In deze training maak je van een afbeelding een layout voor een webpagina.
De pagina bevat knoppen met een roll-over effect. Deze knoppen kunnen in Illustartor gemaakt zijn.
De beschrijving is voor Photoshop CS2 gemaakt.
 In ImageReady ga je deze afbeelding in segmenten verdelen (slicen).
In ImageReady ga je deze afbeelding in segmenten verdelen (slicen).
Daarna maak je deze HTML-pagina met
Dreamweaver wat beter hanteerbaar, zodat de tekstvakken met tekst
te bewerken zijn.
Klik hier om het resultaat te zien.
Je hebt hiervoor wel wat kennis van CSS nodig. De gegenereerde pagina komt
al in CSS en die zal voor een ontwikkeling van een hele site wel wat bewerkt
moeten worden. Oefen daarom eerst met CSS.
Er is ook een variant van deze oefening,
waarin er geen roll-over knoppen zijn.
in Photoshop een lay-out maken
- Download deze afbeelding of kies/ontwerp zelf een afbeelding die dienst kan doen voor de lay-out van je webpagina.Open deze in Photoshop en zet de beeldmodus om naar RGB. We werken nu immers voor het web..
- De afbeelding is te groot voor een browser, die in een venster van 1024
x 768 pixels open staat. Je moet deze daarom bijsnijden tot 955 x 600
pixels. (Een mogelijkheid daarvoor is eerst via Afbeelding>>Afbeeldingsgrootte... waar
je de breedte op 955 pixels instelt. De afbeelding is dan nog te hoog.
Dit kun je dan bijwerken met Afbeelding > >Canvasgrootte..
 .
Ook kun je een selectie maken van het deel van de afbeelding dat je over
wenst te houden en dan kies je Afbeelding>>Uitsnijden).
Je kunt de webpagina nu nog een persoonlijk tintje geven door je naam daar
levensgroot en doorzichtig in te plaatsen.
.
Ook kun je een selectie maken van het deel van de afbeelding dat je over
wenst te houden en dan kies je Afbeelding>>Uitsnijden).
Je kunt de webpagina nu nog een persoonlijk tintje geven door je naam daar
levensgroot en doorzichtig in te plaatsen.
Verenig deze laag met de onderste laag.
Sla dit op en open Illustrator.
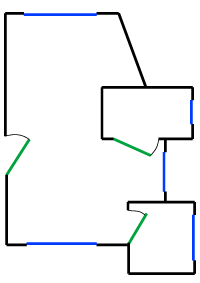
 Teken
in Illustrator een fictieve plattegrond. In de drie ruimtes komen straks
de pictogrammen, die knoppen gaan worden. Sla de plattegrond op als ai-bestand.
Teken
in Illustrator een fictieve plattegrond. In de drie ruimtes komen straks
de pictogrammen, die knoppen gaan worden. Sla de plattegrond op als ai-bestand.- Je kunt in Illustrator ook snel 4 pictogrammen tekenen, elk met een roll-over
variant. Het maakt niet uit waar je ze tekent. Het is wellicht het eenvoudigst
om ze op de plek te tekenen, die je ook in de plattegrond voor de website
denkt nodig te hebben.
Teken wel elke knop in een aparte laag. Ook elke roll-over toestand van elke knop teken je in aparte laag. Besteed in deze training niet te veel tijd aan de tekenkwaliteit. Je zult al je tijd nodig hebben om in de beperkte trainingstijd een werkende HTML-pagina te maken!! Voor het gemak teken ik voor elke knop een letter in een blauw afgerond vierkant.

- Zet in Illustrator alle lagen uit. Vervolgens zet je telkens 1 laag zichtbaar, en sla je het resultaat op als een illustrator-bestand (*.ai). Je krijgt dus voor de plattegrond en elke knop en elke roll-over toestand van elke knop een ai-bestand. Je gaat ze hierna in Photoshop plaatsen.
 In
Photoshop kies je voor Bestand>> Plaatsen... om
het Illustrator-bestand van de plattegrond te plaatsen. Je kunt het bestand
in Photoshop nog schalen en verplaatsen naar de positie, die jij wenst.
Door op de Enter-toets te drukken komt de tekening in een laag te staan.
