De beschrijving is voor Photoshop CS3 gemaakt.
Hiermee ga je deze afbeelding in segmenten verdelen (slicen).
Daarna maak je deze HTML-pagina met Dreamweaver wat beter hanteerbaar, zodat de tekstvakken met tekst te bewerken zijn.
Voor het resultaat klik je hier.
in Photoshop een lay-out maken
- Ontwerp een achtergrond voor je webpagina. Doe dit
in Photoshop in de RGB-modus. We werken nu immers voor
het web... Maak de afbeelding in een formaat van 955 bij 600 pixels.

- Voor de tekstinhoud die op de site komt te staan, maak je een apart vlak. Dit vlak moet het contrast in de ahtergrond verlagen, zodat de tekst beter leesbaar wordt. In dit voorbeeld heeft het vlak een lichte kleur, zodat een donkere tekst daar goed leesbaar wordt. Kies zelf een kleur die zowel bij je achtergrond als bij de kleur van de tekst past, die je in gedachten hebt.

Noem de laag van dit vlak inhoud. - Om de knoppen van de pagina op dezelfde hoogte als het vlak te plaatsen, slepen we een hulplijn vanuit de linealen tegen de bovenkant van het inhoud-vlak. (Als je geen linealen ziet, kun je ze krijgen via Weergave >> Linealen.)
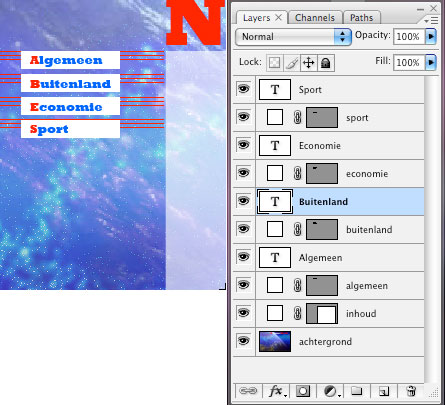
- Teken daar tegen nu een vlakje dat knop moet worden. Eventueel met afgeronde hoeken. Bedenk (schets) welke knoppen je nodig hebt, en welke tekst daar op moet staan. Hier zijn dat : Algemeen, Buitenland, Economie en Sport. Noem de laag met het eerste vlakje naar de knop die je ervan wilt maken. In dit voorbeeld is dat algemeen. In dit voorbeeld is deze knop ondoorzichtig gemaakt. Bovenin de optiebalk kun je de kleur van je knopvlak nog aanpassen.
 Na dit getekende vlakje heb je dus drie extra vlakjes nodig. Sleep de laag algemeen naar het knopje Maak nieuwe laag, om deze te kopiëren. Deze laag krijgt de naam van de tweede knop. In dit voorbeeld: buitenland. Omdat beide lagen pecies op elkaar liggen, druk je op de v-toets om het verplaatsgereedschap van Photoshop te kiezen en druk je met ingedrukte Shift-toets op de pijltjestoets naar beneden, van je toestenbord. Bij elke aanslag verplaatst de knop zich naar benden. Zonder de Shift-toets is de verplaatsing kleiner.
Na dit getekende vlakje heb je dus drie extra vlakjes nodig. Sleep de laag algemeen naar het knopje Maak nieuwe laag, om deze te kopiëren. Deze laag krijgt de naam van de tweede knop. In dit voorbeeld: buitenland. Omdat beide lagen pecies op elkaar liggen, druk je op de v-toets om het verplaatsgereedschap van Photoshop te kiezen en druk je met ingedrukte Shift-toets op de pijltjestoets naar beneden, van je toestenbord. Bij elke aanslag verplaatst de knop zich naar benden. Zonder de Shift-toets is de verplaatsing kleiner.- Herhaal dit voor de beide andere knoppen. Vergeet niet ook deze lagen een naam te geven.
- De knoppen moeten natuurlijk van tekst worden voorzien. Kies de laag van de knop met het langste woord. In dit voorbeeld is dat buitenland. Kies het tekstgereedschap en zet de tekst op de knop, en pas daarvan de kleur grootte en lettertype aan.
 Plaats daarna de tekst van de andere knoppen. Voordat je de tekst plaatst kies je eerst de laag van de goede knop. Photoshop maakt dan voor de tekst een laag boven deze knop.
