Een 2 koloms layout met horizontaal menu maken
In deze tutorial maken we een layout, gecentreerd op een pagina staat. Er zijn 2 kolommen en een horizontaal menu. Dit geheel moet natuurlijk weer midden op de pagina uitgecentreerd worden.
In tegestelling tot de vorige tutorial gaan we direct met een extern stylesheet werken. Dan hoeft dat op het eind niet meer gedaan te worden. Denk er bij het previewen in Safari er wel aan dat er telkens moet worden herladen om ook de wijzigingen van het externe stylesheet te kunnen zien.
Ook wordt het menu anders behandeld. We geven het wel weer een id met de naam menu mee, maar zonder daar eerst een div van te maken. Het menu wordt eerst een ongeordende lijst, welke het id meekrijgt.
menu via een ongeordende lijst
Het menu blijkt beter te bewerken als we daar een lijst van maken.
Neem een onbewerkte (zonder opmaak) pagina van je vorige trianing (de pagina die over jezelf ging), en wijzig het menu als volgt:
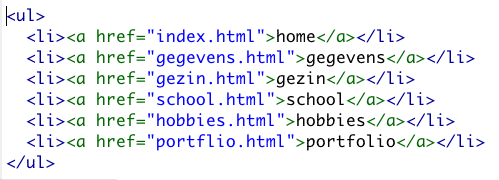
De linkjes staat in een ongeordende lijst. Je ziet er bolletjes voor, die de lijst-items weergeven.
De HTML-code ziet er als volgt uit:

Je kunt nu het menu vormgeven zonder er eerst een DIV van te maken! Je kunt het menu als geheel vormgeven door de <ul>-tag een id mee te geven (bijvoorbeeld menu) en daar een stijlbeschrijving op los te laten. Elke afzonderlijke link kun je dan vormgeven door voor menu a een contextuele selector te beschrijven.
- Maak een mapje aan met als naam: liquid_JeNaam.
- Maak daarin mappen voor de pagina's, de afbeeldingen en de stijlen: noem ze bijvoorbeeld pags, afb en stijlen.
- Maak een nieuw document en sla dat naast deze mapjes op als index.html.
- Met Site >> Define Sites definieer je voor Dreamweaver je site op de bekende manier.
- Selecteer de hele inhoud van de body en maak daar een div van met de naam wrapper. (In het Engels beteknt wrapper inpakpapier, dat overal om heen zit.)
Je klikt in het CSS-venster op de +ikoon om deze #wrapper vorm te geven.
Omdat Dreamweaver als beste keuze een extern stylesheet voorstelt, gaan we daarin mee en slaan we dit stylesheet op in de map, die we voor de stijlen gemaakt hebben. - Je krijgt na dit opslaan het menu op #wrapper vorm te geven:
- geef hem een breedte van 720 pixels
- een achtergrondkleur, zodat deze anders is dan de achtrgrond.
- om de andere elementen (div's) in deze div te kunnen positioneren, moet hij zelf gepositioneerd worden: geef hem een relative positie, zonder verdere waarden op te geven
- geef aan dat de tekst linkslijnend moet zijn. Straks krijgt de body opdracht om te centreren, maar dat is voor de inhoud van de rest van de pagina niet zo geschikt.
- geef hem een rechtermarge auto en een linkermarge auto.
- voorzie hem van een achtergrondafbeelding, die je hier kunt downloaden. Hij mag niet herhalend zijn, en rechts en boven in de wrapper worden geplaatst.
- Maak ook een stijlbeschrijving voor body
(in het CSS-venster via de +icoon en het Type selector is natuurlijk TAG). Zorg in ieder geval voor:
- een marge en een padding van 0
- maak de inhoud van body gecentreerd. Nu is voor elk soort browser de wrapper mooi gecentreerd.
- Plaats vooraan in de inhoud van #wrapper een logo. Je kunt er zelf een maken van 120 bij 120 pixels, maar daarvoor moet je niet teveel tijd nemen. Je kunt er ook een hier downloaden. Selecteer het logo en maak daar een div van (met de naam logo).
- In het CSS venster geef je div logo de volgende vormgeving: bij de Categorie Box Float de waarde left. Dit betekent dat de div zelf uiterst links gaat staan en al het andere dat volgt er rechts omheen 'stroomt'.
- Klik in het stijlmenu voor de eerste keer op het +icoon om een stijlbeschrijving toe te voegen. Het selector-type geef je in als #menu en geef de achtergrond van #menu een kleur, die van de body verschilt.
- Je hebt nu een externe stylesheet, met daarin een beschrijving van #menu, die nog niet wordt gebruikt. In plaats van het maken van een DIV, gaan we de opmaak koppelen aan de lijst:
- klik op één van de linkjes
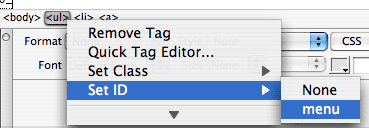
 onder in de status-balk van Dreamweaver zie je onder andere de <ul>-tag, waar je met je rechtermuisknop op klikt. In het uitklappende menu kies je Set ID en vervolgens menu.
onder in de status-balk van Dreamweaver zie je onder andere de <ul>-tag, waar je met je rechtermuisknop op klikt. In het uitklappende menu kies je Set ID en vervolgens menu.
