

Leerdoelen
- belang van validatie inzien
- valideren
- web-fonts gebruiken
- navigatie binnen een pagina
- menu stijlen met flexbox
Bovendien kun je kennismaken met het sticky-menu en het ongewenste bedekken door dit menu vermijden.
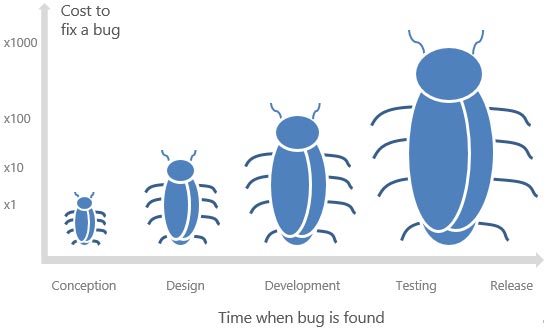
Validatie
- Mark-up mag geen fouten (bugs) bevatten
- Als de pagina er 'goed uitziet' kunnen er nog steeds fouten inzitten
- Fouten kunnen later tot onverwachte effecten leiden in CSS of JS
- Mankerende mark-up geeft een lagere ranking bij zoekmachines
Twee van de reddende engelen

voorbeelden van niet valide mark-up
- alt-attribuut bij img-element vergeten
<img src="kerstdiner" > - dezelfde id-waarde komt meerdere keren in de pagina voor
<div id="voorgerecht> .... </div> ..... <div id="voorgerecht> .... </div> - sluit-tag van parent komt eerder dan de sluit-tag van het child
<p>Dit is <span>niet goed</p></span>
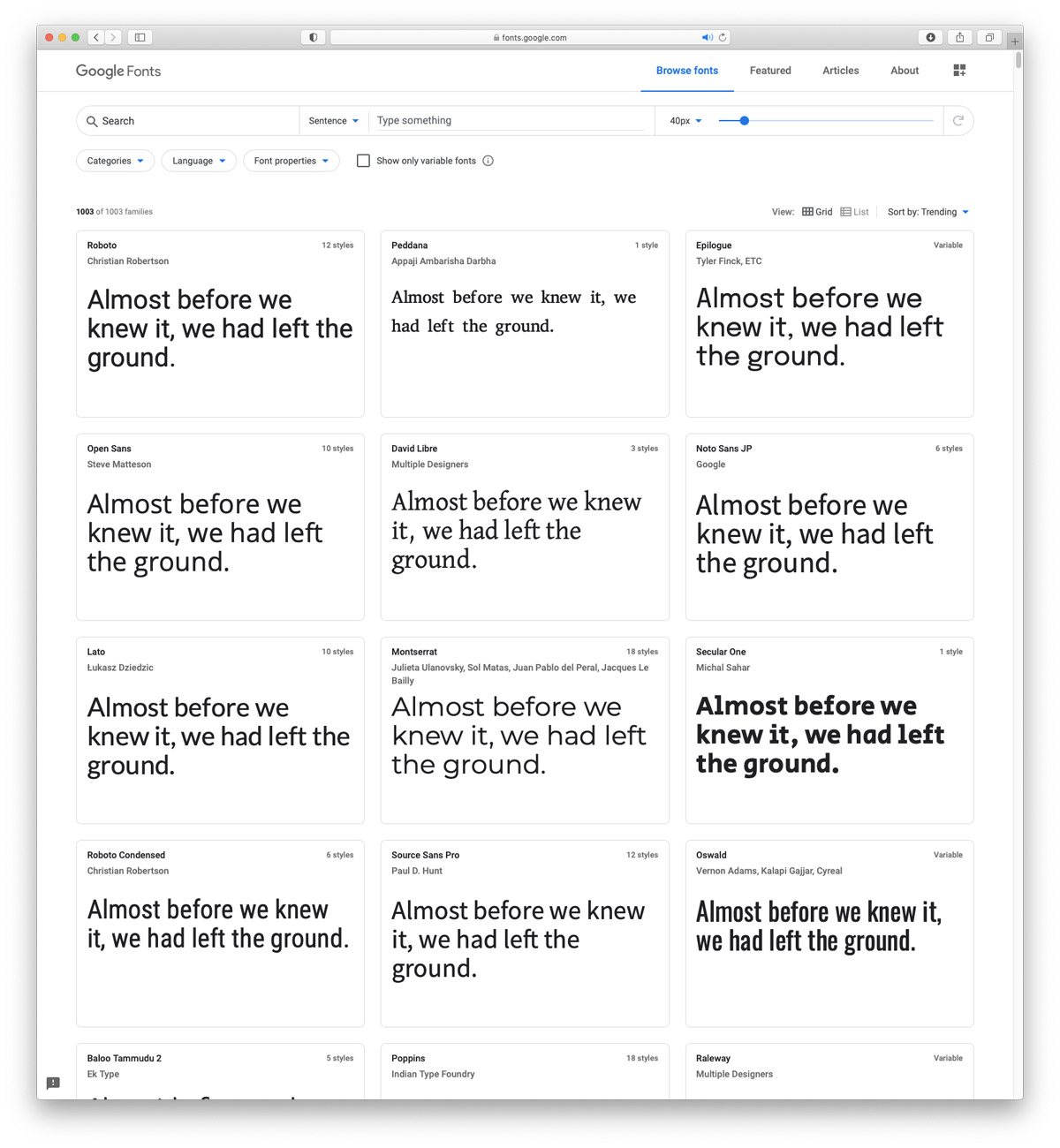
Voeg naar eigen smaak karakter
toe met Google web-fonts

- Het Engelse woord voor lettertype is character
- Fonts kunnen de sfeer goed versterken
- Ga naar https://fonts.google.com/
- Zoek het font dat je nodig hebt met Select this type
- Onder de
@importkun je de importopdracht voor je CSS kiezen - De eigenschap
font-familybij jouw gewenste tekt-element krijgt de waarde, die je vindt onder CSS rules to specify families
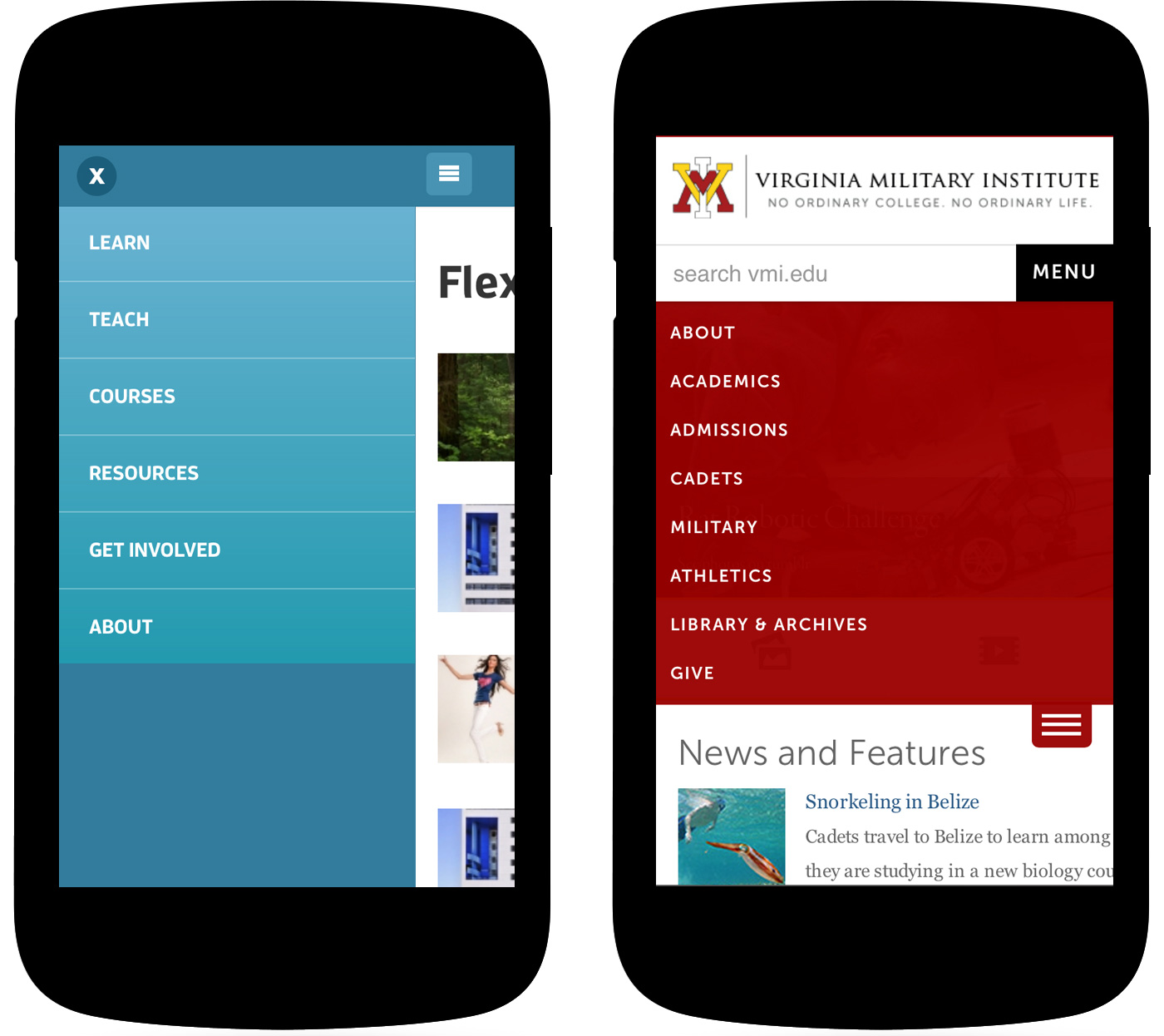
een menu is een lijst van links