Plaats daarna de tekst van de andere knoppen. Voordat je de tekst plaatst kies je eerst de laag van de goede knop. Photoshop maakt dan voor de tekst een laag boven deze knop.
- Het ontwerp is nu klaar. Je slaat deze op als *.psd-bestand. De laaginformatie kun je het beste bewaren.
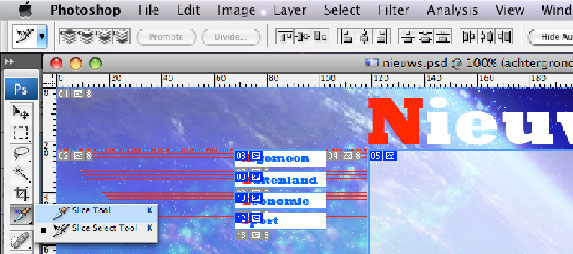
- Hiervoor is er een gereedschap dat er als een mes uitziet.
Als je een rechthoek over een deel van je document sleept, wordt het hele vlak in rechthoeken verdeeld: de segmenten (ofwel 'slices'). deze vormen straks aparte delen van de webpagina. Sleep daarom van de linkerbovenhoek van de laag inhoud naar de rechteronderzijde. Omdat dit ook een aparte laag is, voelt Photoshop dit aan en wordt dat precies een segment.

- Er is nog een andere manier om in Photoshop segmenten te maken:
- Als de vlakken ieder in een aparte laag staan, kun je de laag aanwijzen en in de menubalk kiezen voor: Lagen>>Nieuw segment op basis van laag(Layer>>New Layer Based Slice). Zo maak je van iedere laag een segment. Begin daarbij dan eerst met het grootste vlak.
- Natuurlijk kun je ook nog een segment maken, door met het segmentgereedschap een rechthoek af te bakenen. Bij het segmenteren, wordt de rest van de pagina ook in rechthoeken verdeeld.
- Ook kun je alle te segmenteren delen van de pagina voorzien van hulplijnen. Ben je daar klaar mee, dan kun zie je in de optiebalk bovenaan in Photoshop de knop Segmenten van hulplijnen (Slices From Guides) Je krijgt dan vaak teveel segmenten. Door met het segmentselectiegereedschap (Slice Select Tool in de afbeelding hierboven) een aantal van deze segmenten te selecteren (je houdt daarvoor de Shift-toets ingedrukt), kun je ze via de rechtermuisknop weer combineren (Combine Slices).

- Maak zelf aparte segmenten van de knoppen.
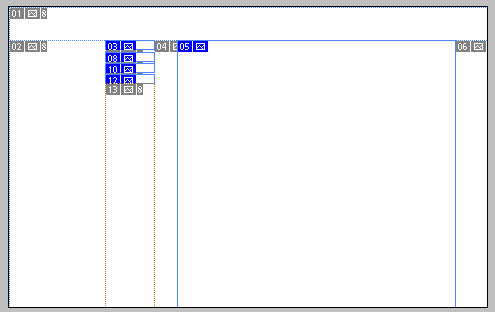
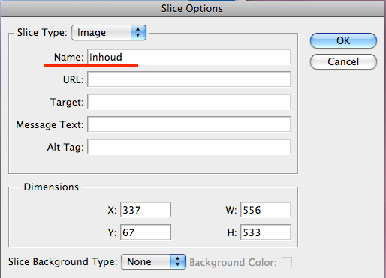
Een pagina is een rechthoek en deze wordt door segmenteren (slicen) in allerlei kleinere rechthoeken verdeeld. Hiernaast zie je hoe het voorbeeld in 13 segmenten is opgedeeld. (de afbeeldingen zelf heb ik voor de duidelijkheid wit weergegeven.) Hierboven staan blauwe en grijze segmenten. De grijze ontstaan, als je bij het segment-selectiegereedschap in de optiebalk kies voor het verbergen van de segmeten die automatisch ontstaan (Hide Auto Slices). Alleen de segmenten, die je zelf maakt worden met een nummer metblauwvlakje weergegeven.  Wijs het segment aan, waar de inhoud moet komen, en klik daar dubbel op. Er verschijnt nu een venster, waar je dit segment een eigen naam kunt geven. Wijzig de naam van dit segment in inhoud.
