In Photoshop maak je een layout, waarbij je de belangrijke elementen elk in een aparte laag bewaart.
denk daarbij aan de navigatieknoppen en de plekken waar de inhoud moet komen.
Voor het resultaat klik je hier.
in Photoshop een lay-out maken
 Ontwerp een achtergrond voor je webpagina. Doe dit
in Photoshop in de RGB-modus. We werken nu immers voor
het web... In deze training heeft de afbeelding een formaat van 950 bij 650 pixels.
Ontwerp een achtergrond voor je webpagina. Doe dit
in Photoshop in de RGB-modus. We werken nu immers voor
het web... In deze training heeft de afbeelding een formaat van 950 bij 650 pixels.
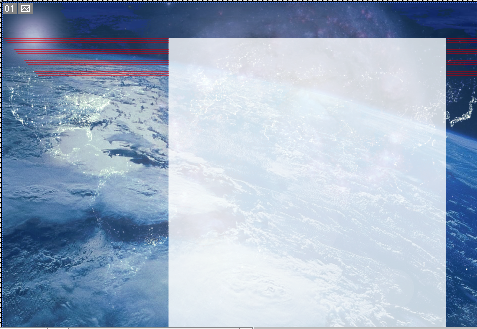
Voor de tekstinhoud die op de site komt te staan, is een apart vlak gemaakt. Dit vlak moet het contrast in de achtergrond verlagen, zodat de tekst beter leesbaar wordt. In dit voorbeeld heeft het vlak een lichte kleur, zodat een donkere tekst daar goed leesbaar wordt. Kies zelf een kleur die zowel bij je achtergrond als bij de kleur van de tekst past, die je in gedachten hebt. Misschen is er in jouw ontwerp wel helemaal geen vlak of een effen vlak.
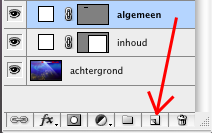
- Hierna worden de knoppen getekend. Beginnende ontwerpers maken die knoppen vaak te groot. Je tekent eerst een vlakje dat knop moet worden. Eventueel met afgeronde hoeken. Bedenk (schets) welke knoppen je nodig hebt, en welke tekst daar op moet staan. Hier zijn dat : Algemeen, Buitenland, Economie en Sport. Noem de laag met het eerste vlakje naar de knop die je ervan wilt maken. In dit voorbeeld is dat algemeen. In dit voorbeeld is deze knop ondoorzichtig gemaakt. Bovenin de optiebalk kun je de kleur van je knopvlak nog aanpassen.
 Na dit getekende vlakje heb je dus drie extra vlakjes nodig. Sleep de laag algemeen naar het knopje Maak nieuwe laag, om deze te kopiëren. Deze laag krijgt de naam van de tweede knop. In dit voorbeeld: buitenland. Omdat beide lagen pecies op elkaar liggen, druk je op de v-toets om het verplaatsgereedschap van Photoshop te kiezen en druk je met ingedrukte Shift-toets op de pijltjestoets naar beneden, van je toestenbord. Bij elke aanslag verplaatst de knop zich naar beneden. Zonder de Shift-toets is de verplaatsing kleiner.
Na dit getekende vlakje heb je dus drie extra vlakjes nodig. Sleep de laag algemeen naar het knopje Maak nieuwe laag, om deze te kopiëren. Deze laag krijgt de naam van de tweede knop. In dit voorbeeld: buitenland. Omdat beide lagen pecies op elkaar liggen, druk je op de v-toets om het verplaatsgereedschap van Photoshop te kiezen en druk je met ingedrukte Shift-toets op de pijltjestoets naar beneden, van je toestenbord. Bij elke aanslag verplaatst de knop zich naar beneden. Zonder de Shift-toets is de verplaatsing kleiner.- Herhaal dit voor de beide andere knoppen. Vergeet niet ook deze lagen een naam te geven.
- De knoppen moeten natuurlijk van tekst worden voorzien. Kies de laag van de knop met het langste woord. In dit voorbeeld is dat Buitenland. Kies het tekstgereedschap en zet de tekst op de knop, en pas daarvan de kleur, de grootte en lettertype aan.