Semantisch dus een nav-element,
met daarin een ul-element
welke meerdere li elementen bevat
met daarin de a-elementen:
nav → ul → li → a

interne link:
koppeling binnen een pagina
Spring naar een fragment onder in je document
werkwijze
- geef het gewenste element een id. Bijvoorbeeld:
<section id="nagerecht"> ... </section> - op een andere plaats (bijvoorbeeld boven in het menu) maak je een link met
#nagerechtals attribuut-waarde voor dehref<a href="#nagerecht">nagerecht</a>
toepassing
- Het kan natuurlijk overal waar een pagina langer is dan de viewport
- Vooral bij een One-page-design
- Gebruiker ziet de pagina dan ook 'scrollen' als in de CSS toegevoegd wordt:
html { scroll-behavior: smooth; } - Voor de gebruiker is een sticky-menu wenselijk: er kan dan altijd geklikt worden, ook als je niet boven in het document zit.
opdracht
- fork startcode van GitHub https://github.com/Theo-denBlanken/materiaal-oefening-menu
- clone dit naar een eigen repositry op je computer
- haal de bugs uit de mark-up en de CSS
- voeg een intern menu toe
- stijl het menu met CSS Flexbox
- push je resultaat op GitHub
Bonusopdracht
- maak het menu sticky
- zorg ervoor dat de gekozen sectie niet onder het menu schuift
Instructie: code clonen en valideren
- fork startcode van GitHub https://github.com/Theo-denBlanken/materiaal-oefening-menu
- clone dit naar een eigen repositry op jouw systeem