Wijs het segment aan, waar de inhoud moet komen, en klik daar dubbel op. Er verschijnt nu een venster, waar je dit segment een eigen naam kunt geven. Wijzig de naam van dit segment in inhoud.
- Het segment dat voor de home-knop dient, kun je home noemen. In het venster segment kun je in het vakje URL ook de naam van de webpagina invullen, die de knop moet openen, als je met je muis erop klikt. In dit voorbeeld is dat de pagina index.html
- Doe dit ook voor de andere knoppen. Bedenk daarbij zelf war deknoppen naar toe zouden moeten linken.
de HTML pagina maken
We gaan nu bepalen hoe en waar we de HTML-pagina gaan opslaan (sla eerst je *.psd-bestand op). - Kies Bestand >> Opslaan voor Web & Apparaten...(File>>Save for Web & Devices...) je komt nu in een venster waar je het segment-selectietool kunt nemen en elk segment kunt aanwijzen. Rechts kun je dan kiezen of de afbeelding in dat segment wordt geoptimaliseerd. Afbeeldingen zoals de knoppen in dit voorbeeld bevatten weinig verschillende kleuren en worden daarom als GIF afbeelding worden opgeslagen, de andere delen in dit voorbeeld worden als JPEG geoptimaliseerd.
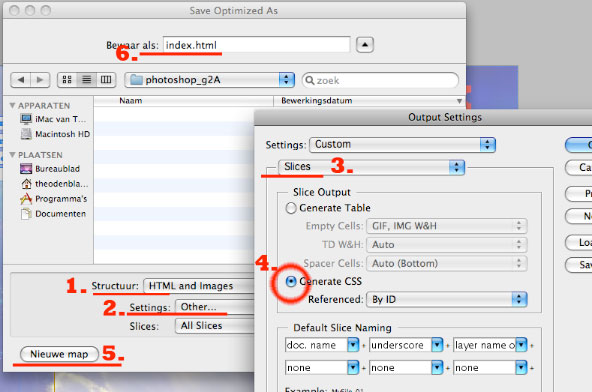
- Als je alle segmenten hebt gehad, kies je voor de knop Opslaan. Je krijgt het venster hieronder.
- Kies eerst onderaan het opslagvenster bij stuctuur voor HTML en Afbeeldingen [1] en bij Instellingen (Settings) voor Andere (Other) [2].

Je komt dan in het venster Uitvoerinstellingen (Output Settings) waar je bij instellingen in ieder geval gaat kijken bij Segmenten (Slices)[3]. Daar staat Photoshop standaard de optie Tabel genereren aan. Dit moet worden de optie CSS genereren.[4] Hierdoor wordt er zo een HTML pagina gemaakt waarbij de postitie van de verschillende afbeeldingen wordt bepaald door CSS in plaats van dat die door een tabel worden geplaatst. Dit is betere HTML en wat nog belangrijker is, we kunnen die HTML daarna in Dreamweaver nog verder bewerken.
Klik daarna in het uitvoer-instellings-venster op OK. Je komt weer in het Optimale Opslaan Als-venster. - In dit opslagvenster maak je een map [5] met de naam photoshop_jeKlas en je noemt je pagina index.html. [6] Er is nu een website in de aangemaakte map gemaakt. Kijk daar in en je ziet ook een map met afbeeldingen, die uit elk segment gevormd is.
- Dupliceer de laag van de algemeen-knop. Wijzig de vulkleur van die laag. Als je het nodig vindt, kun je ook de tekstlaag van die knop dupliceren en aanpassen. In dit voorbeeld heb ik zelfs een extra laag toegevoegd met daarin een rode streep aan beide zijden.
- Als het ontwerp voor de roll-over klaar is (eventueel schakel je de lagen van de gewone knop-toestand uit), selecteer je met het segmentselectiegereedschap het segment en kopieer je met
 +C het segment.
+C het segment. - Kies vervolgens Bestand>> Nieuw document en plak daarin met
 +V. Dit is dan een nieuw Photoshopdocument dat presies de gewenste afmeting van het segment heeft. Kies vervolgens Bestand >> Opslaan voor Web & Apparaten...(File>>Save for Web & Devices...) om deze afbeelding bij de andere afbeeldingen van de wesite op te slaan. Noem deze bijvoorbeeld algemeenRo.gif of algemeenRo.jpg afhankelijk van de gewenste optimalisatie. Het nieuwe photoshopdocument kun je zonder opslaan wel sluiten.
