Banners met Photoshop/ImageReady
oefening

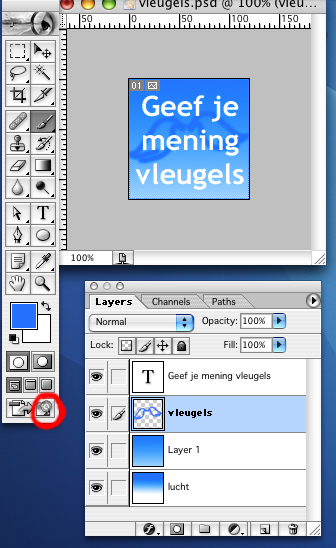
- Start PhotoShop en maak een nieuw document met transparante achtergrond. Om een square button te maken kiezen we voor 120 bij 120 px. Als document type spreekt RGB voor zich. Omdat we direct in pixels werken doet de resolutie er niet toe.
- Zet een blauw-wit verloop neer, zodat eenderde van de onderkant helmaal wit is.
- Maak daarboven een laag met een blauwverloop, naar lichtblauw. Deze laag zal in de animatie geleidelijk zichtbaar moeten worden, zodat de hele witte tekst daarboven leesbaar wordt. Doe dit door de dekking van de laag op 0 te zetten.
- Maak een nieuwe laag aan en teken daarin twee vleugels. Deze gaan in de animatie schuiven. Eventueel kun je even de lagen daaronder uitzetten als ze je het tekenen bemoeilijkt.
- Tot slot de tekst als bovenste laag, zodat de square button goed wordt gevuld.
- Sla het werk op als *.psd document.
- In de gereedschapsbalk van PhotoShop zit rechtsonder een knop waarmee je overschakelt naat ImageReady. Dit is een Adobeprogramma, waarmee je veel voor het web kunt maken. soms ontbreken er gereedschappen om het beeld te bewerken, zodat je vaak toch in PhotoShop start. (Je kunt met dezelfde knop ook weer terugschakelen naar PhotoShop.)
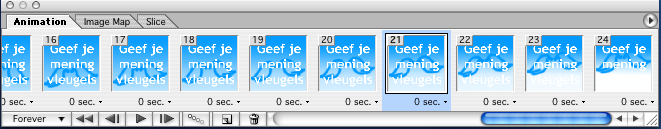
- In ImageReady is er een venster Animatie (als deze niet verschijnt, roep je hem op via Venster>>Animatie tonen). Je ziet daarin al een kader waarin je in miniatuur de weergave van de afbeelding ziet. Kaders zijn te vergelijken met de frames in Flash.
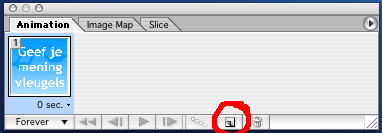
- Dupliceer door op het knopje daarvoor in het animatie-palet te klikken (zie de figuur hietboven). Je ziet nu 2 kaders, die gelijk zijn.
- Wijs het tweede kader aan, ga naar het lagen-menu en maak de laag met het blauwe verloop transparant. Selecteer de laag met de vleugetjes en versleep deze iets.
- Sleep het tweede kader voor het eerste. De volgorde verandert hierdoor.
Speel de animatie af. Afspeelknopje vind je in het Animatie-palet.

- De ervaring is dat dit vertraagd gebeurd. Er is ok nog een previewknop zodat je het tussentijdse resultaat kunt zien in een web-browser. De knop hiervoor ziet in het gereedschapspalet van ImageReady.
- Selecteer met de Shift-knop beide kaders. Klik in het palet Animatie op
de tween-knop:

Er verschijnt een menu waarin je aangeeft met hoeveel frames de overgang van het eerste kader naar het tweede kader moet worden uitgevoerd, een wat er ge-tweened moet worden. Kies voor 9 kaders.
Je kunt nu de animatie weer opnieuw previewen. - Dupliceer het laatste kader (frame). Ga naar het laatste nieuwe kader (als je de beschrijving precies gevolgd hebt, dan is dat het 12-de kader), en verplaats daar de vleugels verder naar beneden. Selekteer de beide laatste frames en tween en 4 frames tussen met alleen een tween voor de positie.
- Om een mooie animatie te maken, is het goed om de beweging weer terug
te animeren naar de uitgangspositie.
Dupliceer daarvoor het eerste kader. Sleep de kopie achter het laatste kader en tween 8 kaders tussen de beide laatste kaders.

Er is ook een draaiïng van de vleugels in de animatie aangebracht. Dit is als volgt gedaan: - Ga naar het kader toe waar de drraing moet beginnen. Dupliceer de laag vleugels.
- In de gekopieerde laag geeeft je de vleugels een draaiïng. (Doe dit met Bewerken>>Vrije Transformatie en sluit die bewerking af met de Enter-toets.) Nu zie je in alle kaders zowel de originele als de gedraaide vleugels. Zet in elk kader een van beide lagen uit, zodat je óf de oorspronkelijke óf de gedraaide vleugels ziet.
- Verder bezit ImageReady de mogelijkheid om bepaalde kaders op een ingestelde tijd stuil te laten staan. Een optie, die in dit voorbeeld niet van pas komt, maar te doen is door onder een kader het driehoekje naast de tijdsduur die standaard 0 sec is aangedrukt te houden. Het openklappende menu biedt dan voldoende mogelijkheden.
- Sla je werk tot nu toe op. Dit wordt een psd-bestand, dat als bron-bestand dienst doet en erg groot kan zijn.
- In ImageReady is ook een palet Optimalisatie. Zet het bestandstype daar op GIF, de kleurreductie (het kleurpalet) op Perceptueel en het aantal kleuren op 256, tenzij je zeker weet dat je minder kleuren gebruikt.
- Kies Bestand>>Optimale opslaan om je gif-animatei op te slaan.
- Gebruik Dreamweaver om de afbeelding op een webpagina te presenteren en de banner te linken naar een gewenste site op het internet.

opslaan
terug naar overzicht banners

