De beschrijving is voor Photoshop CS2 gemaakt.
In ImageReady ga je deze afbeelding in segmenten verdelen (slicen).
Daarna maak je deze HTML-pagina met Dreamweaver wat beter hanteerbaar, zodat de tekstvakken met tekst te bewerken zijn.
Voor het resultaat klik je hier.
Je hebt hiervoor wel wat kennis van CSS nodig. De gegenereerde pagina komt al in CSS en die zal voor een ontwikkeling van een hele site wel wat bewerkt moeten worden. Oefen daarom eerst met CSS.
Beschik je niet over CS2 met Imageready, maar werk je met de CS3-versie van Adobe, klik dan hier voor je tutorial.
Een eenvoudigere werkwijze is het werken met een template in Dreamweaver. Je kunt dan ImageReady wat eenvoudige bedienen, of je hebt het helemaal niet meer nodig.
in Photoshop een lay-out maken
- Ontwerp een achtergrond voor je webpagina. Doe dit
in Photoshop in de RGB-modus. We werken nu immers voor
het web... Maak de afbeelding in een formaat van 955 bij 600 pixels.

- Voor de tekstinhoud die op de site komt te staan, maak je een apart vlak. Dit vlak moet het contrast in de achtergrond verlagen, zodat de tekst beter leesbaar wordt. In dit voorbeeld heeft het vlak een lichte kleur, zodat een donkere tekst daar goed leesbaar wordt. Kies zelf een kleur die zowel bij je achtergrond als bij de kleur van de tekst past, die je in gedachten hebt.

Noem de laag van dit vlak inhoud. - Om de knoppen van de pagina op dezelfde hoogte als het vlak te plaatsen, slepen we een hulplijn vanuit de linealen tegen de bovenkant van het inhoud-vlak. (Als je geen linealen ziet, kun je ze krijgen via Weergave >> Linealen.)
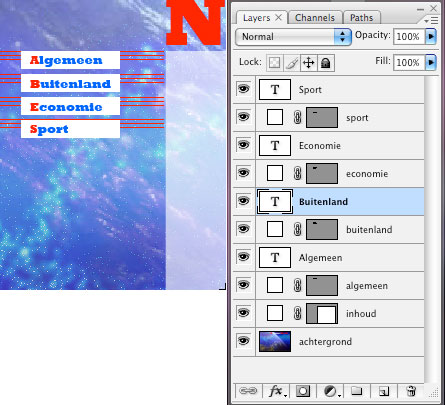
- Teken daar tegen nu een vlakje dat knop moet worden. Eventueel met afgeronde hoeken. Bedenk (schets) welke knoppen je nodig hebt, en welke tekst daar op moet staan. Hier zijn dat : Algemeen, Buitenland, Economie en Sport. Noem de laag met het eerste vlakje naar de knop die je ervan wilt maken. In dit voorbeeld is dat algemeen. In dit voorbeeld is deze knop ondoorzichtig gemaakt. Bovenin de optiebalk kun je de kleur van je knopvlak nog aanpassen.
 Na dit getekende vlakje heb je dus drie extra vlakjes nodig. Sleep de laag algemeen naar het knopje Maak nieuwe laag, om deze te kopiëren. Deze laag krijgt de naam van de tweede knop. In dit voorbeeld: buitenland. Omdat beide lagen pecies op elkaar liggen, druk je op de v-toets om het verplaatsgereedschap van Photoshop te kiezen en druk je met ingedrukte Shift-toets op de pijltjestoets naar beneden, van je toestenbord. Bij elke aanslag verplaatst de knop zich naar beneden. Zonder de Shift-toets is de verplaatsing kleiner.
Na dit getekende vlakje heb je dus drie extra vlakjes nodig. Sleep de laag algemeen naar het knopje Maak nieuwe laag, om deze te kopiëren. Deze laag krijgt de naam van de tweede knop. In dit voorbeeld: buitenland. Omdat beide lagen pecies op elkaar liggen, druk je op de v-toets om het verplaatsgereedschap van Photoshop te kiezen en druk je met ingedrukte Shift-toets op de pijltjestoets naar beneden, van je toestenbord. Bij elke aanslag verplaatst de knop zich naar beneden. Zonder de Shift-toets is de verplaatsing kleiner.- Herhaal dit voor de beide andere knoppen. Vergeet niet ook deze lagen een naam te geven.