+V. Dit is dan een nieuw Photoshopdocument dat presies de gewenste afmeting van het segment heeft. Kies vervolgens Bestand >> Opslaan voor Web & Apparaten...(File>>Save for Web & Devices...) om deze afbeelding bij de andere afbeeldingen van de wesite op te slaan. Noem deze bijvoorbeeld algemeenRo.gif of algemeenRo.jpg afhankelijk van de gewenste optimalisatie. Het nieuwe photoshopdocument kun je zonder opslaan wel sluiten. - Doe dit voor elke knop apart.
- Om Dreamweaver optimaal een site te laten beheren, moet de site eerst
bij Dreamweaver bekend zijn.
De site moet gedefinieerd zijn. Op een computer, de je zelf beeert doe je dat 1 keer, op het Ma na elke keer dat jouw computer is herstart. Voer daarvoor onderstaande stappen a t/m e uit of bekijk de volgende video
en definieer dan je site.
- Start Dreamweaver en kies Site >> Manage Sites... in dit menu kies je New... Je krijgt weer een aantal bladen, Van de Site Definition die je in te vullen hebt: Editing Sites: bij Site Name geef je de site een naam. Elke willekeurige naam is hier mogelijk; het dient voor de ontwerper die zo de verschillende sites uit elkaar kan houden, die hij aan het beheren is.
- Klik op Next om in het voldende blad Editing Sites, Part 2 te komen. Daar kies je voor No, ... geen servertechnologie.
- Op het volgende blad Editing Sites, Part 3 wordt gevraagd op welke plaats op jouw computer de site staat opgeslagen. Daar moet de naam het het pad van de map komen waarin de website staat. Door op het mapje daarachter te klikken, kun je eenvoudig die map kiezen. Klik nu op Next
- Je komt het volgende blad Sharing Files zet de keuze bij How to connect to your remote server om naar None. Als je thuis een homesite bewerkt, kun je Dreamweaver hier omzetten naar FTP om daar dan de gegevens van de provider in te geven. Op dit blad zet je dus de gevens van de webserver waar je eventueel je site naar zou willen uploaden.
- Je kunt vervolgens weer op de Next-knop klikken; het volgende blad
geeft een samenvatting van de instellingen.
Als je op Done hebt geklikt is je hele site in een apart venster Files in beeld met de gemaakte webpagina en de map met afbeeldingen, die je open kunt klikken. Je kunt dan door op een bestand te dubbelklikken de pagina's openen. Dreamweaver heeft ook alle onderlinge links van de pagina's en afbeeldingen in beeld en kan deze beheren. Je ziet nu ook de map plaatjes, die je met Photoshop gemaakt hebt.
- Door in het sitevenster op je HTML-document te klikken open je het HTML-document.
Het beste werk je in de design-mode. De pagina ziet er redelijk uit, ook
als je met F12 en preview maakt.
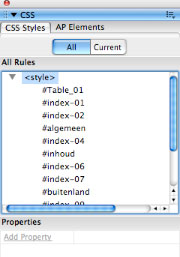
Een aantal dingen had Photoshop wel beter kunnen doen. Photoshop denkt slechts aan 1 pagina. Daarom heeft dat programma een intern stijlblad gemaakt: een
stijlblad in de head van het document. Ga maar over naar de code-weergave
en je herkent de stijlblad-code.
Daarom heeft dat programma een intern stijlblad gemaakt: een
stijlblad in de head van het document. Ga maar over naar de code-weergave
en je herkent de stijlblad-code.
een intern stijlblad omzetten naar een extern stijlbad
We gaan daar een extern stijlblad van maken. Dat is beter als je een hele site gaat maken: de hele site is consequent vormgegeven, en aanpassingen in de vomgeving hoeven alleen maar in dat ene stijlblad uitgevoerd te worden, terwijl alle pagina's dan die vormgeving meekrijgen.
Je kunt dit gerust weer doen in de Design-weergave van Dreamweaver.