Je ziet direct dat het menu nu de achtergrondkleur krijgt. In plaats van dat je een DIV vormgeeft, doe je dat nu met een UL.- Ga naar het CSS-menu en bewerk de selector #menu: (potloodje). Geef hem een padding en marge beide van 0.
Om die maffe rondjes kwijt te raken, zet je bij de categorie List de Type op None. (Je weet dat je telkens op Apply kunt klikken om het resultaat van je stijlbeschrijvingen te zien. Gebruik dat!) - Preview ook in de echte browser om te zien wat het effect is, als je het venster in grootte wijzigt.
- Selecteer de overige tekst en maak daar een div van met de naam inhoud.
- Voeg nog wat tekst over jezelf toe: het leukste nieuws -of reclamespots- van de laatste tijd. Maak daar ook een DIV van en noem deze nieuws. Eventueel haal je een item van www.nu.nl binnen.
Het is verstandig om de noodzakelijke div's aan te maken voordat je absoluut gaat positioneren. Bij het absoluut positioneren is het waarschijnlijk dat de verschillende inhouden elkaar gaan overlappen. Dan is selectie in de designweergave lastig. - Zet de hele div nieuws voor de div inhoud. Dit gaat het eenvoudigst door de div te selecteren via de statusbalk in Dreamweaver, dan in de Code weergave de div te knippen en voor de div inhoud te plakken. Ga daarna terug naar de designweergave.
- Bewerk de stijl #menu met het potloodje en voeg bij Positioning het type Absolute toe en bij de waarde Left, 120 px en bij Top 100 px.
Hierdoor komt hij mooi aan de onderzijde van het logo terecht.
Je kunt nu de achtergrondkleur van het menu weer verwijderen, deze komt op een andere manier tot stand.
- De achtergrondkleur van #menu kun je verwijderen.
- Ga met de cursor in een link staan.
In de statusbalk van Dreamweaver klik je nu op de <li>, om deze te selecteren.
Als je nu in het CSS-menu op de +icoon klikt, wil Dreamweaver een nieuwe selector #menu li aanmaken. Geef #menu li een:- achtergrondkleur;
- display: inline ;
- float left: hierdoor komen de linkjes naast elkaar te staan;
- een breedte van 100 px;
- een gecentreerde inhoud, hierdoor wordt het opschrift van de tekst gecentreerd;
- aan de linkerzijde een dun gekleurd lijntje, als afscheiding van de verschillende links.
- Voeg met het +icoon een selector toe in het CSS-menu. Geef het de naam #menu a (handig daarvoor is, om eerst in een link te staan voordat je op de +icoon klikt). Geef deze de volgende eigenschappen:
- display block, om de link de hele breedte van het menu te geven.
- text-decoration: none om de streep onder de linkjes kwijt te raken. (bij de categorie Type in te stellen);
- een hoogte(bij Box)van 20 px, en een regelhoogte van 20 px (bij Type).
- met Color onder de Category Type stel je de gewenste tekstkleur in.
- Als je nu weer via de browser previewt, moet je bij Safari niet vergeten de pagina te herladen!!
- Voeg met het +icoon een weer selector toe. Geef het de naam #menu a:hover voor het roll-over-effect.
Geef deze de volgende eigenschappen: - een andere achtergrondkleur
- een ander tekstkleur (bij Type het vakje Color.)
- Om nu de andere elementen vorm te geven, bedenken we eerst hoe breed de andere kolommen worden. Hierbij moet je vooral letten op de paddings, die wegens het boxmodel bij de opgegeven breedte moet worden opgeteld, om de weergegeven breedte van de kolom te zien.
Voordat we gaan invoeren geef ik elke kolom in schetsvorm weer (lees dit aandachtig door, hieronder zullen we he tlater invoeren):
rechterkolom: (#nieuws)
10px <--- 175px ---> 10px
We willen 195px breedte voor de kolom, maar daarbij moet links zowel als rechts 10 pixels padding worden inbegrepen.
<---------195 px-------->
Als breedte wordt dus 175px opgegeven.
linkerkolom: (#inhoud)
10px <---- 380px ----> 10px
We willen 400px breedte voor de kolom, maar daarbij moet rekening worden gehouden met zowel links zowel als rechts 10 px padding.
<----------400px---------->
Als breedte wordt dus 380px opgegeven. - Ga in de div #nieuws staan en voeg via de +icoon een stijlbeschrijving toe met:
- een eigen achtergrondkleur;
- een eigen tesktkleur;
- een breedte van175 px;
- een padding van 10 px;
- een relatieve positionering waarbij top 120 px is (sluit aan bij menu) en
- een float met de waarde right. Hierdoor gaat het blok zelf rechts staan, en loopt de inhoud er links omheen.
- Zorg ook zo voor een stijlbeschrijving van de div #inhoud waarbij:
- de breedte 380px wordt
- de padding boven, rechts, onder en links respectievelijk 120px, 10 px, 20px en 120px moeten worden.
- Het geheel graag weer op N@tschool inleveren.