- De knoppen moeten natuurlijk van tekst worden voorzien. Kies de laag van de knop met het langste woord. In dit voorbeeld is dat Buitenland. Kies het tekstgereedschap en zet de tekst op de knop, en pas daarvan de kleur, de grootte en het lettertype aan.
 Plaats daarna de tekst van de andere knoppen. Voordat je de tekst plaatst kies je eerst de laag van de goede knop. Photoshop maakt dan voor de tekst een laag boven deze knop.
Plaats daarna de tekst van de andere knoppen. Voordat je de tekst plaatst kies je eerst de laag van de goede knop. Photoshop maakt dan voor de tekst een laag boven deze knop.
 Het ontwerp is nu klaar. Je slaat deze op als *.psd-bestand. De laaginformatie kun je het beste bewaren. Stap nu over naar ImageReady. Dat kun je met de onderste knop in het gereedschappalet van Photoshop.
ImageReady start nu op. In dit programma wordt het ontwerp in segmenten gesplitst en er een HTML-document van gemaakt. (Je kunt ook in dit programma weer overspringen naar Photoshop met de onderste knop. Zo kun je naar beleven heen- en weer springen.)
Het ontwerp is nu klaar. Je slaat deze op als *.psd-bestand. De laaginformatie kun je het beste bewaren. Stap nu over naar ImageReady. Dat kun je met de onderste knop in het gereedschappalet van Photoshop.
ImageReady start nu op. In dit programma wordt het ontwerp in segmenten gesplitst en er een HTML-document van gemaakt. (Je kunt ook in dit programma weer overspringen naar Photoshop met de onderste knop. Zo kun je naar beleven heen- en weer springen.)
 In
ImageReady moet het venster Segment open staan: Venster >>
Segment. Ook is er een gereedschap dat er als een mes uitziet.
Hiermee zou je zelf segmenten kunnen trekken, maar in onze opzet kunnen
we dat nu simpeler. We kiezen alvast het Segment-selectie-gereedschap:
de rechter van de twee. Daarmee wijzen we straks de segmenten aan om
ze te bewerken.
In
ImageReady moet het venster Segment open staan: Venster >>
Segment. Ook is er een gereedschap dat er als een mes uitziet.
Hiermee zou je zelf segmenten kunnen trekken, maar in onze opzet kunnen
we dat nu simpeler. We kiezen alvast het Segment-selectie-gereedschap:
de rechter van de twee. Daarmee wijzen we straks de segmenten aan om
ze te bewerken.- Er zijn meerdere manieren om in ImageReady segmenten te maken:
- Als de vlakken ieder in een aparte laag staan, kun je met de rechtermuisknop op die laag klikken en kiezen voor: nieuw segment op basis van laag. Zo maak je van iedere laag een segment, begin daarbij eerst met het grootste vlak.
- Bij het segmenteren kun je ook gebruik maken van selecties: kun je met het toverstafje (onder het rechthoek-selectie-gereedschap). een heel vlak kiezen, dat segment moet worden, maak dan eerst je selectie en kies daarna via de menubalk Selecteren >> Maak Segment van Selectie.
- Natuurlijk kun je ook nog een segment maken, door met het segmentgereedschap een rechthoek af te bakenen. Bij het segmenteren, wordt de rest van de pagina ook in rechthoeken verdeeld.
- Ook kun je alle te segmenteren delen van de pagina voorzien van hulplijnen. Ben je daar klaar mee, dan kun via Segment >> Maak segmenten van hulplijnen alles langs de hulplijnen segmenteren. Je krijgt dan vaak teveel segmenten. Door met het segmentselectiegereedschap een aantal van deze segmenten te selecteren, kun je ze via de rechtermuisknop weer combineren.

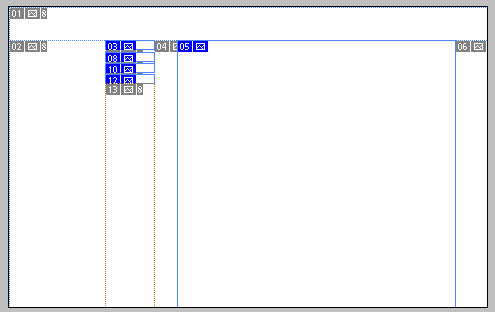
Een pagina is een rechthoek en deze wordt door segmenteren (slicen) in allerlei kleinere rechthoeken verdeeld. Hiernaast zie je hoe het voorbeeld in 13 segmenten is opgedeeld. (de afbeeldingen zelf zijn voor de duidelijkheid wit weergegeven.) - Wijs het segment aan, waar de inhoud moet komen, en noem hem (via het
venster Segment) inhoud.