 Plaats daarna de tekst van de andere knoppen. Voordat je de tekst plaatst kies je eerst de laag van de goede knop. Photoshop maakt dan voor de tekst een laag boven deze knop.
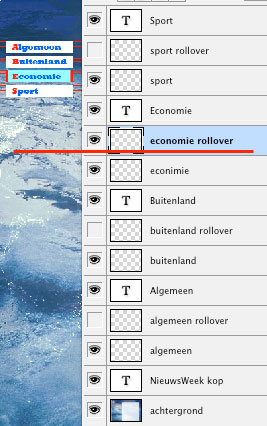
Plaats daarna de tekst van de andere knoppen. Voordat je de tekst plaatst kies je eerst de laag van de goede knop. Photoshop maakt dan voor de tekst een laag boven deze knop.- Je kunt ook een roll-over effect voor elke knop maken. Plaats daarvoor tussen de laag van de tekst en het knopvlak een extra laag, die anders is dan het knopvlakje.
Door deze laag in het laagmenu met het oogje zichtbaar en onzichtbaar te maken, kun je het roll-over effect laten zien.
in de figuur hiernaast zie je dat voor de knop Economie.
Merk ook op dat de kop een aparte laag heeft gekregen. Dat wordt straks een aparte afbeelding. - Bewaar dit Photoshopdocument met al zijn lagen.
 Het ontwerp is nu klaar. Je slaat deze op als *.psd-bestand. De laaginformatie kun je het beste bewaren.
Het ontwerp is nu klaar. Je slaat deze op als *.psd-bestand. De laaginformatie kun je het beste bewaren. - Bekijk je ontwerp en zie welke lay-out je ziet: in dit voorbeeld zie je een achtergrond met 1 vak voor inhoud en een plaats waar de knoppen staan. Er is een lay-out, waarbij er 2 kolommen zijn: een voor de inhoud en een voor de knoppen. Dit lijkt op het ontwerp dat je hier ziet.
Download dit bestand. Pak dit uit en je ziet twee bestanden: een html-document en een css-bestand en een map afb, waar al een afbeelding in zit.
Hier een overzichtje met templates:
omschrijving voorbeeld download pagina met vaste hoogte en twee kolommen en kop en een voet. Je kunt daar goed een eigen achtergrondafbeelding bij maken. Het tekstvak krijgt bij te veel inhoud een scrollbalk klik hier klik hier pagina met twee kolommen, en kop en voet. Als de inhoud toeneemt, krijgt de hele pagina een scrollbalk. de pagina past zich in de hoogte dus aan aan de hoeveelheid inhoud. klik hier klik hier pagina met drie kolommen, en kop en voet. Als de inhoud toeneemt, krijgt de hele pagina een scrollbalk. de pagina past zich in de hoogte dus aan aan de hoeveelheid inhoud. klik hier klik hier
Kun je geen passend template vinden, dan zul je met ImageReady aan de slag moeten. - Wijzig de mapnaam tweeKolom in de naam NieuwsWeek of hoe je jouw site ook wil noemen.
- Zet in Photoshop alle lagen uit behalve de laag (of lagen), die de achtergrond tonen, vergelijkbaar met de afbeelding naast punt 1 van deze tutorial.
- Kies Bestand >> Opslaan voor web... (File >> Save for Web& Devices...) om je achtergrond als een hele afbeelding op te slaan. Bepaal zelf of het een gif-afbeelding danwel een jpg-afbeelding moet worden en sla die afbeelding op in de map afb, die in de map van jouw site zit.
- Om Dreamweaver optimaal een site te laten beheren, moet de site eerst
bij Dreamweaver bekend zijn.
De site moet gedefinieerd zijn. Op een computer, de je zelf beeert doe je dat 1 keer, op het Ma na elke keer dat jouw computer is herstart. Voer daarvoor onderstaande stappen a en b uit of bekijk de volgende video en definieer dan je site.
- Start Dreamweaver en kies Site >> New Site... in dit menu bovenaan de tab Advanced. In de tab Local Info vul je een naam in voor de site. Dat kan elke naam zijn, die je passend vindt.
