Gebruikte techniek
- Voor de roll-over is alleen gewerkt in PhotoShop en ImageReady. Hier zijn een fiks aantal lagen voor nodig.
In PhotoShop is eerst het inhoudvlak getekend. Vervolgens het vlak
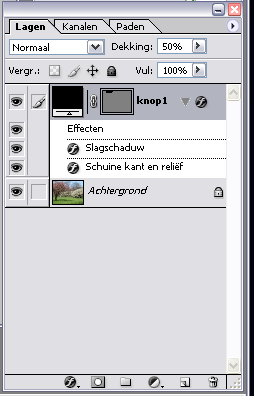
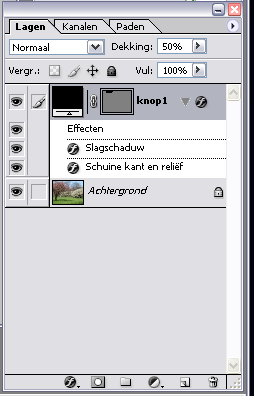
van de eerste knop. Daar is vervolgens een dubbel effect aan toegevoegd:  Schuine
kant en reliëf en Slagschaduw. Vervolgens is deze
laag met effecten samengevouwen, knop1 genoemd.
Schuine
kant en reliëf en Slagschaduw. Vervolgens is deze
laag met effecten samengevouwen, knop1 genoemd.
- Voor de andere knoppen is deze laag gedupliceerd, omgedoopt tot knop2 en
met het verplaats-gereedschap naar rechts verschoven.
voor elke knop doe je evenzo.
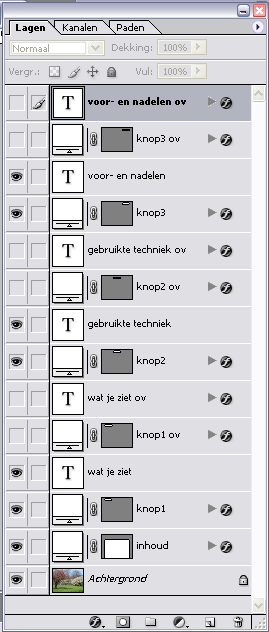
- Vervolgens zijn de teksten geplaatst. (In dit voorbeeld zit de tekstlaag
telkens boven de bijbehorende achtergrondvalk van elke knop.) Door de
tesktlagen te kopieren en te verschuiven, krijg je ze steeds op dezelfde
hoogte.
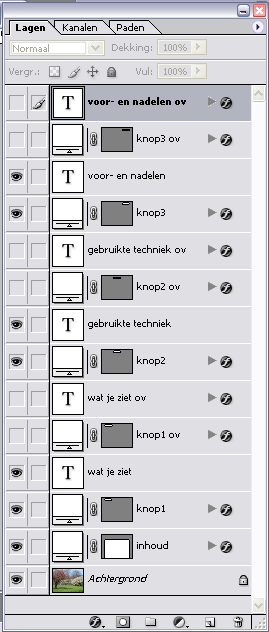
 Als
elke knop getekend is, wordt elke laag nogmaals gekopieerd, nu om
de situatie te realiseren als de muis over de knop gaat. Elke naam
van die laag krijgt ov toegevoegd om een duidelijk overzicht
te houden. De oorspronkelijke lagen worden even onzichtbaar gemaakt,
en die nieuwe laag naar inzicht bewerkt: de slagschaduw onzichtbaar,
en de reliëf krijgt bij de optie Richting de
waarde Omlaag inplaats
van Op.
Als
elke knop getekend is, wordt elke laag nogmaals gekopieerd, nu om
de situatie te realiseren als de muis over de knop gaat. Elke naam
van die laag krijgt ov toegevoegd om een duidelijk overzicht
te houden. De oorspronkelijke lagen worden even onzichtbaar gemaakt,
en die nieuwe laag naar inzicht bewerkt: de slagschaduw onzichtbaar,
en de reliëf krijgt bij de optie Richting de
waarde Omlaag inplaats
van Op. - De teksten krijgen een extra effect: gloed buiten. Ook wordt de niewe
laag een tikkeltje naar beneden geschoven.
Zo krijg je voor 3 knoppen alleen al 12 samengevouwen lagen met effecten
daarin.
- Een flinke klus, maar als dit opgeslagen is, kun je naar ImageReady
overgaan.
