Leerdoelen
- JSON
- AJAX
- HTTP-statuscodes
JSON
- JavaScript Object Notation
- Eenvoudig en veelgebruikt formaat om data op te slaan en te transporteren
- Veel gebruikt als data van de server naar de browser gehaald moeten worden
- Kan worden opgeslagen in het formaat .json
- JSON is zelfbeschrijvend en eenvoudig te lezen
- een combinatie van array's en objecten die als string worden getransporteerd.




AJAX
- Asynchronous JavaScript and XML
In het begin gebeurde dit veelal met XML-bestanden, maar het kan ook met text en HTML en tegenwoordig meestel met JSON. - Haal data van de server nadat de pagina geladen is
- De pagina bijwerken zonder deze te verversen
- Stuur -op de achtergrond- data naar de server (niet in de les vandaag)
AJAX is geen programmeertaal maar een JavaScript-techniek.
Het gebruikt:
- het XMLHttpRequest-object dat elke browser heeft https://caniuse.com/xhr2
- JavaScript en HTML DOM om de opgehaalde data weer te geven.

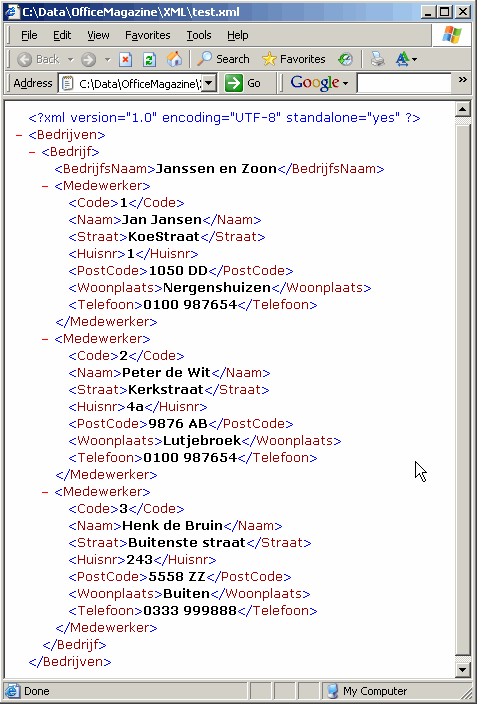
XML
- Extensible Markup Language (heeft elementen en attributen)
- Je kunt data in XML zetten om het te versturen
- RSS-feeds zijn als XML geschreven
Tegenwoordig wordt dit door JSON vervangen, ondanks dat XML nog extra mogelijkheden heeft om vanuit zichzelf data weer te geven. De reden daarvoor is:
- JSON ziet er eenvoudiger uit
- JSON kan arrays bevatten
- JSON kan eenvoudiger met JavaScript verwerkt worden.
(Dat gaan we vandaag doen!)
XMLHttpRequest
Hier een aantal properties en methods van het XMLHttpRequest-object
Compleet overzicht
eigenschappen (properties):
- .onreadystatechange
Telkens als de .readyState wijzigt, wordt dat gezien als een event en roep je een functie aan. Dit wordt een callback-functie genoemd - .readyState
de toestand van de aanvraag aan de server - .status
het antwoord van de server als een getal: info, succes, herleiden, fouten.
Volgende dia hier meer over. - .responseText
de opgevraagde data als een string.
Hier is het ons om te doen. - .statusText
Net als .status maar dan krijg geen getal maar een korte tekst.
methods:
- .open()
Details van de aanvraag:- "GET" (voor ophalen van data) of "POST" (als je dat wilt wegschrijven)
-
url
het adres van de de server - synchroon
een boolean. Geef daarvoor true: dan loopt het JavaScript gedurende de aanvraag gewoon door
- .send()
Verstuur de request naar de server
HTTP-statuscodes
100+: Mededelend
- 100: Doorgaan
- 101: Protocolwissel
- 102: Processing
200+: Goed gevolg
- 200: OK
- 201: Aangemaakt
- 202: Aanvaard
- 203: Niet-gemachtigde informatie
- 204: Geen inhoud
- 205: Inhoud opnieuw instellen
- 206: Gedeeltelijke inhoud
- 207: Meerdere statussen
300+: Omleiding
- 301: Definitief verplaatst
- 302: Tijdelijk verplaatst
- 305: Gebruik Proxy
400+: Aanvraagfout
- 400: Foute aanvraag
- 401: Niet geautoriseerd
- 402: Betaalde toegang
- 403: Verboden toegang
- 404: Niet gevonden
- 405: Methode niet toegestaan
500+: Serverfout
- 500: Interne serverfout
- 501: Niet geïmplementeerd
- 502: Bad Gateway
- 503: Dienst niet beschikbaar
- 504: Gateway Timeout
De server geeft bij de communicatie altijd de statuscode mee, in ieder geval het getal dat bij de statuscode hoort.
Volledige lijst van HTTP-statuscodes
voorbeeld XMLHttpRequest
// het adres van de server
const url = 'https://gist.githubusercontent.com/Theo-denBlanken/ed9551298618eb05ad01b838b3bf32b5/raw/c8c1fed36793bdd6fd69ba6ee815c263a61118c3/boekenTheo.json';
// het XMLHttpRequest object maken
const aanvraag = new XMLHttpRequest();
// omschrijf wat er moet gebeuren ALS je de data succesvol binnen hebt
aanvraag.onreadystatechange = () => {
if( aanvraag.readyState==4 && aanvraag.status==200 ) {
let data = aanvraag.responseText;
// schrijf dit direct in het browservenster
document.body.innerHTML = data;
}
}
// serveraanvraag specificeren
aanvraag.open( "GET", url, true);
// aanvraag versturen
aanvraag.send();
Wat er gebeurt bij een XMLHttpRequest (AJAX)
- Zolang
.sendniet wordt uitgevoerd: niets
maar dit kan veranderen als er bijvoorbeeld een venster geladen is, of als er op een knop wordt geklikt; - bij
.sendwordt de request volgens de specs in.open()naar de server gestuurd: AJAX call; - om dat de aanvraag is verstuurd en de server nog moet reageren worden intussen andere opdrachten in het JavaScript bestand uitgevoerd: het is niet bijzonder dat het hele script al doorlopen is voordat de juiste response van de server terug is. Je noemt dit een asynchroon proces.
Dit a-synchroon staat voor de A in AJAX. - Telkens als de readyState van de response wijzigt, veroorzaakt dit bij het XMLHttpRequest-object een event:
onreadystatechange - Als de server met het goede reactie terug is, komt dat in de responseText-property van het XMLHttpRequest-object.
- Je controleert of de
readyStateenstatusjiust zijn, en dan roep je een functie aan die de responseText gaat verwerken: Dit wordt eencallback-functiegenoemd.
Demo import JSON