In
Photoshop kies je voor Bestand>> Plaatsen... om
het Illustrator-bestand van de plattegrond te plaatsen. Je kunt het bestand
in Photoshop nog schalen en verplaatsen naar de positie, die jij wenst.
Door op de Enter-toets te drukken komt de tekening in een laag te staan. Om de plattegrond
goed tegen de contrastrijke achtergrond te laten uitkomen teken ik een
wit vlak en maak die deels transparant en verplaats ik die laag tussen
de achtergrond en de plattegrond. Daarvoor is het rechthoekgereedschap
gebruikt.
Om de plattegrond
goed tegen de contrastrijke achtergrond te laten uitkomen teken ik een
wit vlak en maak die deels transparant en verplaats ik die laag tussen
de achtergrond en de plattegrond. Daarvoor is het rechthoekgereedschap
gebruikt. - Plaats zo ook de 3 knoppen.
- Plaats daar zo precies mogelijk over de knoppen de 3 roll-over afbeeldingen van die knoppen.
- Iedere roll-over knop heeft zo zijn eigen laag gekregen. Zet die 3 lagen uit.
 De
lay-out is bijna klaar. Om de tekst leesbaarder te krijgen boven zo een
contrastrijke achtergrond, maak ik een groot vlak dat deels transparant
is. Hier komt straks donkere tekst boven.
De
lay-out is bijna klaar. Om de tekst leesbaarder te krijgen boven zo een
contrastrijke achtergrond, maak ik een groot vlak dat deels transparant
is. Hier komt straks donkere tekst boven.
Maak zelf ook met het rechthoekgereedschap een
deels transparant vlak boven de achtergrond. De transparantie stel je in
met de transparantie van de laag in het lagen-menu. Noem die laag inhoud.
een
deels transparant vlak boven de achtergrond. De transparantie stel je in
met de transparantie van de laag in het lagen-menu. Noem die laag inhoud.
De afbeelding is nu ontworpen. In plaats van deze afbeelding kun je natuurlijk ook een heel andere lay-out ontwerpen in Photoshop en de hierna volgende stappen doorlopen om daar een website van te maken. Als je de schets maakt, werk dan met pixels als maateenheid, je kunt dan met de de linialen (Weergave>>Linealen)hem exact nabouwen eventueel vanaf een werktekening. Sla
dit werk als een *.psd-bestand op.
Sla
dit werk als een *.psd-bestand op.
Spring met de overspring-knop over naar ImageReady en sluit Photoshop af. In
ImageReady moet het venster Segment open staan: Venster >>
Segment. Ook is er een gereedschap dat er als een mes uitziet.
Hiermee zou je zelf segmenten kunnen trekken, maar in onze opzet kunnen
we dat nu simpeler. We kiezen alvast het Segment-selectie-gereedschap:
de rechter van de twee. Daarmee wijzen we straks de segmenten aan; om
ze te bewerken.
In
ImageReady moet het venster Segment open staan: Venster >>
Segment. Ook is er een gereedschap dat er als een mes uitziet.
Hiermee zou je zelf segmenten kunnen trekken, maar in onze opzet kunnen
we dat nu simpeler. We kiezen alvast het Segment-selectie-gereedschap:
de rechter van de twee. Daarmee wijzen we straks de segmenten aan; om
ze te bewerken.- In het venster Optimaliseren kies je als voorinstelling JPEG Hoog zodat alle segmenten straks als JPEG geoptimaliseerd worden. Dat is voor rechthoekige foto's ideaal.
- Er zijn meerdere manieren om in ImageReady segmenten te maken:
- Als de vlakken ieder in een aparte laag staan, kun je met de rechtermuisknop op die laag klikken en kiezen voor: nieuw segment op basis van laag. Zo maak je van iedere laag een segment, begin daarbij eerst met het grootste vlak.
- Bij het segmenteren kun je ook gebruik maken van selecties: een heel vlak kiezen, dat segment moet worden, maak dan eerst je selectie en kies daarna via de menubalk Selecteren >> Maak Segment van Selectie.
- Natuurlijk kun je ook nog een segment maken, door met het segmentgereedschap een rechthoek af te bakenen. Bij het segmenteren, wordt de rest van de pagina ook in rechthoeken verdeeld.
- Als je enkele hulplijnen getrokken hebt, kun je via Segmenten>> Segmenten
maken van hulplijnen een afbeelding slicen.