- In de tweede vak LocalRoot Folder klik je op het mapje om de map aan te wijzen, die je voor de hele site gemaakt hebt. In dit voorbeeld is dit de map NieuwsWeek.
- Open index.html. Pas de titel van het document aan boven in het Design venster.
Kijk in het venster CSS Styles, waarbij je de knop All kiest, zodat je alle stijlen ziet.
De opbouw is als volgt: in de body zit een div geheel, met daarin de div's kop, menu, inhoud en voet. Wellicht heb je die laatste niet nodig. Je gaat de vormgeving van deze div's aanpassen, zodat deze overeenkomt met jouw ontwerp. - Wijs de div #geheel aan. Om de achtergrond afbeelding te plaatsen, klik je in het CSS-venster op de div #geheel en daarna op het potlood-icoon. Kies de categorie Background en verwijder of wijzig de achtergrondkleur en plaats de achtergrond afbeelding. Zet in het vak Repeat de waarde op no-repeat.
- Als je dit bevestigd hebt, zal de achtergrondafbeelding waarschijnlijk niet passen. Als je de grootte van je achtergrond niet meer weet, kijk je in Photoshop. Je hoeft #geheel niet met het potloodje te openen om de waarden van de breedte (width) en de hoogte (height) aan te passen. In dit voorbeeld zijn die 950 en 650 pixels.
 Omdat ons ontwerp helemaal geen voet heeft, gaan we die verwijderen. Wijs in het CSS-venster #geheel #voet aan en klik op het vuilnisemmertje. Ga vervolgens ergens in de voettekst staan en klik in de onderste rand van het Design-venster op de <div #voet> en druk op de delete-toets om deze div met inhoud en al te verwijderen.
Omdat ons ontwerp helemaal geen voet heeft, gaan we die verwijderen. Wijs in het CSS-venster #geheel #voet aan en klik op het vuilnisemmertje. Ga vervolgens ergens in de voettekst staan en klik in de onderste rand van het Design-venster op de <div #voet> en druk op de delete-toets om deze div met inhoud en al te verwijderen.- Vervolgens #geheel #inhoud in het Css-venster bewerken. Verwijder eerst de achtergrondkleur en vervolgens pas je de waarden van padding-left en de padding-top aan zodat het precies in het ontwerp past. Ook de hoogte van het vak pas je in deze div aan, hoewel bij een te grote hoeveelheid tekst, deze er wel overheen lijkt te gaan. Dit aanpassen kan op de pixel nauwkeurig! Het is wel van belang, als je previewt in Safari om in Safari de pagina telkens te herladen. Dan wordt de externe stylesheet immers weer opnieuw ingeladen.
- Voor de rechter- en onderzijde pas je de waarden in #geheel #inhoud .tekst aan. Ook de hoogte zul je moeten aanpassen voor een correcte weergave in Safari.
- Je kunt ook in de #geheel #inhoud de tekstkleur, de fontgrootte en het font aanpassen.
- Je kunt ook je eigen tekst invoeren door op de tekst dubbel te klikken. Dit komt omdat er een overflow is ingevoerd, zodat er een scrollbalk verschijnt als de inhoud te groot is voor het vlak.
- Als de kop al in de achtergrond zit, verwijder je de #kop net zoals in punt 18 de #voet verwijderd is.
Heb je de kop nog niet in je achtergrond van de pagina staan, ga dan terug naar Photoshop. Selecteer met het rechthoekgereedschap de kop van de illustratie en kies uit de menubalk Bewerken>>Verenigd kopiëren (Edit>>Copy Merged) om de kop te selecteren. (Als deze optie er in oudere Photoshopversies niet is, verenig de kop in je afbeelding dan eerst met de achtergrond, selecteer die laag en kopieer de selectie dan op de gewone manier) - Kies vervolgens nieuw document. Deze is precies op maat en plak daar de kop in.
- Kies Bestand >> Opslaan voor web... (File >> Save for Web& Devices...) om de kop op te slaan in de map afb met de afbeeldingen.
- Ga terug naar Dreamweaver. Selecteer de tekst in #kop en verwijder die. Plaats met de knop voor het plaatsen van afbeeldingen de kop op de plaats waar de koptekst stond.