Daar maak je eerst een segment van de inhoud, en vervolgens van elke
knop. Dit kan eenvoudig via een rechtermuisklik op de juiste laag in
het laagmenu.
Geef elk segment een naam, zoals knop1. Dat doe je in het venster Segment.
Omdat je hier echt de linkjes ook maakt, vul je de URL van de te koppelen
webpagina hier dus ook al in. Dat hoeft straks niet meer in DreamWeaver.
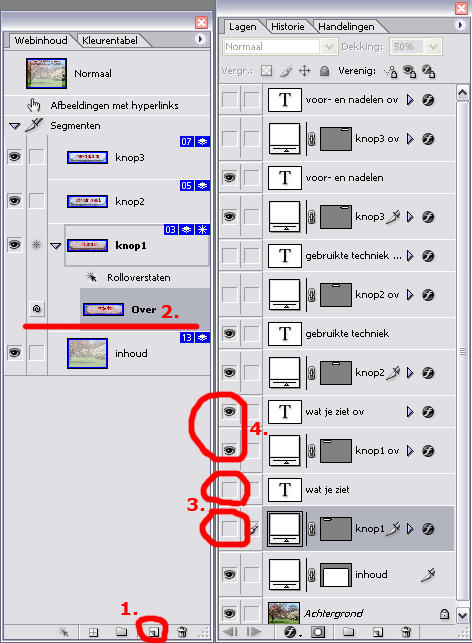
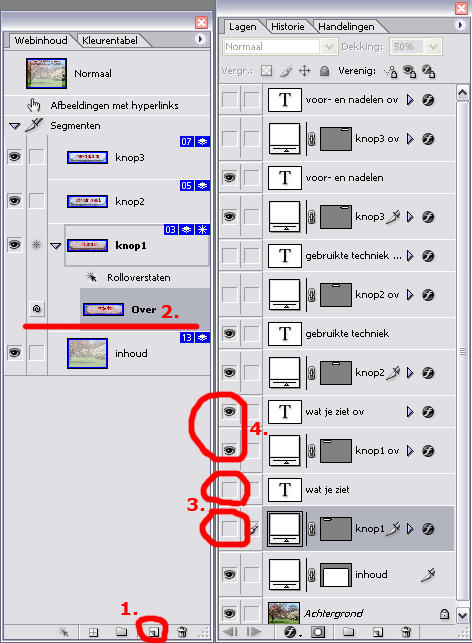
- Vervolgens open je het venster Webinhoud waarin je de gemaakte
segmenten ziet. Wijs de eerste knop in dat venster aan, klik in dat
venster op de knop voor een nieuwe laag (hier heet dat de Rolloverstaat
maken) en
schakel in het lagenmenu de "gewone lagen" van knop1 op
onzichtbaar, en de roll-over lagen van knop1 op zichtbaar.
- Zo doe je dat voor elke knop. Hierna kun je de optimale pagina gaan
opslaan (natuurlijk heb je de Uitvoerinstellingen goed staan).
De rollovers werken dan al, en de pagina is al gelinkt.


 Schuine
kant en reliëf en Slagschaduw. Vervolgens is deze
laag met effecten samengevouwen, knop1 genoemd.
Schuine
kant en reliëf en Slagschaduw. Vervolgens is deze
laag met effecten samengevouwen, knop1 genoemd.  Als
elke knop getekend is, wordt elke laag nogmaals gekopieerd, nu om
de situatie te realiseren als de muis over de knop gaat. Elke naam
van die laag krijgt ov toegevoegd om een duidelijk overzicht
te houden. De oorspronkelijke lagen worden even onzichtbaar gemaakt,
en die nieuwe laag naar inzicht bewerkt: de slagschaduw onzichtbaar,
en de reliëf krijgt bij de optie Richting de
waarde Omlaag inplaats
van Op.
Als
elke knop getekend is, wordt elke laag nogmaals gekopieerd, nu om
de situatie te realiseren als de muis over de knop gaat. Elke naam
van die laag krijgt ov toegevoegd om een duidelijk overzicht
te houden. De oorspronkelijke lagen worden even onzichtbaar gemaakt,
en die nieuwe laag naar inzicht bewerkt: de slagschaduw onzichtbaar,
en de reliëf krijgt bij de optie Richting de
waarde Omlaag inplaats
van Op.