- We kiezen hier voor het werken met hulplijnen.
Zet links tegen het inhoudvlak hulplijnen. Doe dat ook voor de boven en onderkant van dit vlak. Kies vervolgens Segmenten>> Segmenten maken van hulplijnen. Je ziet nu dat het tekstvak, samen met het vlakje daar rechts van, een segment is geworden. Ook de rest van de afbeelding is in segmenten verdeeld. Er zijn nu 6 segmenten waarin de pagina verdeeld is. - Zet ook onder en boven elke knop hulplijnen. Ook links en rechts van elke knop hulplijnen. Dat worden zo vele horizontale en vertikale hulplijnen. Kies vervolgens Segmenten>> Segmenten maken van hulplijnen. Er ontstaan bij mij nu 72 segmenten!!
- Dat zijn er teveel. Selecteer met het Segmentselectie-gereedschapen een ingedrukte Shift-toets alle segmenten in het vak voor de teskt-inhoud. Klik daar met de rechtermuisknop op en kies Segmenten combineren. Hierdoor is het tekstvak weer 1 segment. Je kunt in het venster Segment dit segment een naam geven: noem hem inhoud. Dit is van belang, omdat deze naam straks terugkomt in de HTML-code.
- Verberg de huplijnen: Weergave >>Tonen >> Hulplijnen.
- Ga nu naar een van de knoppen. Het kan heel goed zijn dat in een knop
meerdere segmenten zijn. Selecteer ze met ingedrukte Shift-toets. Wijzig
de optimalisatie van JPEG naar GIF. Deze knoppen zijn immers opgebouwd
uit weinig kleuren.
Geef in het venster Segment het segment een duidelijke naam, bijvoorbeeld knopLiving.
Vul het vak URL in met de webpagina, die aan de knop gelinkt moet zijn, bijvoorbeeld: living.html. - Doe dit ook voor de andere knoppen. (Eventueel combineren van segmenten, optimalisatie op GIF, naam geven en URL invullen). In mijn uitwerking heb ik ze knopBad en knopStudie genoemde en ze laten linken naar bad.html en studie.html.
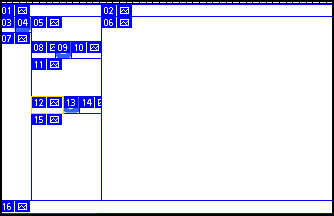
 Combineer
zoveel mogelijk andere segmenten, tot grotere rechthoeken. Opimalisatie
blijft JPEG en de namen hoeven niet te worden aangepast. In
dit voorbeeld blijven er zo 16 segmenten over. Om een indruk te
geven is in de figuur de lagen onzichtbaar gemaakt, zodat de verdeling
van de segmenten duidelijker overkomt.
Combineer
zoveel mogelijk andere segmenten, tot grotere rechthoeken. Opimalisatie
blijft JPEG en de namen hoeven niet te worden aangepast. In
dit voorbeeld blijven er zo 16 segmenten over. Om een indruk te
geven is in de figuur de lagen onzichtbaar gemaakt, zodat de verdeling
van de segmenten duidelijker overkomt. - Open het venster Webinhoud en het venster Lagen.
Eventueel kun je de segment-weergave uitzetten via Weergave >> Tonen >> Segmenten. In het venster Webinhoud kom je de segmenten weer tegen. Zorg ervoor dat de lagen zo staan ingesteld, dat je de knoppen allemaal in gewone toestand ziet. - Kies in het venster Webinhoud een knop. Onder in de venster, zie je een symbool voor een nieuwe laag. Klik daar op. Nu verschijnt er voor dit segment een nieuwe laag met de naam Over. In het venster Lagen zet je nu de laag met de bewuste knop uit, terwijl de laag met de roll-over staat juist zichtbaar gemaakt wordt. ImageReady kan nu de roll-over maken.
- Doe hetzelfde voor de beide andere knoppen: segment aanwijzen, extra Over laag maken, laag uit en andee laag zichtbaar maken. Sla je psd-document op.
