frames maken met Dreamweaver
Het is noodzakelijk om eerst wat kennis ovr framesop te doen: wat frames eigenlijk zijn
en pagina's openen in een ander frame
- Je weet dat frames gemaakt worden door meerdere pagina's te "omvatten"
met een frameset. voor dat je in Dreamweaver begint, maak je eerst een mapje
war de site in bewaard wordt.
In deze oefening maak je een mapje met de naam framessite. - Start DreamWeaver en definieer daar de site op de volgende manier:
- Kies onder Site in de menubalk New Site...
- Vul onder het vakje Site name een bedachte naam in zoals Site met frames.
- In het volgende vak moet de plaats van de map komen. Je hebt deze al gemaakt en door op het kleine mapje achter de regel te klikken, kom je in een venster, waar je hem kunt aanwijzen.
- Klik daarna op OK en de site kan beginnen. als je later weer met Dreamweaver gaat werken, open je eerst de site die je aangemaakt hebt.
- Maak een nieuwe pagina aan, maar sla deze niet op. Werk in de design-mode. (In alle andere situaties moet je juist wel een nieuwe pagina in DreamWeaver juist eerst op te slaan voor je verder iets gaat ondernemen!)
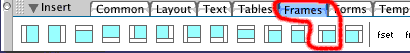
- Ga in DreamWeaver naar de tab Frames en klik op de knop Top and Nested Left Frames. Als je met de muis over de iconen beweegt, zie je de naam die de frameset gaat opleveren.
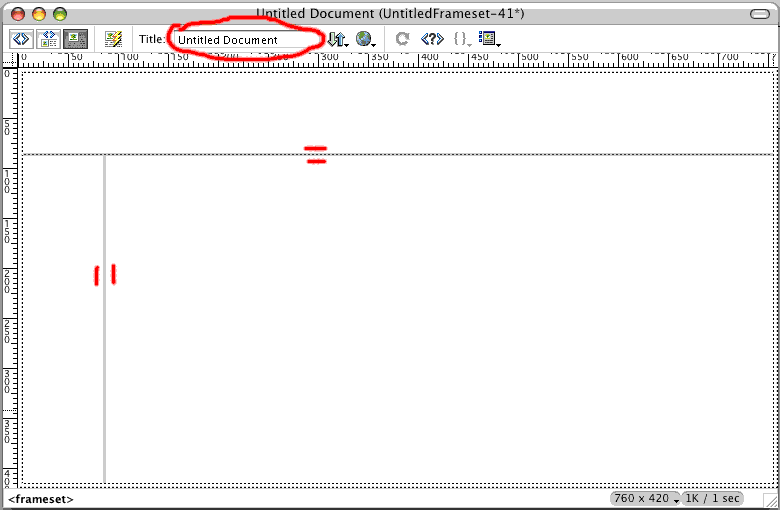
- Er is nu een geneste frameset gemaakt: een frameset in een frameset. Je ziet nu 3 pagina's maar er is hiervoor ook een vierde: de frameset is zelf ook een html-document! Vul de titel van de pagina maar vast in: bijvoorbeeld Website met frames.
- Het wordt nu toch eens tijd om op te slaan. Omdat er 4 pagina's zijn,
moet er ook 4 keer worden opgeslagen:
- Kies File >> Save All
- Er verschijnt nu een bekend opslag-venster. de naam die je nu opgeeft geldt voor de omvattende frameset. Een naam als index.html ligt dan voor de hand. Dit is de naam voor de pagina waarmee de website start. De versteking van de omkadering van de hele frameset is tjdens dit venster ook te zien.
- Onmiddellijk nadat je de frameset hebt opgeslagen verschijnt en weer een opslagvenster. Nu voor de pagina rechtsonder. Geef hem bijvoorbeeld de naam inhoud1.html
- Weer verschijnt er een opslagvenster, nu voor de linkerzijde, noem hem bijvoorbeeld menu.html. je ziet ook dat de omkadering telkens verandert.
- Ook hierna nog voor de vierde en laatste maal een opslagvenster voor de pagina inhet bovenste frame, terwijl deze nu als enige sterk omkaderd is. Noem die boven.html.
- Als je nu in een van de frames klikt, zie je dat boven aan het venster de naam van de pagina in het frame staat je kunt dan ook in inhoud1.html wat tekst invoeren.
- Klik in boven.html en kies Modify >> Page properties... om in dat venster de achtergrondkleur van boven.html om te zetten.
- Verander ook in menu.html de achtergrondkleur, de links-kleur en de visited links-kleur. Immers in deze pagina komen de links te staan.


In Dreamweaver een link in een ander frame laten openen.
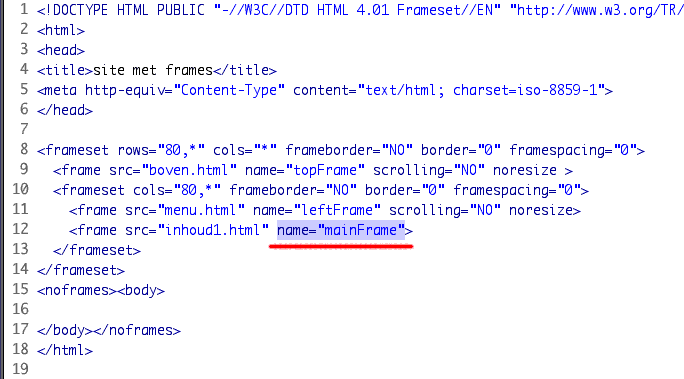
Bij de aanmaak van de site met frames heeft DreamWeaver ook namen gegeven aan de verschillende vakken in de frameset. Om dat te zien, kun je het best op de grens tussen menu.html en inhoud1.html klikken. (Als de afbakening niet is te zien dan krijg je dei weer in beeld via View >> visual Aids >> Frame Borders) Ga over naar de code-weergave van DreamWeaver en je ziet dan het volgende:
De naam van het frame staat onderstreept: Mainframe.
- Wijzig deze in Hoofdframe.
- Keer terug naar de Design-mode van DreamWeaver.
- Maak twee pagina's aan met wet tekst. Sla deze op als inhoud2.html en inhoud3.html. Natuurlijk in dezelfde map.
- Keer terug naar de index.html en tik daar in menu.html de volgende woorden onder elkaar:
- pagina 1
- pagina 2 en
- pagina 3
- Selecteer de tekst pagina 1. Ga in de propertybalkbalk staan en klik op het knopje om de link te maken naar inhoud1.html. Om er nu voor te zorgen dat de pagina in het goede vak komt klik je achter het vak target het uitklap-menu open en kies je Hoofdframe: de naam van het vak, dat je zojuist hebt gewijzigd.
- Zo maak je ook links naar pagina inhoud2.html en inhoud3.html en telkens kies je het juiste target-vak.
- Voordat je met F12 een preview kan maken moet je eest alles opslaan: File>> Save All.