Het segment dat voor de home-knop dient, kun je home noemen. In het venster segment kun je in het vakje URL ook de naam van de webpagina invullen, die de knop moet openen, als je met je muis erop klikt. In dit voorbeeld is dat de pagina index.html - Wijs weer een segment aan. In het venster Optimaliseren zie je het bestandstype, waarin het beeld straks in het HTML-document wordt geplaatst. Zet deze in een bestandstype om, dat ideaal is voor dat segment. (Bij een foto is dat bijvoorbeeld JPEG, PNG-24 zou ook kunnen en bij een afbeelding met weinig kleur -zoals een logo- is GIF de beste optie). In dit voorbeeld worden de knoppen dus Gif-bestanden, terwijl de rest van het ontwerp als JPEG wordt geoptimaliseerd. Je kunt boven in de afbeelding kiezen voor de tab Optimaal zodat je de kwaliteit van het geselecteerde segment ziet, zoals ImageReady die gaat opslaan.
- Doe dit ook voor de andere segmenten. Het zou kunnen dat er verschillende
bestandstypen voorkomen.
Nu weet ImageReady welk type afbeeldingen je wenst. - Je kunt zelfs roll-overknoppen in ImageReady maken. Daarvoor moet je van elke knop minimaal 1 extra laag maken. Je kunt bijvoorbeeld het vlakje van de knop Algemeen in het laagmenu kopiëren. Vervolgens wijzig je de kleur van dat vlakje. Verberg vervolgens deze laag door in het laagmenu het oogje voor die laag uit te klikken.
- Doe dit ook voor de andere knoppen. Je zou natuurlijk ook het opschrift kunnen kopiëren en van kleur kunnen veranderen. Wel elke rollo-over-staat voorlopig 'uitzetten'.
- Ga naar het venster Webinhoud. Als je dat niet kunt vinden, dan is dat mogelijk via Venster>>Webinhoud op te roepen. Dit venster lijkt op het lagenvenster. Ook de meeste knopjes onder in dit venster doet je aan dat venster denken. Ze hebben echter een andere functie. Alleen de segmenten die je apart hebt benoemd zie je hier terug. Wijs bijvoorbeeld de eerste knop aan. Als je vervolgens op het symbool rollo-overstaat maken (lijkt op knop nieuwe laag maken) klikt, komt er een nieuwe laag onder die knop. die nieuwe laag heeft als naam Over. Klik nu in het lagenmenu de lagen voor de roll-overstaat 'aan' met het oogje. de roll-verstaat van de knop is nu klaar.
- Doe dit ook voor de andere knoppen.
de HTML pagina maken
We gaan nu bepalen hoe en waar we de HTML-pagina gaan opslaan (sla eerst in ImageReady je *.psd-bestand op). - Kies Bestand >> Uitvoerinstellingen >> HTML...
je komt nu in een menu waar je van alles ingesteld kan worden voor de HTML-pagina
die je gaat maken. Via de knop Volgende en Vorige kun
je telkens een ander venster van die uitgebreide instelling oproepen:
(je hoeft ze niet allemaal af te lopen, als je in ieder geval maar wel bij Segmenten de instelling CSS genereren aanzet!)
deelscherm instellingen HTML laat de standaardinstelling maar staan (kleine letter voor de label en kenmerken van de HTML: dit is de nu meest gebruikelijke manier voor HTML-code). HTML-bestanden opslaan De standaardinstelling voor de lange extensie kun je zo laten. Segmenten Kies hier de optie CSS genereren met verwijzing op ID.
Hierdoor zal de pagina met segmenten niet met een html-tabel worden gemaakt, maar met div's, die ieder hun eigen ID hebben: er wordt een stijlblad gemaakt. Hierdoor kan de pagina beter door ons bewerkt worden.