- We gaan nu bepalen hoe en waar we de HTML-pagina gaan opslaan:
- Kies Bestand >> Uitvoerinstellingen >> HTML...
je komt nu in een menu waar je van alles ingesteld kan worden voor de HTML-pagina
die je gaat maken. Via de knop Volgende en Vorige kun
je telkens een ander venster van die uitgebreide instelling oproepen:
deelscherm instellingen HTML laat de standaardinstelling maar staan (kleine letter voor de label en kenmerken van de HTML: dit is de nu meest gebruikelijke manier voor HTML-code). HTML-bestanden opslaan De standaardinstelling voor de lange extensie kun je zo laten. Segmenten Kies hier de optie CSS genereren met verwijzing op ID.
Hierdoor zal de pagina met segmenten niet met een html-tabel worden gemaakt, maar met div's, die ieder hun eigen ID hebben: er wordt een stijlblad gemaakt. Hierdoor kan de pagina beter door ons bewerkt worden.
Je kunt (maar het hoeft niet) beneden de naamgeving van de segmenten ook beïnvloeden door het eerste vakje een eigen naam te geven. Elk segment krijgt dan eerst die naam gevolgd door de underscore en vervolgens de segmentnaam, die in de vorige twee punten hebt toegekend aan de segmenten.Afbeeldingen met hyperlinks Niet veranderen, hier maken we zelfs geen afbeeldingen met hyperlinks, maar ImageReady kan dat dus wel. Achtergrond Zet de achtergornd kleur op zwart of een andere donkere kleur. Bestanden opslaan Je kunt hier de namen van de afbeeldingen van de segmenten beïnvloeden. Het is heel verstanding om de afbeeldingen in een aparte map te laten opslaan. Als je wilt kun je naam van die map nog aanpassen, maak er maar plaatjesi van
Naamgeving: zie bij segmenten; laat in de compatibiliteit overal de vinkjes aan.Metagegevens Zet alle vinken maar uit
Zorg in ieder geval er voor dat de segmenten worden omgezet naar CSS en NIET naar HTML-tabellen!! (deelscher Segmenten) - Kies voor Bestand >> Optimale opslaan... om de
HTML-pagina op te slaan. Kies of maak een map waarin de HTML-pagina moet
komen, geef de pagina een naam en sla op (HTML en afbeeldingen). Bekijk
de gemaakte pagina, en zie of je tevreden bent met het resultaat.
Sla ook het psd-bestand op (om later eventueel daar opnieuw gebruik van te kunnen maken) en sluit ImageReady af. - Om Dreamweaver optimaal een site te laten beheren, moet de site eerst
bij Dreamweaver bekend zijn: je moet de site definiëren. Zo voorkom je dat het met het beheer van je site fout gaat.
(In onderstaande delen a t/m e staat dit beschreven, je kunt ook deze videotutorial bekijken. Op je eigen computer moet dit per site maar 1 keer te gebeuren, op school moet dit tlekens als je opnieuw met Dreamweaver gaat werken.)- Start Dreamweaver en kies Site >> Manage Sites... in dit menu kies je New... Je krijgt weer een aantal bladen, Van de Site Definition die je in te vullen hebt: Editing Sites: bij Site Name geef je de site een naam. Elke willekeurige naam is hier mogelijk; het dient voor de ontwerper die zo de verschillende sites uit elkaar kan houden, die hij aan het beheren is.
- Klik op Next om in het voldende blad Editing Sites, Part 2 te komen. Daar kies je voor No, ... geen servertechnologie.
- Op het volgende blad Editing Sites, Part 3 wordt gevraagd op welke plaats op jouw computer de site staat opgeslagen. Daar moet de naam het het pad van de map komen waarin de website staat. Door op het mapje daarachter te klikken, kun je eenvoudig die map kiezen. Klik nu op Next
- Je komt het volgende blad Sharing Files zet de keuze bij How to connect to your remote server om naar None. (Als je thuis een homesite bewerkt, kun je Dreamweaver hier omzetten naar FTP om daar dan de gegevens van de provider in te geven. Op dit blad zet je dus de gevens van de webserver waar je eventueel je site naar zou willen uploaden.)
- Je kunt vervolgens weer op de Next-knop klikken; het volgende blad
geeft een samenvatting van de instellingen.
Als je op Done hebt geklikt is je hele site in een apart venster Files in beeld met de gemaakte webpagina en de map met afbeeldingen, die je open kunt klikken. Je kunt dan door op een bestand te dubbelklikken de pagina's openen. Dreamweaver heeft ook alle onderlinge links van de pagina's en afbeeldingen in beeld en kan deze beheren. Je ziet nu ook de map plaatjes, die je met ImageReady gemaakt hebt.
