Een groot deel van de site bestaat uit een blog.
Bedenk nu al voor de installatie de naam voor het blog.


Een groot deel van de site bestaat uit een blog.
Bedenk nu al voor de installatie de naam voor het blog.
Voor een WordPress-installatie is een database noodzakelijk met de database-naam, gebruikersnaam en wachtwoord.
Deze is via het controlPanel aan te maken en in te stellen.
Gebruik je een andere host voor je WordPresssite, dan gaat alles wel vergelijkbaar, maar telkens toch weer iets anders.
Wil je nog iets dergelijks zien (in plaats van deze en de volgednde video), kijk dan naar: http://www.youtube.com/watch?v=6nse3Gdtvs4
Als je WordPress eerst op je eigen Mac wilt uitproberen, hebben MAMP (gratis versie) nodig. Een instrucite daarvoor zie je bij:
http://youtu.be/5f7FgaEpSgU
Als er een database is, kun je WordPress downloaden en uitpakken.
Met FileZilla kun je verbinding leggen met de host en de uitgepakte bestanden overzetten naar de map op de hosting-server, die voor de webpagina's bedoeld is.
Er worden ruim duizend bestanden overgebracht. (dit heet FTP: file transfer protocol)
In het Dashboard kun je eenvoudig een bericht aanmaken.
Het geplaatste bericht kun je ook weer aanpassen.
Je kunt ook categorieën aanmaken en die aan het bericht koppelen.
Je kunt eenvoudig een afbeelding bij een bericht plaatsen.
De knop Media toevoegen leidt je naar de Mediabibliotheek. Daar kun je een bestand uploaden vanaf jouw computer.
In het menu voor mediabstanden kun je ook een onderschrift toevoegen en alt-tekst plaatsen.
Zorg er wel voor dat de afbeelding vooraf al de juiste afmeting heeft en gif- jpg- of het png-bestandstype heeft.

Dit eenvoudige gereedschap is in de nieuwe WP-versies op een andere plaats te vinden dan in de versie waarmee de video-instructie gemaakt is.
Je kunt eenvoudig berichten plaatsen met de Publiceer dit-knop.
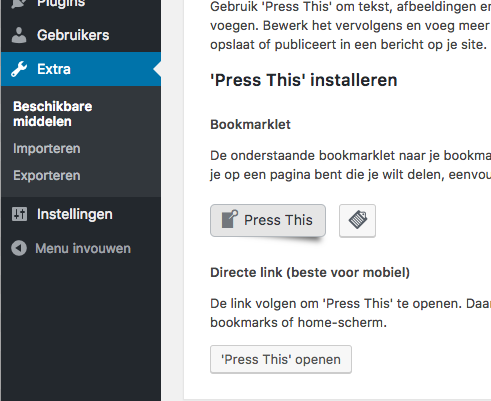
Ga daarvoor in jouw Dashboard naar Extra en vervolgens naar beschikbare middelen.
'Press This' is een favoriet: een kleine toepassing welke in je browser meedraait en je stukjes van het web laat gebruiken.
Gebruik 'Press This' om tekst, afbeeldingen en video's vanaf elke webpagina in te voegen: eerst selecteren, vervolgens de 'Press This' knop klikken.
Bewerk het vervolgens en voeg meer toe van 'Publiceer dit' voordat je het opslaat of publiceert in een bericht op je site.
Je kunt in WordPress een gedeelte van een bericht laten zien.
Dit is zeker praktisch als jouw blogpagina meerdere berichten moet laten zien.
Met kortere kopjes behoudt de bezoeker het overzicht.
In de werkbalk bij de bericht-editor zit daarvoor een Lees-meer-knop.
Plaats de cursor op de plaats waar het bericht moet worden afgebroken en klik op de lees-meer-knop.
De sfeer en functionaliteit van een site wordt bepaald door het thema.
Het meest recente thema van het team van WordPress heet twenty-twelve. Deze is volledig responsive. Ook het twenty-eleven thema is behoorlijk responsive.
Het recentste thema is aanpasbaar. In deze film zie je hoe de afbeelding (960px breed en 250px hoog) in de header geplaatst wordt en de kop wordt verborgen.
Ook veel partijen buiten WordPress ontwikkelen thema's. Door de populariteit van WordPress is er een overweldigend aanbod.
Er zijn duizenden thema's. Die van WordPress zelf zijn in ieder geval goed te vertrouwen. Je kunt er zelfs op criteria naar laten zoeken, zonder WordPress te verlaten. Het thema wordt dan gedownload en geïnstalleerd.
Je hoeft dan alleen nog maar met een muisklik te activeren.
Je kunt ook de site bezoeken en de thema's downloaden. Zet de map vervolgens in de map met je wordpress-bestanden.
In de map 'wp-content' zit een map 'themes' en daar kopieer je de gedownloade map of je upload dat mapje weer met jouw FTP-programma.
Als je in het thema-venster kijkt, ben je alweer een thema rijker...
Je kunt via de knop Pagina's in het Dashboard eenvoudig pagina's toevoegen en bewerken.
De werkwijze lijkt verder op het maken en bewerken van berichten.
Je kunt per pagina aangeven of de sidebar en reactiemogelijkheden gewenst zijn.
De pagina's verschijnen automatisch met hun titels in het menu.
WordPress is op het blog gebaseerd. Het zet het blog dan ook standaard als home-pagina in.
Om dit te verplaatsen maak je eerst een pagina met als titel 'Blog'. De inhoud doet er niet toe.
In het Dashboard kies je bij Instellingen voor de instellingen 'Lezen' Daar geef je aan welke pagina de homepage moet zijn.
In hetzelfde venster wil WordPress natuurlijk weten welke pagina dan de blog's moet weergeven.
Kies daarvoor de aangemaakte dummie-pagina: 'Blog'.
Bij Dahboard onder 'Weergave' is ook een aanpassing van het navigatiemenu te vinden: 'Menu's'.
Maak eerst een menu aan.
Vervolgens kun je de gewenste pagina 's aan het menu toevoegen.
Je kunt de volgorde door slepen aanpassen en zelfs het opschrift van de menuknoppen veranderen.
ook de categorieën zijn aan het menu toe te voegen en door subtiel te slepen zijn ze om te zetten tot een drop-downmenu.
In de adresbalk van een WordPress pagina of bericht, ziet de bezoeker vreemde id's en nummers staan.
Dit kun je via de instellingen eenvoudig aanpassen. Onder 'Instellingen' --> 'Permalinks' kun je dit instellen.
Doe dot niet zoals in de video, maar kies voor 'Berichtnaam'. In d eoptie van de video wordt immers altijd naar de root van het document verwezen.
Overigens kun je onder 'Instellingen' --> 'Algemeen' nog de Site titel, de tagline van de site, jouw email-adres (voor wachtwoord-reset of meldingen van reacties) aanpassen, mochten die bij de installatie niet goed zijn ingesteld.
Widgets zijn kleine stukjes geprogrammeerde scripts, die jouw website meer functionaliteit kunnen geven.
Het thema moet dit wel mogelijk maken.
Je kunt widgets toevoegen, verwijderen, een aanpassen. Er wordt in dit voorbeeld een RSS-feed van Trouw toegevoegd.
Om een deel van het thema te bewerken ga je in het Dashboard naar Weergave Bewerker. Dan verschijnt er rechts een lijst van te bewerken bestanden. Wij kiezen hier de Voettekst (footer.php) om die aan te vullen met de eigen naam en website link.