- haal de bugs uit de mark-up en de CSS
Instructie: intern menu
- Geef de sections een id
- geef de header van elke section een achtergrondafbeelding
- koppel de link aan de id's van de sections
Instructie: het menu stijlen
- Geef de nav een achtergrondkleur
- Geef de ul in de nav een
display: flex
en verberg zijn list-style-types en zet zijn marges op 0. - Maak de display-type van de links in de nav van het type
block, centreer de tekst, maakt de kleuren op orde en haal de onderstreping weg. -
Voor de scheidingslijnen van de items in de nav maken we gebruiken van een bijzondere selector:
nav li + li
Instructie: Google webfonts
- Ga naar https://fonts.google.com/
- Selecteer je font: kies zelf een passend font dat niet gelijk is aan deze instructie
- Importeer deze 2 en ken ze toe: een voor alle tekst en 1 voor de kopjes
Inleveren
- Plaats je werk (zonder de .git-map) online op hosts.ma-cloud.nl
- Plaats je online link in de README.md van je repo
- Updiate je repo op GitHub en lever je GitHub link in
Bonusopdracht: sticky menu
- Het menu blijft na het scrollen van de pagina toch boven aan de viewport staan als hij een
position: stickyheeft. - Omdat deze dan boven de inhoud blijft, moet deze inhoud bij een klik op een link wat minder ver naar boven scrollen. Maak daarvoor aparte onzichtbaar elementen, met een eigen id die een negatieve position hebben.
- Pas de linkjes daarop aan
Inleveren
- Werk online en GitHub bij