- Door in het sitevenster op je HTML-document te klikken open je het HTML-document.
Het beste werk je in de design-mode. De pagina ziet er redelijk uit, al
zie de verschillende segementen wel afgebakend. Dat is beter voor je als
je aan het bewerken bent. Elk segment is door ImageReady omgezet naar een
DIV. Als je (met F12) een preview maakt moet alles er
goed uitzien.
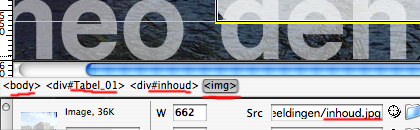
- Selecteer de afbeelding van het inhoudvlakje. Let op de aanwijzing
die Dreamweaver linksonder in het werkblad over deze afbeelding geeft: <body><div#Tabel_01><#inhoud><img>
betekent dat je een plaatje <img> aanwijst, die zich in een <div>
bevindt, waar de stijl #inhoud bij hoort, en dat geheel staat weer in de
div #Tabel_01 en die staat weer in de body van het document.

- De afbeelding zelf heet inhoud.jpg.
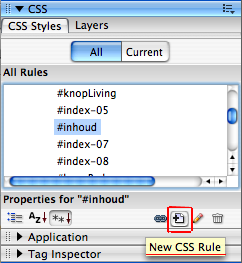
Verwijder de afbeelding eenvoudigweg door op delete (of de backspace) te drukken. Klik in het venster CSS dubbel op de selector #inhoud om die stijl te bewerken. Je kunt ook de stijl #inhoud aanwijzen en op het potloodknopje klikken. In het venster kies je de tab Background om de achtergrond van de figuur te plaatsen. (Bij Background Image op de knop Browse te drukken.) Als dit klaar is zie je de figuur weer op de juiste plaats terug, maar.... je kunt er nu tekst overheen typen!! Voer wat tekst in. - Je kunt ook van de andere Div's, behalve de knoppen, de afbeelding naar de achtergrond brengen.
- Als dit gelukt is, kun je weer naar de selector #inhoud terugkeren door weer op het potlood-icoon te klikken om de typografie van de tekst aan te passen. Bij de categorie Type de tekstkleur donkerblauw maken en het lettertype en grootte naar eigen inzicht aanpassen.
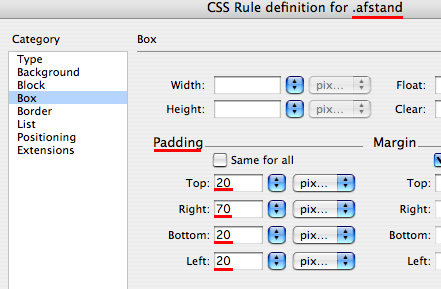
- De tekst staat zo wel wat dicht bij de rand van de div #inhoud.
Hoewel het voor de hand ligt dat je de div #inhoud met een stijlbeschrijving
voor de padding dan aanpast, werkt dat niet in de browsers op de Mac. We
moeten hiervoor een aparte div aanmaken en deze de padding meegeven.

 Klik
daarvoor op de +ikoon in het CSS venster. Je maakt daarmee een nieuwe selector.
Kies hier voor het type selector het type Class. Geef als naam in .afstand.
Klik
daarvoor op de +ikoon in het CSS venster. Je maakt daarmee een nieuwe selector.
Kies hier voor het type selector het type Class. Geef als naam in .afstand. - Selecteer de tekst. Ga naar de menubalk: Insert >> Layout Objects >> Div Tag . In het menu dat nu opspringt kies je (terwijl het gaat om de geselecteerde tekst, waaromheen een div-tag komt) onder Class de afstand . De tekst krijgt nu een padding, die overal werkt. Door de extra div, zie je ook een extra kader om je tekst in Dreamweaver, niet in de browser.
- Vaak wil je de tekst op verschillende manieren nog extra vormgeven. Indien
er koppen in voorkomen kun je natuurlijk een stijlbeschrijving toevoegen,
die een kop beschrijft, maar soms wil je enkele stukjes tekst een aparte
vormgeving meegeven. Dit kan heel goed door gebruik te maken van classes.