Je kunt (maar het hoeft niet) beneden de naamgeving van de segmenten ook beïnvloeden door het eerste vakje een eigen naam te geven. Elk segment krijgt dan eerst die naam gevolgd door de underscore en vervolgens de segmentnaam, die in de vorige twee punten hebt toegekend aan de segmenten.Afbeeldingen met hyperlinks Niet veranderen, hier maken we zelfs geen afbeeldingen met hyperlinks, maar ImageReady kan dat dus wel. Achtergrond Zet de achtergornd kleur op zwart of een andere donkere kleur. Bestanden opslaan Je kunt hier de namen van de afbeeldingen van de segmenten beïnvloeden. Het is heel verstanding om de afbeeldingen in een aparte map te laten opslaan. Als je wilt kun je naam van die map nog aanpassen, maak er maar plaatjesi van
Naanmgeving: zie bij sebmenten; laat in de compatibiliteit overal de vinkjes aan.Metagegevens Zet alle vinken maar uit
- Kies voor Bestand >> Optimale opslaan... om de
HTML-pagina op te slaan. Kies of maak een map waarin de HTML-pagina moet
komen, geef de pagina de naam training ImageReady_jeKlas en sla op. Bekijk de gemaakte pagina, en
zie of je tevreden bent met het resultaat.
Sla ook het psd-bestand op (om later eventueel daar opnieuw gebruik van te kunnen maken) en sluit ImageReady af. - Om Dreamweaver optimaal een site te laten beheren, moet de site eerst
bij Dreamweaver bekend zijn.
De site moet gedefinieerd zijn. Op een computer, de je zelf beeert doe je dat 1 keer, op het Ma na elke keer dat jouw computer is herstart. Voer daarvoor onderstaande stappen a t/m e uit of bekijk de volgende video
en definieer dan je site.
- Start Dreamweaver en kies Site >> Manage Sites... in dit menu kies je New... Je krijgt weer een aantal bladen, Van de Site Definition die je in te vullen hebt: Editing Sites: bij Site Name geef je de site een naam. Elke willekeurige naam is hier mogelijk; het dient voor de ontwerper die zo de verschillende sites uit elkaar kan houden, die hij aan het beheren is.
- Klik op Next om in het voldende blad Editing Sites, Part 2 te komen. Daar kies je voor No, ... geen servertechnologie.
- Op het volgende blad Editing Sites, Part 3 wordt gevraagd op welke plaats op jouw computer de site staat opgeslagen. Daar moet de naam het het pad van de map komen waarin de website staat. Door op het mapje daarachter te klikken, kun je eenvoudig die map kiezen. Klik nu op Next
- Je komt het volgende blad Sharing Files zet de keuze bij How to connect to your remote server om naar None. Als je thuis een homesite bewerkt, kun je Dreamweaver hier omzetten naar FTP om daar dan de gegevens van de provider in te geven. Op dit blad zet je dus de gevens van de webserver waar je eventueel je site naar zou willen uploaden.
- Je kunt vervolgens weer op de Next-knop klikken; het volgende blad
geeft een samenvatting van de instellingen.
Als je op Done hebt geklikt is je hele site in een apart venster Files in beeld met de gemaakte webpagina en de map met afbeeldingen, die je open kunt klikken. Je kunt dan door op een bestand te dubbelklikken de pagina's openen. Dreamweaver heeft ook alle onderlinge links van de pagina's en afbeeldingen in beeld en kan deze beheren. Je ziet nu ook de map plaatjes, die je met ImageReady gemaakt hebt.
- Door in het sitevenster op je HTML-document te klikken open je het HTML-document.
Het beste werk je in de design-mode. De pagina ziet er redelijk uit, ook
als je met F12 en preview maakt.
Een aantal dingen had ImageReady wel beter kunnen doen. ImageReady denkt slechts aan 1 pagina. Daarom heeft dat programma een intern stijlblad gemaakt: een stijlblad in de head van het document. Ga maar over naar de code-weergave en je herkent de stijlblad-code.
een intern stijlblad omzetten naar een extern stijlbad
We gaan daar een extern stijlblad van maken. Dat is beter als je een hele site gaat maken: de hele site is consequent vormgegeven, en aanpassingen in de vomgeving hoeven alleen maar in dat ene stijlblad uitgevoerd te worden, terwijl alle pagina's dan die vormgeving meekrijgen.
Je kunt dit gerust weer doen in de Design-weergave van Dreamweaver.
- Kies in Dreamweaver File >> Export >> CSS Styles... In het menu dat opkomt kun je aangeven waar en met welke naam je het exerne stijlblad wilt opslaan.
- Vervolgens moet je het interne stijlblad verwijderen. Daarvoor klik je in het bewerkvenster CSS Styles op <style> (voor het driehoekje) en daarna op het vuilnisbakje. Daarmee heb je het hele interne stijlblad verwijderd en ziet je pagina er momenteel zeer ongeordend uit. Alle segmenten zie je onder elkaar!!