Kies in Dreamweaver File>>New om een nieuw document te maken. Kies als als bestandstype CSS. ER ontstaat en vrijwel lege pagina, die alleen in de Code-weergave te bewerken is. Sla dez op en noem dit bijvoorbeeld stijl.css. - Ga terug naar index.html en
 klik onder in het
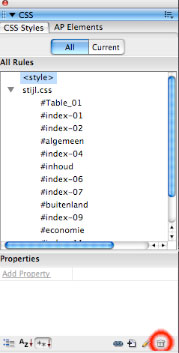
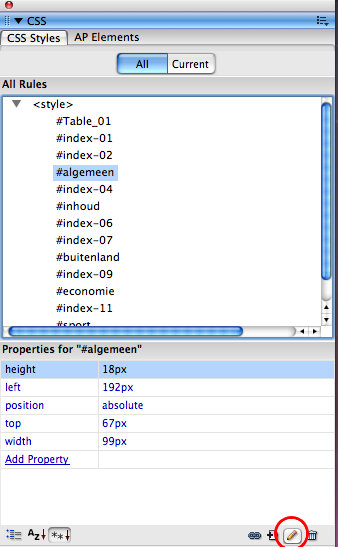
klik onder in het  stijlvenster op de ikoon met de kettingschakels [1]. Hierdoor kom je in het menu om een extern stijlblad te koppelen. Kies stijl.css en klik op OK om deze te koppelen. In het CSS-venster staat deze nu onderaan de lijst.
stijlvenster op de ikoon met de kettingschakels [1]. Hierdoor kom je in het menu om een extern stijlblad te koppelen. Kies stijl.css en klik op OK om deze te koppelen. In het CSS-venster staat deze nu onderaan de lijst. - Sleep in het CSS-venster alle stijl-selectors van <style> naar(onder) <stijl.css>. Tot slot wijs je <style> zelf aan en klik je op het vuilnisemmertje om deze te verwijderen. je hebt nu een geheel externe stylesheet.
- Selecteer de afbeelding van het inhoudvlak.
Let op de aanwijzing die Dreamweaver linksonder in het werkblad over deze afbeelding geeft: <body><div#tabel_01><#inhoud><img> betekent dat je een plaatje <img> aanwijst, die zich in een <div> bevindt, waar de stijl #inhoud bij hoort, en dat geheel staat weer in een andere div, die zelf weer in de body van het document staat.
In de Property-balk onder dit venster kun je nu ook zien dat de afbeelding inhoud.jpg heet.
Verwijder de afbeelding eenvoudigweg door op delete (of de backspace) te drukken. En voer wat tekst in op de lege plaats.  Klik in het Cssvenster dubbel op de selector #inhoud om
die stijl te bewerken. Je kunt ook de stijl #inhoud aanwijzen en
op het potloodknopje klikken. In het venster kies je de tab Background om de achtergrond van de figuur te plaatsen. (Bij Background Image op de
knop Browse te drukken.) Als dit klaar is zie je de figuur
weer op de juiste plaats terug, maar.... je kunt er nu tekst overheen
typen!!
Klik in het Cssvenster dubbel op de selector #inhoud om
die stijl te bewerken. Je kunt ook de stijl #inhoud aanwijzen en
op het potloodknopje klikken. In het venster kies je de tab Background om de achtergrond van de figuur te plaatsen. (Bij Background Image op de
knop Browse te drukken.) Als dit klaar is zie je de figuur
weer op de juiste plaats terug, maar.... je kunt er nu tekst overheen
typen!!- Als dit gelukt is, kun je weer naar de selector #inhoud terugkeren om de tekstkleur een donkere kleur te geven. Bij het tabblad Type de tekstkleur wit maken en het lettertype en grootte kun je naar eigen inzicht aanpassen.
- Vooral als je meerdere pagina's van je site deze achtergrond wilt meegeven is het aan te raden alle delen van de foto naar de achtergrond te brengen. De code in het HTML-document wordt steeds korter. Alleen de <div>-tags blijven in de body over... (die moeten daar ook blijven.) De afbeeldingen zijn bovendien decoratief. Omdat ze dus tot de vormgeving van de pagina behoren, horen die afbeeldingen in de stylesheet thuis en niet in het informatie-dragende HTML-document.