Alle selectors, die je nu kunt zien in de stijlsheet zijn tag-selectors of hebben een # als voorvoegsel: de unieke ID voor div's. Zo een selector kan maar op één plaats in een html-document voorkomen. Heel goed dus om een bepaald deel op een zekere plaats in positie te brengen.
Aparte elementen die je vaker in een document kunt gebruiken worden classes genoemd. Je herkent ze in de stylesheet aan de punt voor de naam. Hier gebruikten we .afstand, maar je kunt ook een .rood maken als je enkele stukken tekst rood wilt kleuren. Elke gemaakte style vind je onder in de propertybalk terug. Je zou een stukje tekst kunnen selecteren en via die balk een stijl-class kunnen meegeven. - Je kunt dit gerust weer doen in de Design-weergave van Dreamweaver.
- Kies in Dreamweaver File >> Export >> CSS Styles... In het menu dat opkomt kun je aangeven waar en met welke naam je het exerne stijlblad wilt opslaan.
-
 Vervolgens
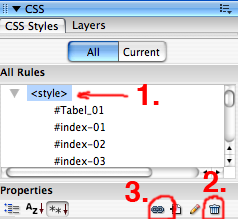
moet je het interne stijlblad verwijderen. Daarvoor klik je in het bewerkvenster SCC
Styles op <style> (voor
het driehoekje) en daarna op het vuilnisbakje. Daarmee heb je het hele
interne stijlblad verwijderd en ziet je pagina er momenteel zeer ongeordend
uit. Alle div's zie je onder elkaar!!
Vervolgens
moet je het interne stijlblad verwijderen. Daarvoor klik je in het bewerkvenster SCC
Styles op <style> (voor
het driehoekje) en daarna op het vuilnisbakje. Daarmee heb je het hele
interne stijlblad verwijderd en ziet je pagina er momenteel zeer ongeordend
uit. Alle div's zie je onder elkaar!! - Dit herstel je nu door het externe stijlblad aan je document te koppelen.
Dat doe je door in het
bewerkvenster CSS op het koppelteken te drukken. In het
opkomende venster selecteer je de externe stijlblad en alles is voor elkaar.
De pagina ziet er ook weer goed uit.
Safari heeft bij externe stijlbladen bovendien de gewoonte die in zijn cache-geheugen op te slaan. Hierdoor worden pagina's sneller, wat prettiger is voor de websurfer. Als webbouwer moet je echter op de herlaad-knop klikken om de wijzigingen in het stijlblad ook werkelijk terug te zien in je pagina's!
-
ImageReady heeft om alle divs heen een div gemaakt met de naam #Tabel_01 of #Table_01 afhankelijk
of je werkt met de Engelse danwel de Nederlandse versie van ImageReady.
Het is de bedoeling dat deze div gecentreerd op de pagina terecht gaat komen.
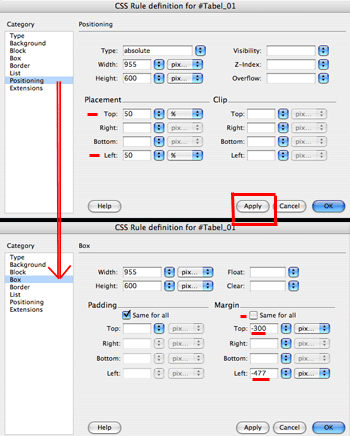
Klik daarvoor in het CSS-bewerkingsvenster op de #Tabel_01.  Ga
naar de categorie Positioning en zet de Type daar
op Absolute. Ga naar het Placement deel en vervang
daar bij Top 0 pixels door 50 %. Ook het
vakje Left wordt 0 pixels door 50% vervangen.
Als je op de Apply-knop klikt, wordt de aanpassing al verwerkt. Je ziet nu
dat de linkerbovenhoek van de div Tabel_01 midden op de pagina staat.
Dat is eigenlijk niet de bedoeling, maar zo denkt HTML nu eenmaal. We moeten
daarom een correctie uitvoeren:
Ga
naar de categorie Positioning en zet de Type daar
op Absolute. Ga naar het Placement deel en vervang
daar bij Top 0 pixels door 50 %. Ook het
vakje Left wordt 0 pixels door 50% vervangen.