- Dit herstel je nu door het externe stijlblad aan je document te koppelen. Dat doe je door on het bewerkvenster CSS Styles op het koppelteken te drukken. In het opkomende venster selecteer je de externe stijlblad en alles is voor elkaar. De pagina ziet er ook weer goed uit.


Als je in de codeweergave een intern stijlblad extern wlit maken, ga je als volgt te werk:
- Selecteer alles tussen de <style type="text/css"> en de </style> tags. (de style-tags zelf niet!) en knip dat weg.
- Maak een nieuw document (File >> New..) van het type CSS en plak daar alle code. Je herkent zonder moeite de stijl-selectoren, met tussen de accolades de stijl-eigenschappen met hun waarden.
- Sla dit op als een css-bestand in de map van jouw site. Sluit de style-sheet.
- Verwijder in het eigenlijke HTML-document de tags <style type="text/css"> en </style>. Ook alle grijze code (dit zijn commentaarregels en hebben geen enkel effect op de weergave van de pagina's) kun je verwijderen. Commentaarregels staan tussen <!-- en -->.
- Koppel het externe stijlblad. voor daarvoor in de head van de html-pagina
de tag
<link rel="stylesheet" type="text/css" href="de naam van het stijlblad.css">
toe. (in plaats van 'de naam van het stijlblad' vul je natuurlijk de naam van het stijlblad in.)
- Selecteer de afbeelding van het inhoudvlak.
Let op de aanwijzing die Dreamweaver linksonder in het werkblad over deze afbeelding geeft: <body><div#tabel_01><#inhoud><img> betekent dat je een plaatje <img> aanwijst, die zich in een <div> bevindt, waar de stijl #inhoud bij hoort, en dat geheel staat weer in een andere div, die zelf weer in de body van het document staat.
In de Property-balk onder dit venster kun je nu ook zien dat de afbeelding inhoud.jpg heet.
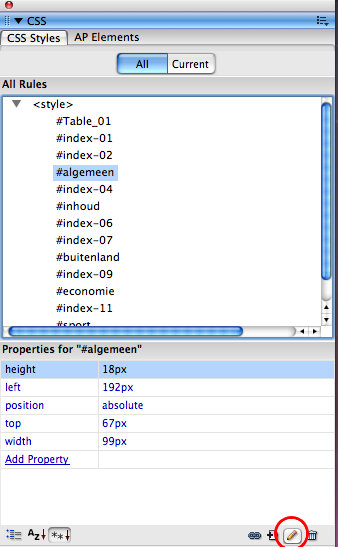
Verwijder de afbeelding eenvoudigweg door op delete (of de backspace) te drukken. En voer wat tekst in op de lege plaats.  Klik in het Cssvenster dubbel op de selector #inhoud om
die stijl te bewerken. Je kunt ook de stijl #inhoud aanwijzen en
op het potloodknopje klikken. In het venster kies je de tab Background om de achtergrond van de figuur te plaatsen. (Bij Background Image op de
knop Browse te drukken.) Als dit klaar is zie je de figuur
weer op de juiste plaats terug, maar.... je kunt er nu tekst overheen
typen!!
Klik in het Cssvenster dubbel op de selector #inhoud om
die stijl te bewerken. Je kunt ook de stijl #inhoud aanwijzen en
op het potloodknopje klikken. In het venster kies je de tab Background om de achtergrond van de figuur te plaatsen. (Bij Background Image op de
knop Browse te drukken.) Als dit klaar is zie je de figuur
weer op de juiste plaats terug, maar.... je kunt er nu tekst overheen
typen!!- Als dit gelukt is, kun je weer naar de selector #inhoud terugkeren om de tekstkleur een donkere kleur te geven. Bij het tabblad Type de tekstkleur wit maken en het lettertype en grootte kun je naar eigen inzicht aanpassen.
- Vooral als je meerdere pagina's van je site deze achtergrond wilt meegeven is het aan te raden alle delen van de foto naar de achtergrond te brengen. De code in het HTML-document wordt steeds korter. Alleen de <div>-tags blijven in de body over... (die moeten daar ook blijven.) De afbeeldingen zijn bovendien decoratief. Omdat ze dus tot de vormgeving van de pagina behoren, horen die afbeeldingen in de stylesheet thuis en niet in het informatie-dragende HTML-document.
