

Leerdoelen
- veel voorkomende waarden van
positioningstaticrelativeabsolutestickyfixed
- veel voorkomende maateenheden in CSS
pxemrem%vwenvh
Positioning: de context
- Met display-types (of die van hun parents) krijgen de elementen hun positie in de viewport;
- met de
position-eigenschap kan van die plek op verschillende manieren worden afgeweken/bijgesteld; - met
transformenmarginzijn soms vergelijkbare verschuivingen haalbaar
experiment position
- Ga naar https://blanken5.home.xs4all.nl/experimenten/testEM_REM_spelen/testEMs.html
- Zie hoe in de video de position-eigenschappen van het zwarte vlakje worden aangepast.
- Probeer dit ook
position: static

- Geen verplaatsing
(wat de waarden vantopenleftook zijn); - Dit is de default instelling voor elk element
position: relative

- Verplaatsing ten opzichte van
zijn eigen positie, die het element heeft - De andere elementen in de flow blijven op hun plek: er ontstaat een 'gat' als je echt verplaatst;
- Deze eigenschap wordt heel vaak toegepast zonder dat je waarden voor
topenleftgebruikt (om iets met de children van dit element te kunnen doen.
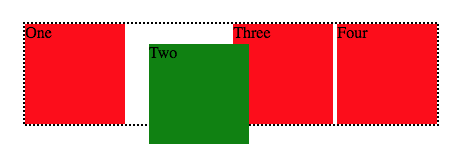
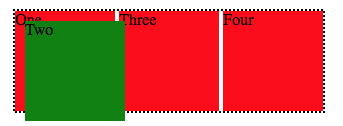
position: absolute
-

- Verplaatsing ten opzichte van
de positie van de dichtst-bijzijnde ancestor (bijvoorbeeld parent), die nietstaticis. - De navolgende elementen in de flow, vullen direct de ruimte op die het element had.
ancestor
experimenteer met de position van de 'parent' en het child.
experimenteer met de position van de 'parent' en het child.
parent
child top: 0; left: 150px;
position: fixed
- Verplaatsing ten opzichte van
de positie van de viewport. Als de pagina scrollt blijft het element op zijn plaats. - De navolgende elementen in de flow, vullen direct de ruimte op die het element had.

Hier nog een experimenteer-pagina: https://blanken5.home.xs4all.nl/experimenten/positioning/positioning.html
position: sticky
- Het element blijft in de flow, tot het de grenswaarde (vaak
top) heeft en scrollt dan niet verder binnen de viewport. - Heeft geen invloed op flow van andere elementen
em versus rem
- Ga naar https://blanken5.home. xs4all.nl/ experimenten/ testEM_REM_ spelen/ testEMs.html
- Kijk wat er met de paarse vlakjes (1em bij 1em) en de beige vlakjes (1rem bij 1rem) gebeurt als de font-grootte van het document wijzigt.
- De em-vlakjes schalen mee
- De rem-vlakjes en het zwarte px-vlakje blijven even groot
- in de groener 'wrapper-div' kan het font apart nog vergroot worden. De paarse vlakjes gaan in grootte verschillen, de beige blijven gelijk.
procenten: tenopzichte waarvan?
%
Dit hangt af van de css-eigenschap:
height50% is de helft van de hoogte van de parentwidth50% is de helft van de breedte van de parenttop50% is de helft van de hoogte van de parentleft50% is de helft van de breedte van de parentmargin-top50% is de helft van de breedte van de parentmargin-left50% is de helft van de breedte van de parentfont-size50% is de helft van de grootte van het font in het betreffende element
Zie: http://bla.hosts1.ma-cloud.nl/blog/100-procent-van-wat/
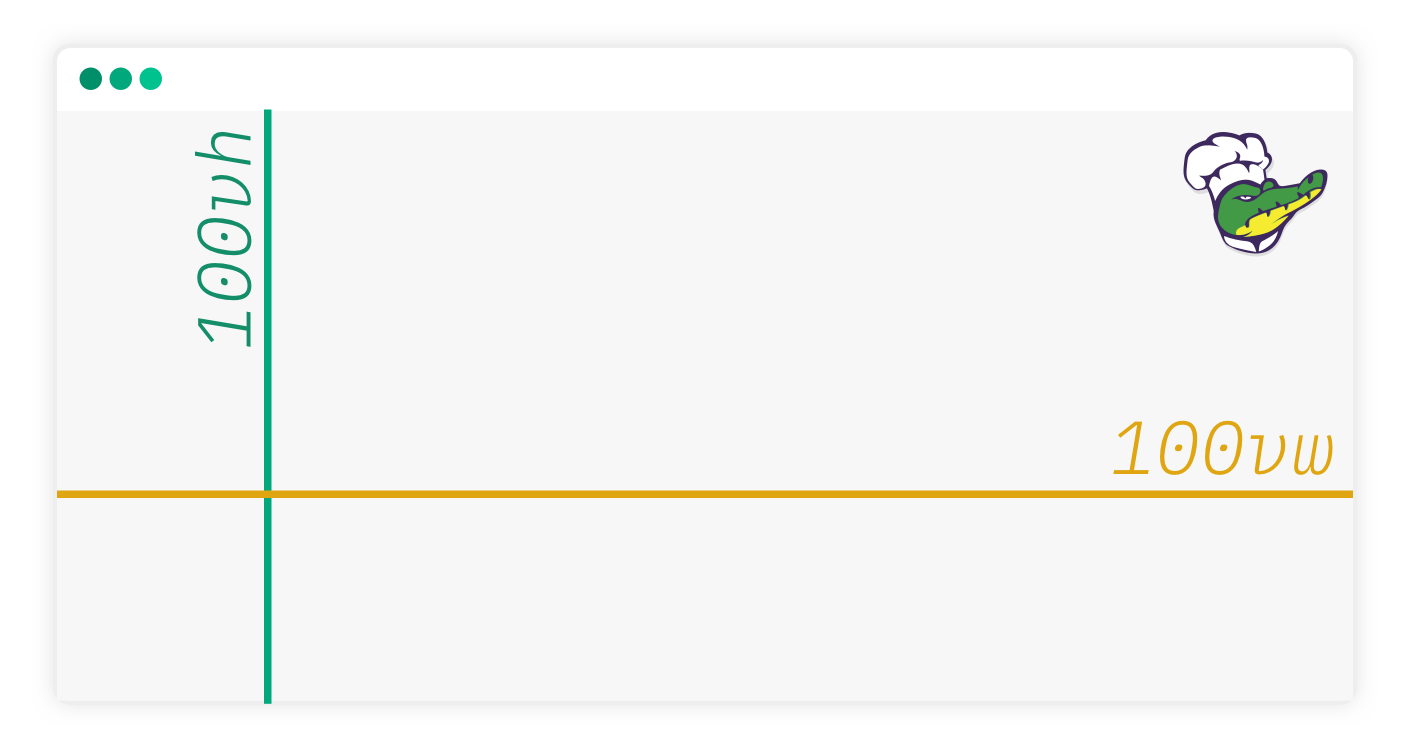
vw en vh

vw: viewport-width;
vh: viewport-height
height: 50vh50% van de hoogte van de viewportheight: 100vhprecies de hoogte van de viewportheight: 50vw50% van de breedte van de viewportheight: 100vwprecies de breedte van de viewport