
Block - Element - Modifier
Leerdoelen
- BEM begrijpen
- Specificiteit bij CSS begrijpen
- BEM zelfstandig inzetten
Probleemstelling
specificiteit bij CSS
Specificiteit kun je zelfs 'berekenen'


0,1,1,3 wordt dus 113
(dit is redelijk hoog)

0,0,2,3 wordt dus 23
(niet echt hoog)

1,0,0,0 wordt dus 1000
(erg hoog)
Oplossing: voorkom onverwachte effecten specificiteit
geef de elementen een eigen class
en selecteer die elementen met die class-selector.
Dat kan met een naamconventie zoals BEM!
Zeker van belang bij grote projecten met meerdere developers in de frontend.
Kijk bijvoorbeeld bij bootstrap.css: 9690 regels!!!
BEM
Block
Een op zichzelf staand deel van de pagina.
Stukjes mark-up, die vanuit zichzelf een zinvolle betekenis hebben.
Element
Een element in dat block.
Het heeft binnen dat block een eigen semantische betekenis voor het block.
Modifier
variatie in de vormgeving van al deze elementen

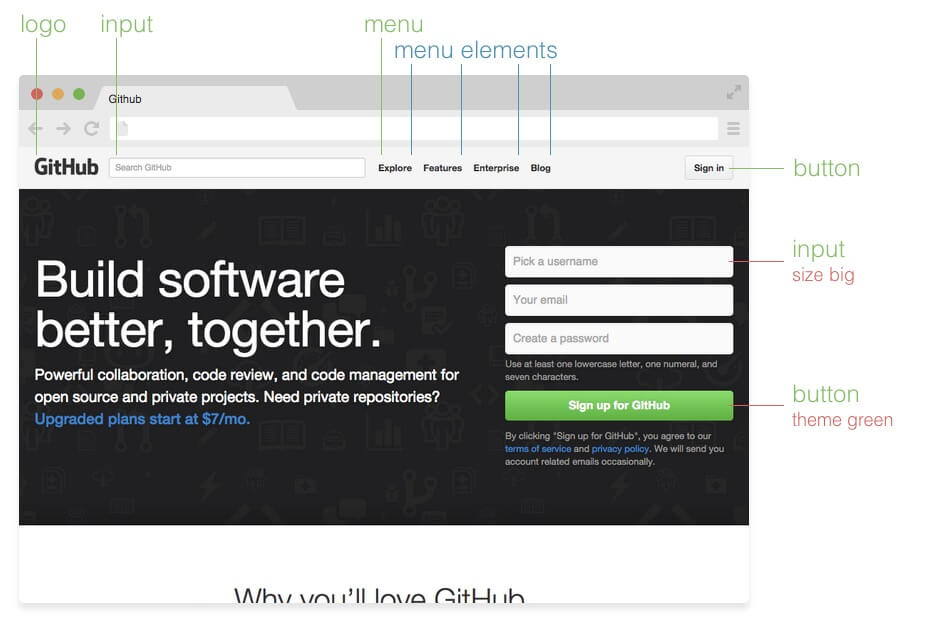
Voorbeelden
Block
Een op zichzelf staand deel van de pagina.
header, nav, container, input met label
Element
Een element in dat block.
menu-item, list-item, checkbox-caption, title in de header
Modifier
variatie in de vormgeving van al deze elementen
disabled, highlighted, checked, big, success
BEM naamconventie
block__element--modifier
Voorbeelden
.menu
.menu__menu-item
.menu__menu-item--active
.buttons--horizontal
bekijk de broncode van: https://github.com/benbrehaut/bem-examples

Amsterdam
Vanuit de Jordaan een foto richting Westertoren genomen.
Een mooie lichtval al is het nat!
Kaart als BEM voorbeeld
-
De hele kaart:
.kaartje. Dit is het blok.
-
De afbeelding
imgin de kaart:.kaartje__afbeelding
Dit is een element in het blok.
-
de kop
h3in de kaart:.kaartje__kopje
Dit is een element in het blok.
-
de paragraaf
pin de kaart:.kaartje__beschrijving
Dit is een element in het blok.
-
de knoppen
buttonin de kaart:.kaartje__knop
Dit is een element in het blok.
-
de knop in de kaart met de call-to-action krijgt bovendien de class
.kaartje--cta
Dit is een modifier op de andere knop.
Voorbeeld van markup en CSS, die beter kan
De CSS is hier niet zo handig georganiseerd: minder functioneel opgebouwd en onhandige herhaling
Regel voor ontwikkelen:
DRY: Don't repeat yourself
De site wordt dan moeilijker in het onderhoud
Markup en CSS verbeterd
Verbeterd
- geen herhaling;
- opdeling van verantwoordelijkheden;
- BEM
Voordelen BEM

- werken met BEM voorkomt problemen uit specificiteit
- aan de class-selector kun je beter zien waar het over gaat
- werken met BEM voorkomt dat CSS regels in het ene blok elders effecten hebben:
goed onderhoudbaar en eenvoudig taken te verdelen - BEM nodigt uit tot modulair development in samenwerking
Nog een BEM voorbeeld

Met Sass kun je prima BEM-men

door gebruik te maken van de &.
Deze verwijst daar altijd naar de parent selector als er sprake is van nesting.
Opdracht
- Kies 1 pagina van een uitwerking van vorig jaar
Eventueel via het kopiëren van de broncode van een pagina en de bijpassende CSS.
Vanzelfsprekend is de Bootstrap-opdracht niet geschikt. Projecten en portfolio kunnen echter wel. - Plaats deze code in een nieuwe repo op GitHub
- Pas de mark-up aan naar BEM-naamconventie en maak de CSS kloppend om hetzelfde resultaat te krijgen.
- Update GitHub liefst met meerdere commits
- Plaats resultaat online, URL in de README.md
- Lever de GitHub link in Magister
Afsluiting bij code in dia 11.
Er is daar sprake van BEM, maar er zitten meer sterke punten in de code:
- Er is een aanzet tot functionele CSS. Zie ook: https://www.youtube.com/watch?v=aCQj7ry4Sns
- Werken met een class voor de horizontale knoppen kan goed ingezet worden bij A/B testing.