van Flash naar een animated button op een webpagina
exporteren van de animated gif
Omdat de banner een link moet vormen kunnen we dat op de volgende manier realiseren:- als de animatie klaar is kies je in Flash uit de menubalk File >> Export Movie... er moet immers een bewegende animatie worden gevormd.
- in het volgende menu zet je het bestandsformaat van Flash Movie (*.swf) over naar Animated gif (*.gif); je kiest de juiste map en een naam voor de animated gif.Na bevestigng krijg je opnieuw een venster waarin je nog zaken kunt instellen voor de animated gif.
- Laat daarin de animation op 0 repetitions staan, zodat deze onbeperkt blijft doorgaan, als alles god is voorbereid, kun je alles laen staan zoals dit menu dit aangeeft. Na bevestigng is de animated gif gemaakt.
 De animated
gif op een pagina plaatsen en er een link van maken
De animated
gif op een pagina plaatsen en er een link van maken
- Maak een map waarin de webpagina met animated gif moet komen.
- Start Dreamweaver
- Sla daarmee de pagina op, die nog verder helemaal niet bewerkt is. Doe dit in de map, die zojuist gemaakt is.
- Zorg voor een passende titel.
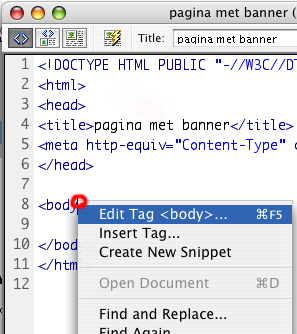
- Als dit nog niet het geval is, kun je nu de code-weergave van Dreamweaver kiezen. Klik met je rechtermuisknop op de openingtag van <body>. Kies Edit Tag <body>... en in het vervolgmenu kun je de achtergrondkleur van je pagina aanpassen. Eventueel ook de tekstkleur en de linkkleuren aanpassen. Je ziet na bevestiging dat je body-tag (behoorlijk wat) attributen heeft meegekregen.
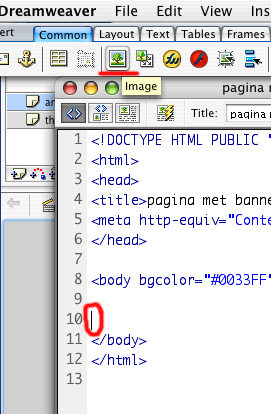
- Ga nu tussen de <body bgcolor=...> en de </body>-tag staan om de afbeelding in te voegen. Dit gaat nu eenvoudig omdat zowel de pagina als de afbeelding in dezelfde map staan.
- Klik op de knop invoegen van een afbeelding. Je kunt nu aangeven welke afbeelding je wilt invoegen.
- In de propertybalk van Dreamweaver verschijnt dan wel eens een Refresh-knop.
Klik daarop om de eigenschappen van de afbeedling te zien.

Die zijn nog wat schaars. Door op het knopje Reset Size te klikken, worden de afmetingen opnieuw ingesteld, waardoor de pagina ruimte reserveert voor de afbeelding bij het laden. - Dit venster heeft ook een vakje Link waarin je een web-pagina
naam kunt opgeven waarnaar de afbeelding moet linken.
Onze banner moet natuurlijk naar een website buiten de onze webpagina linken.
Je vult dus een adres in dat begint met http:// - Test de pagina uit (F12).
- Sla de pagina op. Deze is nu met banner en al gemaakt.

terug naar overzicht banners