- Doe dit door in het CSS-venster de #inhoud div aan te klikken en
te bewerken onder de categorie Type.
Als er meerdere divs zijn waar je overal de tekst dezelfde lettertype en kleur wilt geven, dan is het nogal bewerkelijk om al die divs aan te passen. Het is dan handiger een stijl-beschrijving te te voegen van de body-tag. Druk daarvoor in het CSS-bewerkingsvenster op de +-icoon en vul in de het vakje van de Selector body in en bewerk daarin de categorie Type. - Als je een kop hebt gemaakt (met de tag <h1> bijvoorbeeld, dan kun je die aan de CSS toevoegen door op de +-ikoon te klikken en het type Tag kiezen om de stijl op te maken.
- Om een tekst bijvoorbeeld te kleuren, kun je het best op het +-icoon van en
CSS-bewerkingsvenster klikken. In het opkomende venster, kies je als selector-type
class en je geeft hem een bruikbare naam (bijvoorbeeld accentTekst).
Na de OK knop te hebben geklikt, kun je alle opmaakkenmerken van je
tekst aanmaken, zoals kleur, lettertype, achtergrondkleur, uitlijning.....
In de lijst met alle stijlen zie je dat in dit voorbeeld .accentTekst is toegevoegd. De punt voor de selector laat zien dat we een class hebben beschreven. - De gemaakte stijl kun je nu toepassen door een stuk tekst te selecteren.
In de eigenschappenbalk beneden zie je onder Style, die
gebruikelijk op None staat nu accentTekst terug.
een probleem met padding voor FireFox en Safari !!
- Als goed vormgever, wil je dat de tekst niet helemaal tegen de rand van je tekstvlak loopt. Je zou daar via de bewerking in het CSS-bewerkingsvenster wat padding willen toevoegen. Dat ziet er in Dreamweaver en in Internet Explorer naar verwachting goed uit. Maar in Safari en FireFox en andere browser van Mozilla niet goed uit: de rechter padding is er niet, en de achtergrond gaat zich rechts en onder de div herhalen. De oorzaak hou ik voorlopig maar op een fout in de webbrowsers, maar belangrijker is hoe we dat voorkomen.
- Voordat je de inhoud plaatst maak je een extra div aan:
Kies uit de menubalk insert >> Layout Objects >> Div Tag en vul in het vakje Class bijvoorbeeld de naam padding in. Je ziet nu een gestippeld kader met de tekst Content for class "padding" Goes Here staan. Daar kun je nu je tekst invullen. Deze nieuwe div moet je nu de gewenste padding meegeven. Dit gaat als volgt: klik op de +-icoon van het CSS-bewerkingsvenster. In het opspringende menu kun je voor de selector .padding gaan invullen (vergeet die punt voor de naam niet, dit betekent dat het over een class gaat, die je in meerdere vakken kunt gaan gebruiken!) en na de OK kun je in de nieuwe stijlbeschrijving de padding opgeven onder de categorie Box.
Nu gaat het in elke webbrowser goed. Vergeet niet webpagina's in elke browser te testen.
Safari heeft bij stijlbladen bovendien de gewoonte die in zijn cache-geheugen op te slaan. Hierdoor worden pagina's sneller, wat prettiger is voor de websurfer. Als webbouwer moet je echter op de herlaad-knop klikken om de wijzigingen in het stijlblad ook werkelijk terug te zien in je pagina's! - Als je in het menu dezelfde padding wil, kun je ook daar kiezen uit de menubalk insert >> Layout Objects >> Div Tag en ook deze een Class padding meegeven. Je ziet dan ook weer tekst met eeng gestipelde omkadering en de juiste padding.
- Verwijder de knop van de pagina.
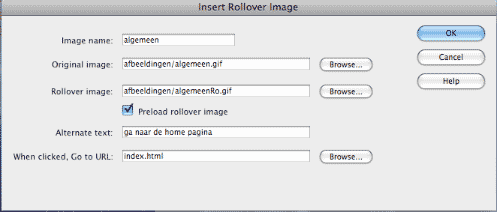
- Kies Insert>>Image Objects>>Rollover Image. In het menu voer je zowel voor de naam van de gewone afbeelding als de naam van de rollover afbeelding, de URL in Ook de naam voor de rollover is ingevuld:

- Photoshop heeft om alle divs heen een div gemaakt met de naam #Tabel_01 of #Table_01 afhankelijk
of je je werkt met de Engelse danwel de Nederlandse versie van Photoshop.