- Doe dit door in het CSS-venster de #inhoud div aan te klikken en
te bewerken onder de categorie Type.
Als er meerdere divs zijn waar je overal de tekst dezelfde lettertype en kleur wilt geven, dan is het nogal bewerkelijk om al die divs aan te passen. Het is dan handiger een stijl-beschrijving te te voegen van de body-tag. Druk daarvoor in het CSS-bewerkingsvenster op de +-icoon en vul in de het vakje van de Selector body in en bewerk daarin de categorie Type. - Als je een kop hebt gemaakt (met de tag <h1> bijvoorbeeld, dan kun je die aan de CSS toevoegen door op de +-ikoon te klikken en het type Tag kiezen om de stijl op te maken.
- Om een tekst bijvoorbeeld te kleuren, kun je het best op het +-icoon van en
CSS-bewerkingsvenster klikken. In het opkomende venster, kies je als selector-type
class en je geeft hem een bruikbare naam (bijvoorbeeld accentTekst).
Na de OK knop te hebben geklikt, kun je alle opmaakkenmerken van je
tekst aanmaken, zoals kleur, lettertype, achtergrondkleur, uitlijning.....
In de lijst met alle stijlen zie je dat in dit voorbeeld .accentTekst is toegevoegd. De punt voor de selector laat zien dat we een class hebben beschreven. - De gemaakte stijl kun je nu toepassen door een stuk tekst te selecteren.
In de eigenschappenbalk beneden zie je onder Style, die
gebruikelijk op None staat nu accentTekst terug.
een probleem met padding voor FireFox en Safari !!
- Als goed vormgever, wil je dat de tekst niet helemaal tegen de rand van je tekstvlak loopt. Je zou daar via de bewerking in het CSS-bewerkingsvenster wat padding willen toevoegen. Dat ziet er in Dreamweaver en in Internet Explorer naar verwachting goed uit. Maar in Safari en FireFox en andere browser van Mozilla niet goed uit: de rechter padding is er niet, en de achtergrond gaat zich rechts en onder de div herhalen. De oorzaak hou ik voorlopig maar op een fout in de webbrowsers, maar belangrijker is hoe we dat voorkomen.
- Voordat je de inhoud plaatst maak je een extra div aan:
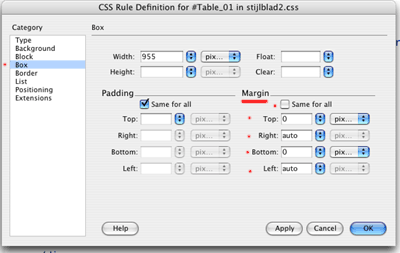
Kies uit de menubalk insert >> Layout Objects >> Div Tag en vul in het vakje Class bijvoorbeeld de naam padding in. Je ziet nu een gestippeld kader met de tekst Content for class "padding" Goes Here staan. Daar kun je nu je tekst invullen. Deze nieuwe div moet je nu de gewenste padding meegeven. Dit gaat als volgt: klik op de +-icoon van het CSS-bewerkingsvenster. In het opspringende menu kun je voor de selector .padding gaan invullen (vergeet die punt voor de naam niet, dit betekent dat het over een class gaat, die je in meerdere vakken kunt gaan gebruiken!) en na de OK kun je in de nieuwe stijlbeschrijving de padding opgeven onder de categorie Box.
Nu gaat het in elke webbrowser goed. Vergeet niet webpagina's in elke browser te testen.
Safari heeft bij stijlbladen bovendien de gewoonte die in zijn cache-geheugen op te slaan. Hierdoor worden pagina's sneller, wat prettiger is voor de websurfer. Als webbouwer moet je echter op de herlaad-knop klikken om de wijzigingen in het stijlblad ook werkelijk terug te zien in je pagina's! - Als je in het menu dezelfde padding wil, kun je ook daar kiezen uit de menubalk insert >> Layout Objects >> Div Tag en ook deze een Class padding meegeven. Je ziet dan ook weer tekst met eeng gestipelde omkadering en de juiste padding.