Als je op de Apply-knop klikt, wordt de aanpassing al verwerkt. Je ziet nu
dat de linkerbovenhoek van de div Tabel_01 midden op de pagina staat.
Dat is eigenlijk niet de bedoeling, maar zo denkt HTML nu eenmaal. We moeten
daarom een correctie uitvoeren: - Ga in het stijlbewerkingsmenu naar de categorie Box. Daar zie je de afmetingen van de div staan: 955 bij 600 pixels. We corrigeren de verplaatsing dooor de div een negatieve linker- en bovenmarge te geven en wel de helft van de hoogte en de helft van de breedte. In ons geval bij Margin dus een Top van -300 pixels en Left -477 pixels.
- Je kunt ook een roll-over afbeelding in de inhoud plaatsen. Kies daarvoor
in de menubalk Insert>>Image Objects>> Rollover Image.
In het venster dat nu verschijnt vul je de naam in van de image.
Gebruik hierin geen spaties of leestekens. Ook de andere vakken invullen,
eventueel via de Browse knop aanklikken:
Het vak Original Image krijgt de naam van de afbeelding die je gewoonlijk ziet.
Het vak Rollover Image de naam van de afbeelding die je ziet als de muis over de afbeelding is.
Het vak Alternate text mag een beschrijving krijgen, over de pagina, die aan de knop gelinkt wordt. Dit vak mag eventueel open blijven.
Het vak When clicked, go to URL moet worden ingevuld met de naam van de pagina waar je naar toe gaat als je op de knop klikt. - Je moet je als vormgever altijd afvragen wat er gebeurt als er heel veel
tekst in de inhoud gaat komen.
Een mogelijkheid is natuurlijk om in de div een scrollbalk te laten ontstaan. Dit zou kunnen door de div #inhoud te bewerken in bij de categorie Positioning de Overflow op auto te zetten. De scrollbalk, die dan ontstaat is niet altijd even sierlijk. In het ontwerp van deze pagina loopt de div door tot aan de rechterkant van de afbeelding. Hierdoor is er geen scrollbalk dwars door de illustraties. Door de Overflow kun je de inhoud dan niet meer in de Design-weergave van Dreamweaver bewerken. Als je voor deze oplosing kiest, doe dit dan als laatste. Aanpassingen in de tekst kun je nog wel uitvoeren in de Code-weergave van Dreamweaver, of je kunt tijdelijk de Overflow weghalen.
- Ga na waar in deze opgemaakte pagina de linken naar toe gaan. (Dat
heb je in ImageReady al gedaan. In deze pagina gaan ze naar bad.html, living.html en studeer.html).
Vervolgens sla je deze pagina op in dezelfde map maar steeds met een naam die de linken aangeven.
Tot slot open je elke pagina, en pas je de inhoud aan.
Zorg ervoor dat de map, waar je site in zit, jouw naam heeft.
Lever deze trainingsopdracht in op de CD, die je voor je project maakt.


Segmenten maken ("slicen") in ImageReady
het plaatsen van hulplijnen en het segmenteren (slicen)
de roll-overs instellen
met ImageReady de HTML-pagina maken
de HTML-pagina optimaliseren en uitbreiden met Dreamweaver
de afbeeldingen van de voorgrond naar de achtergrond brengen.
Er moet nu tekst in de html-pagina komen. Dat kan nu niet omdat elke div helemaal met een segment-afbeelding gevuld is. Die afbeeldingen gaan we nu op de achtergrond van de div's zetten, zodat je daar andere inhoud zoals tekst voor kunt zetten.tekstopmaak
| een verkeerd gebruik van CSS Bewerk de tekst vooral NIET door beneden in de eigenschappenbalk tekstkleur of lettertype of uitlijn-iconen aan te klikken. Als je dit doet ontstaan er extra stijl-classes, die helemaal tegen het principe van een eenduidige opmaak-beschrijving ingaan. Je ziet dan extra code ontstaan, zowel in de inhoud, als in een alsnog gemaakt intern stijlblad. Dat is nou juist wat we niet bedoelen!! Een verkeerd gebruik van CSS. |
Hierna kun je de waarden vooor de padding onder de categorie invoeren.
De rechterpadding is beduidend groter dan de rest, omdat de div ook aan
de rechterkant verder doorloopt.