Het is de bedoeling dat deze div gecentreerd op de pagina terecht gaat komen.
- Klik daarvoor in het CSS-bewerkingsvenster op de #Tabel_01.
- Ga naar de categorie Box en stel daar de linkermarge en de rechtermarge op auto.
- Ga naar de categorie Positioning en zet de Type daar op Relative. Omdat de breedte van de div ook al is opgegeven, is bij een test in Safari of Firefox is het resultaat nu al bereikt. Maar in Internet Explorer helaas nog niet. Daar moet het omhullende element van de gecentreerde div ook de opdracht krijgen zijn inhoud te centreren. dit is hier natuurlijk de body zelf.
- Bewerk daarom de stijl van de body-tag. Zet daarin onder de categorie Block de Text align op center.
- Dit zal alle elementen
nu op het centrum van de pagina plaatsen, maar de tekstuitlijning in
elk element ook!
Om de tekst binnen de andere elementen weer links uit te lijnend, hoef je alleen de #Tabel_01 weer te bewerken en daar de tekstuitlijning weer op links te zetten.
- Je moet je als vormgever altijd afvragen wat er gebeurt als er heel veel
tekst in de inhoud gaat komen.
een mogelijkheid is natuurlijk om in de div een scrollbalk te laten ontstaan. Dit zou kunnen door de div #inhoud te bewerken in bij de categorie Positioning de Overflow op auto te zetten. De scrollbalk, die dan ontstaat is niet altijd even sierlijk. Wil je de inhoud dan weer in de Design-weergave van Dreamweaver bewerken, klik dan dubbel op je tekst. Anders verplaats je ongewild je div inhoud.
- Ga na waar in deze opgemaakte pagina de linken naar toe gaan. Dat had je in Photoshop geregeld.
Vervolgens sla je deze pagina op in dezelfde map maar steeds met een naam die de linken aangeven.
Tot slot open je elke pagina, en kopieer je de inhoud uit de pagina's, die je als HTML-oefening hebt gemaakt.
Zorg ervoor dat de map, waar je site in zit, jouw naam heeft. - Lever deze trainingsopdracht in op N@tschool:
- maak van de map met de webpagina photoshop_jeKlas een zip-bestand.
- Sleep die in de Showmap van je Portfolio op N@tschool.
- Maak daarva een dossier.
- Verzend dit dossier naar Theo den Blanken terwijl het vinkje Vrijgeven voor gebruik buiten N@tschool aanstaat.
Segmenten maken ("slicen")
roll-over afbeeldingen maken
de HTML-pagina optimaliseren en uitbreiden met Dreamweaver
de afbeeldingen van de voorgrond naar de achtergrond brengen.
Er moet nu tekst in de html-pagina komen. Dat kan nu niet omdat elke div helemaal met een segment-afbeelding gevuld is. Die afbeeldingen gaan we nu op de achtergrond van de div's zetten, zodat je daar andere inhoud voor kunt zetten.
tekstopmaak
De inhoud van een vlak is met Dreamweaver verder aan te passen. Te denken valt aan de tekstkleur en het lettertype.bijzondere tekstopmaak met behulp van classes
| een verkeerd gebruik van CSS Bewerk de tekst vooral NIET door beneden in de eigenschappenbalk tekstkleur of lettertype of uitlijn-iconen aan te klikken. Als je dit doet ontstaan er extra stijl-classes, die helemaal tegen het principe van een eenduidige opmaak-beschrijving ingaan. Je ziet dan extra code ontstaan, zowel in de inhoud, als in een alsnog gemaakt intern stijlblad. Dat is nou juist wat we niet bedoelen!! Een verkeerd gebruik van CSS. |
Alle selectors, die je nu kunt zien in de stijlsheet zijn tag-selectors of hebben een # als voorvoegsel: de unieke ID voor div's. Zo een selctor kan maar op één plaats in een html-document voorkomen. Heel goed dus om een bepaald deel op een zekere plaats in positie te brengen.
Aparte elementen die je vaker in een document kunt gebruiken worden classes genoemd.