ImageReady heeft om alle divs heen een div gemaakt met de naam #Tabel_01 of #Table_01 afhankelijk of je je werkt met de Engelse danwel de Nederlandse versie van ImageReady.Voor ImageReady 6
Als je met een oudere versie van ImageReady werkt, ontbreekt deze omgevende div. Zet dan in de html-code direct als eerste na de body-tag <div id="Tabel_01"> en zet de </div> net voor de </body>. Vervolgens maak je in het stijlblad de selector #Tabel_01 aan met als eigenschappen: width: 955px; margin:0; padding:0; als de breedte van de totale afbeelding 955 pixels was. Vanaf dit punt kun je de instructie hier links weer meelopen.
Het is de bedoeling dat deze div gecentreerd op de pagina terecht gaat komen.
- Klik daarvoor in het CSS-bewerkingsvenster op de #Tabel_01.
- Ga naar de categorie Box en stel daar de linkermarge en de rechtermarge op auto.
- Ga naar de categorie Positioning en zet de Type daar op Relative. Omdat de breedte van de div ook al is opgegeven, is bij een test in Safari of Firefox is het resultaat nu al bereikt. Maar in Internet Explorer helaas nog niet. Daar moet het omhullende element van de gecentreerde div ook de opdracht krijgen zijn inhoud te centreren. dit is hier natuurlijk de body zelf.
- Bewerk daarom de stijl van de body-tag. Zet daarin onder de categorie Block de Text align op center.
- Dit zal alle elementen
nu op het centrum van de pagina plaatsen, maar de tekstuitlijning in
elk element ook!
Om de tekst binnen de andere elementen weer links uit te lijnend, hoef je alleen de #Tabel_01 weer te bewerken en daar de tekstuitlijning weer op links te zetten.
- Je moet je als vormgever altijd afvragen wat er gebeurt als er heel veel
tekst in de inhoud gaat komen.
een mogelijkheid is natuurlijk om in de div een scrollbalk te laten ontstaan. Dit zou kunnen door de div #inhoud te bewerken in bij de categorie Positioning de Overflow op auto te zetten. De scrollbalk, die dan ontstaat is niet altijd even sierlijk. Wil je de inhoud dan weer in de Design-weergave van Dreamweaver bewerken, klik dan dubbel op je tekst. Anders verplaats je ongewild je div inhoud.
- Ga na waar in deze opgemaakte pagina de linken naar toe gaan. Dat had je in ImageReady geregeld.
Vervolgens sla je deze pagina op in dezelfde map maar steeds met een naam die de linken aangeven.
Tot slot open je elke pagina, geef je die ieder een andere tekstinhoud.
Zorg ervoor dat de map, waar je site in zit, jouw naam heeft. - Lever deze trainingsopdracht in op N@tschool:
- maak van de map met de webpagina ImageReady_jeKlas een zip-bestand.
- Sleep die in de Showmap van je Portfolio op N@tschool.
- Maak daarva een dossier.
- Verzend dit dossier naar Theo den Blanken terwijl het vinkje Vrijgeven voor gebruik buiten N@tschool aanstaat.
Segmenten maken ("slicen") in ImageReady
roll-overknoppen maken
de HTML-pagina optimaliseren en uitbreiden met Dreamweaver
de afbeeldingen van de voorgrond naar de achtergrond brengen.
Er moet nu tekst in de html-pagina komen. Dat kan nu niet omdat elke div helemaal met een segment-afbeelding gevuld is. Die afbeeldingen gaan we nu op de achtergrond van de div's zetten, zodat je daar andere inhoud voor kunt zetten.
tekstopmaak
De inhoud van een vlak is met Dreamweaver verder aan te passen. Te denken valt aan de tekstkleur en het lettertype.bijzondere tekstopmaak met behulp van classes
| een verkeerd gebruik van CSS Bewerk de tekst vooral NIET door beneden in de eigenschappenbalk tekstkleur of lettertype of uitlijn-iconen aan te klikken. Als je dit doet ontstaan er extra stijl-classes, die helemaal tegen het principe van een eenduidige opmaak-beschrijving ingaan. Je ziet dan extra code ontstaan, zowel in de inhoud, als in een alsnog gemaakt intern stijlblad. Dat is nou juist wat we niet bedoelen!! Een verkeerd gebruik van CSS. |
Alle selectors, die je nu kunt zien in de stijlsheet zijn tag-selectors of hebben een # als voorvoegsel: de unieke ID voor div's. Zo een selctor kan maar op één plaats in een html-document voorkomen. Heel goed dus om een bepaald deel op een zekere plaats in positie te brengen.
Aparte elementen die je vaker in een document kunt gebruiken worden classes genoemd.
