div - padding - marge
een eerste stapje naar lay-outen

Geef elementen de ruimte

Leerdoelen
- div-element
- span-element
- Semantiek
- Afstanden maken met padding en marge
- pseudo-class :hover
absolute versus relatieve link
Absolute link
<a href="https://www.lamlisse.nl/paginas/laatste-nieuws.html">Laatste Nieuws</a>
Relatieve link
<a href="paginas/laatste-nieuws.html">Laatste Nieuws</a>
div-element
div-element groepeert andere elementen
- Heel veel div-elementen op bijvoorbeeld https://github.com/
- Heeft geen semantische betekenis
- Heeft een class- en/of id-attribuut
<div class="container">
<!-- andere elementen -->
...
...
</div>

semantisch
betekenis hebbend
screenreader (schermlezer)
<b> … </b> geen betekenis
<strong> … </strong> wel betekenis: luidere weergave
<i> … </i>
geen betekenis
<em> … </em> wel betekenis: en cursieve weergave
browser
<b> … </b> geen betekenis (maar wel een vettere weergave)
<strong> … </strong> wel betekenis: belangrijk vettere weergave
<i> … </i> geen betekenis: (maar wel cursieve weergave)
<em> … </em> wel betekenis: en weergave met een hogere toon
Semantischere Mark-up HTML5
HTML5 heeft groeperings-elementen toegevoegd, die betekenis in zich hebben:
<header> ... </header><footer> … </footer><nav> … </nav><aside> … </aside><article> … </article><main> … </main><section> … </section>
div-element gebruikt om te stijlen
<body>
<div class="container">
<h1>Welkom bij LAM</h1>
<p>Een museum voor iedereen</p>
</div>
</body>
.container {
width: 400px;
margin: 0 auto;
background-color: lightblue;
}
link naar de live versie
Merk op:
- de class
containerwordt geselecteerd met.container - Je ziet hier een leuke tric om een smaller element te centreren op een pagian.
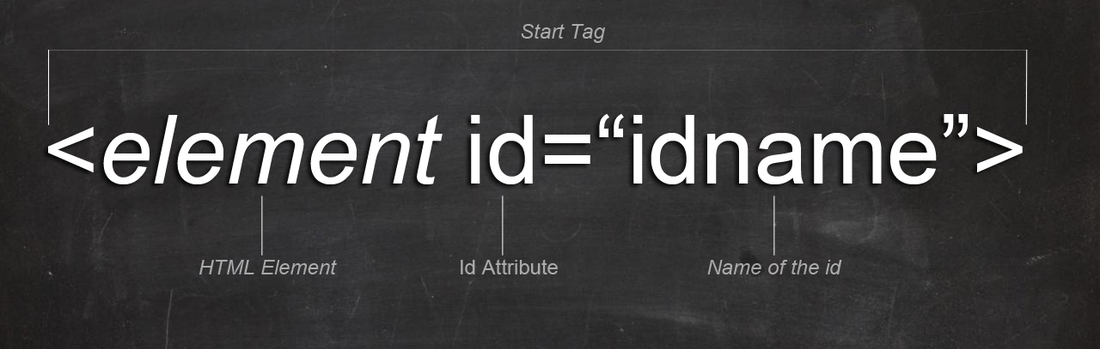
div met id-attribuut
mark-up
<div id="zoekVeld">
. . .
. . .
</div>

CSS
#zoekVeld {
text-align: right;
}
CSS selecteert een element door de # voor de naam van de ID te plaatsen
JS
document.getElementById('zoekVeld')...
id versus class
id
- kan op een pagina hoogstens 1 keer voorkomen
- maakt het element uniek
- wordt in de CSS met
#geselecteerd
class
- kan op een pagina vaker voorkomen
- geeft overeenkomsten aan verschillende elementen
- wordt in de CSS met
.geselecteerd
- Elk element kan een
id-attribuut meekrijgen - Elk element kan een
class-attribuut meekrijgen - Elk element kan een
id- en eenclass-attribuut meekrijgen
het span element
mark-up
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>voorbeeld van een span-element</title>
<link rel="stylesheet" href="span.css">
</head>
<body>
<p>
Bezoek het <span class="accent">LAM</span> met het hele gezin.
</p>
</body>
</html>
CSS
.accent {
font-weight: 700;
color: magenta;
font-family: sans-serif;
}
Het span-element:
- verdeelt een element in aparte delen;
- heeft geen semantische betekenis;
- heeft een class- en/of id-attribuut
Link naar de live versie
2 elementen met hun padding & marge
Het boxmodel van een element

De opdracht
- Volg de video-instucties op https://blanken5.home.xs4all.nl/paddMarg.html.
Gebruik daarbij de passende afmetingen bij deze afbeelding op blogspot - Je mag ook een eigen achtergrondafbeeding maken of kiezen
- Zet deze oefening in een aparte directory op hosts.ma-cloud
- Maak van deze oefening repo op GitHub en maak tussentijds commits
- Zet de online link in de README.md van je repositry
- Lever de GitHub-link in op Teams