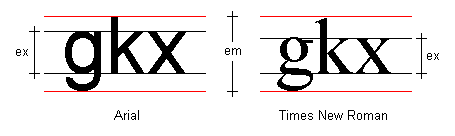
Eerst iets over eeheden en afmetingen bij fonts

em is een eenheid die bepaald wordt door de afstand van de hoogste stok tot de laagste staart
achtergronden
| voorbeeld | mogelijke waarden | |
|---|---|---|
| background | background: #CCFFFF url(plaatje.gif); |
|
| background-attachment | background-image: url(watermerk.gif); background-attachment: fixed | fixed; scroll; |
| background-color | background-color: #CCFFFF; | red; #33ffaa; |
| background-image | background-image: url(plaatje.gif); | |
| background-position | background-position: 125px 25px; | 125px 25px; 75% 55%; bottom center; |
| background-repeat | background-repeat: repeat-x; | repeat; |
tekstopmaak
| voorbeeld | mogelijke waarden | |
|---|---|---|
| letter-spacing | letter-spacing: 5pt; | 1em; 5pt; -2px; normal; |
| color | color: #3366cc | silver; #ffcc33; |
| font-family | font-family: arial,helvetica,sans; | |
| font-variant | font-variant: small-caps; | small-caps; |
| font-size | font-size: 9pt; | 5mm; |
| font-weight | font-weight: bold | bold; |
| text-align | text-align: right; | center; left; right; justify; |
| text-decoration | text-decoration: underline overline; | none: blink; line-through; overline; underline; |
| text-indent | text-indent: 32px; | <32px; 2em; 10%; 17pt; |
| text-transform | text-transform: uppercase; | uppercase; lowercase; capitalize; |
| word-spacing | word-spacing: 1em; | -0.2em; 9pt; |
regelopmaak
| voorbeeld | mogelijke waarden | |
|---|---|---|
| line-height | lineheight: 15pt; | 1.2em; 15pt; |
| text-align | text-align: right | left; |
| vertical-align | vertical-align: bottom; | baseline; |
afmetingen
| voorbeeld | mogelijke waarden | |
|---|---|---|
| width | widht: 50%; | 50mm; |
| height | height:90pt; | |
| padding | padding: 3px; | 4mm; |
| padding-top | padding-top: 4mm; | |
| padding-left | padding-left: 8pt; | |
| padding-right | padding-right: 0,5em; | |
| padding-bottom | padding-bottom: 5px; | |
| margin | margin: 15pt; | 4mm; 21pt; 5px; 0,3em; 0,1in; |
| margin-top | margin-top: 0,3em; | |
| margin-bottom | margin-bottom: 9px; | |
| margin-left | margin-left: 0,3in; | |
| margin-right | margin-right: 6px; |
opsommingslijsten (zowel voor UL en OL als LI)
| voorbeeld | mogelijke waarden | |
|---|---|---|
| list-style-image | list-style-image: url(blauwblokje.gif) | |
| list-style-type | list-style-type: square; | square: |
| list-style-position | list-style-position: inside; | inide; |
rand
| voorbeeld | mogelijke waarden | |
|---|---|---|
| border-color | border-color: #ff0000; | |
| border-style | border-style: double | none; |
| border-top | border-top: 8px outset silver; |
meerdere waarden voor color width style
|
| border-right | border-right: 4px inset red; | |
| border-bottom | border-bottom: 7pt inset green; | |
| border-left | border-left: #000066 4px none; | |
| border-width | border-width: 3pt; | 5mm; 6pt; 5px; 0,3em; 0,1in; |
blok of inline
| voorbeeld | mogelijke waarden | |
|---|---|---|
| display | display: inline | none; inline; block; list-item; |
terug naar inhoudopgave CSS