- Wijs in het stijlvenster de div #geheel #kop aan en pas de achtergrondkleur en de hoogte aan of verwijder deze stijlregels. Pas de padding-left en de padding-top aan, zodat de afbeelding precies goed staat.
- Controlleer of de andere afmetingen van de kop invloed hebben op de postiie van de basistekst. Pas de waarden van de basistekst anders weer even aan.
- Ga weer naar het complete Photoshop-document.
- Klik met de ingedrukte Cmd-toets (
 ) op de icoon van de laag met de het vlak van een knop. Deze wordt nu geselecteerd.
) op de icoon van de laag met de het vlak van een knop. Deze wordt nu geselecteerd. - Kies
 -C om het knop-vlak te kopiëren. Kies vervolgens nieuw document. Deze is precies op maat en plak daar het vlakje in.
-C om het knop-vlak te kopiëren. Kies vervolgens nieuw document. Deze is precies op maat en plak daar het vlakje in. - Ga terug naar het volledige Photoshop-document.
- Sleep de laag met de tekst naar het document met de enkele knop. Sla je de optimale afbeelding voor het web op.
- Sleep hierna de roll-overlaag van je totale ontwerp naar het document met de knop. Ook hiervan sla je weer een optimale afbeelding op in de map afb.
- Maak zo alle knoppen. (Als de achtergrond van de knoppen gelijk is, kun je volstaan door alleen de knopteksten van het totale document naar het document met de knoppen te slepen. Als je telkens de juiste lagen zichtbaar maakt, kun je steeds een andere (roll-over) knop maken.)
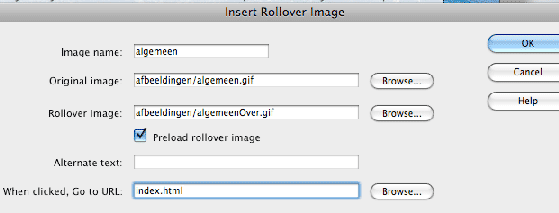
 Ga naar Dreamweaver en verwijder de tekst uit de div #menu. Plaats daar in de eerste roll-overknop. Dit doe je door uit de menu-balk te kiezen voor Insert>>ImageObjects>>Rollover Image. In het menu vul je een naam in voor de Image name, de gewone afbeelding, de rollover afbeelding en de webpagina waar je naar toe moet, als je op die knop klikt. Ik noem deze voor de eerste knop index.html.
Ga naar Dreamweaver en verwijder de tekst uit de div #menu. Plaats daar in de eerste roll-overknop. Dit doe je door uit de menu-balk te kiezen voor Insert>>ImageObjects>>Rollover Image. In het menu vul je een naam in voor de Image name, de gewone afbeelding, de rollover afbeelding en de webpagina waar je naar toe moet, als je op die knop klikt. Ik noem deze voor de eerste knop index.html.- Doe het ook voor de tweede knop, die naar buitenland.html moet gaan, de derde knop, naar economie.html en de laatste naar sport.html.
- In het Css-styles venster kun je de afstand tussen de knoppen regelen met padding-bottom in #geheel #menu img. Ook verwijder je de achtergrondkleur in #geheel #menu. Je kunt de breedte en de postitie van de div ook in dat venster aanpassen, maar je kunt dat ook doen door de div te verslepen. Soms werkt dat niet op de pixel nauwkeurig, blijf dus steeds in Safari previewen en vergeet daar niet te herladen om de aanpassingen te zien.
(Als je de knoppen horizontaal naast elkaar wilt plaatsen, maak je #geheel #menu gewoon breder. De afstand pas je aan met de CSS-eigenschap padding_right.) - Sla deze pagina, die index.html heet, op onder de vier namen: index.html, buitenland.html, economie.html en sport.html. Open elke pagina en pas de inhoud aan.
- Lever deze trainingsopdracht in op N@tschool:
- maak van de map een zip-bestand.
- Sleep die in de Showmap van je Portfolio op N@tschool.
- Maak daarva een dossier.
- Verzend dit dossier naar Theo den Blanken terwijl het vinkje Vrijgeven voor gebruik buiten N@tschool aanstaat.