- Bekijk deze demo (00:21:17) en doe hem na.
- Gebruikte gist: https://gist.githubusercontent.com/Theo-denBlanken/ed9551298618eb05ad01b838b3bf32b5/raw/c8c1fed36793bdd6fd69ba6ee815c263a61118c3/boekenTheo.json
- Resultaat online (op hosts.ma-cloud.nl) en op GitHub
- Linkje naar online versie in README.md
- GitHub-link inleveren in Teams
Van JSON naar JS-object
data in json
let jsonData = `[
{
"tijd": "13 Jan 2021 17:10",
"tempBuiten": 3,
"tempBinnen": 19,
"tempGewenst": 19,
"lichtKamer": true,
"lichtBuiten": false
}, {
"tijd": "13 Jan 2021 17:20",
"tempBuiten": 3,
"tempBinnen": 18,
"tempGewenst": 19,
"lichtKamer": true,
"lichtBuiten": false
}
]`
let objectData = JSON.parse(jsonData);

data in JS-object
De omgekeerde weg:
jsonData = JSON.stringify(objectData);
Opdracht
Bekijk deze instructie (00:15:50) en doe mee.
- Gebruikte gist: https://gist.githubusercontent.com/Theo-denBlanken/193d989a2aab328f847f4357e7171dc5/raw/1ca3b05253dee0dac348b9ded4ada8a64d97ff5e/huisDataa.json
- Resultaat online (op hosts.ma-cloud.nl) en op GitHub bijwerken