In de verschillende vensters zitten verschillende HTML-documenten.
de codes bij frames
Als voorbeeld maak ik de volgende 3 pagina's aan: |
 |
 |
| rode pagina: rood.html |
groene pagina: groen.html |
blauwe pagina: blauw.html |
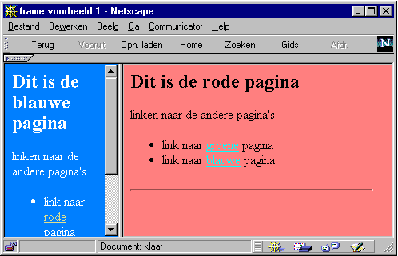
 Hierna kun je bijvoorbeeld de blauwe en rode pagina samenvoegen tot
een pagina met frames. De pagina is zelf opgeslagen als frame_vb1.html:
het linker frame heeft een breedte van 30% van het totale venster en bevat de pagina blauw.html.
het rechter frame heeft de overige breedte (dus 70%) en bevat de
pagina rood.html.
Hierna kun je bijvoorbeeld de blauwe en rode pagina samenvoegen tot
een pagina met frames. De pagina is zelf opgeslagen als frame_vb1.html:
het linker frame heeft een breedte van 30% van het totale venster en bevat de pagina blauw.html.
het rechter frame heeft de overige breedte (dus 70%) en bevat de
pagina rood.html. De code van frame_vb1.html luidt:
<html> <head> <title>frame voorbeeld 1</title> </head> <frameset cols=30%,*> <frame src="blauw.html"> <frame src="rood.html"> </frameset> </html>
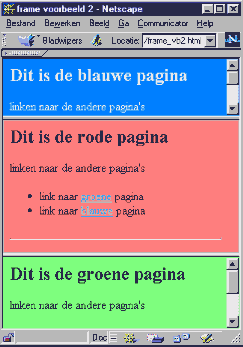
 In een tweede voorbeeld wordt het venster in 3 horizontale frames verdeeld.
De hoogte van het eerste frame is 80 pixels, van het onderste 100 pixels en het
middelste frame krijgt de overige ruimte.
In een tweede voorbeeld wordt het venster in 3 horizontale frames verdeeld.
De hoogte van het eerste frame is 80 pixels, van het onderste 100 pixels en het
middelste frame krijgt de overige ruimte.De code is:
In de beide voorbeelden kun je zien dat het document geen BODY tags bevat. Dit is uitzonderlijk. Op de plaats van de BODY staat de FRAMESET met daartussen de nodige FRAME-tags. Voor elke pagina een FRAME-tag. De Frame-tag wijst aan welke pagina daar moet komen.<html> <head> <title>frame voorbeeld 2</title> </head> <frameset rows=80,*,100> <frame src="blauw.html"> <frame src="rood.html"> <frame src="groen.html"> </frameset> </htmL>
pagina's openen in een ander frame
frames maken met DreamWeaver
