Er zijn verschillende methodes om een Mobiele website te bouwen. Omdat wij ervaring hebben met jQuery bouwen zij daarop voor met jQuery Mobile. Het is een framework dat verschillende gangbare devices ondersteunt.


Er zijn verschillende methodes om een Mobiele website te bouwen. Omdat wij ervaring hebben met jQuery bouwen zij daarop voor met jQuery Mobile. Het is een framework dat verschillende gangbare devices ondersteunt.
Als een site gemaakt is en online staat (in dit geval Dropbox) kun je hem bekijken. Het varieert hier van Opera Mobile Emulator, iOS Simulator, gewoon Safari op je desktop tot de iPod Touch. De laatste benaderd de werkelijkheid natuurlijk het dichtst. Opera toont de overgangen niet en laat derhalve voornamelijk de layout testen. Wel zijn er veel verschillende platforms beschikbaar. Safari werkt natuurlijk wel vlot op de desktop, al ku je apparaat-specifieke eigenschappen natuurlijk niet meemaken... De site gaat over het Scheepvaarthuis en zijn 2 galeries, die gebruik maken van PhotoSwipe - http://www.photoswipe.com/
Ga naar https://developer.apple.com/devcenter/ios/index.action om X-code te downloaden en installeren.
PC-gebruikers kunnne naar http://developer.android.com/tools/ om een emulator voor Android te installeren.
Een tweede simulator kun je vinden bij Opera: Opera Mobile Emulator. De ervaring tot nu toe met Opera is dat er veel beeldschermen ge-emueerd kunnen worden maar overgangen tussen pagina's worden bijvoorbeeld niet ondersteund. Het is dus voral voor het bekijken van lay-out geschikt.
en kies voor Nieuw >> Pagina uit voorbeeld >> Mobiele starters >> jQuery mobile. (document type HTML 5)
Lukt je dit niet, maak dan een nieuw document en koppel vanuit in je <head> naar:
http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css
http://code.jquery.com/jquery-1.6.4.min.js
http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js
Neem in de body (als dat nog niet is gedaan) de volgende tags op:
<div data-role="page" data-theme="a" id="home">
<div data-role="header">
<h1>De kop</h1>
</div>
De inhoud
</div>
Sla het resultaat online op (Dropbox bijvoorbeeld) en stuur een link naat t.denblanken@ma-web.nl.
Werk zelf de inhoud uit naar een eigen site met een onderwerp naar keuze. zorg voor een kop, inhoud en een afbeelding.
De afmetingen voor de simulatie van de oudere iPhone is 320 bij 480 pixels.
De nieuwere iPhones werken met een resolutie van 144 ppi in plaats van 72 ppi.
Er moet ook een gallery komen en een pagina met een formulier.
Bekijk het resulaat in de browser en in de emulator.
Er is bewust voor een verwijzing naar oudere versies voor jQuery en jQuery Mobile, zodat de emulator alles zo goed mogelijk ondersteund. Kun je een en ander in een modernere emulator zien, mag je op zoek gaan naar recentere versies.
Veel mobile webbrowsers hebben de onhebbelijkheid dat ze de inhoud schalen in te venster.
Dit is niet wenselijk. voeg daarom de volgende scriptregel in de <head></head> toe:
<meta name="viewport" content="width=device-width, initial-scale=1">
HTML5 kent het data-attribuut, die je aan vele tags kunt toevoegen. Ze maken het mogleijk zelf namen specifiek aan tags toe te voegen.
jQuery mMobile gebruikt dit om naam-specifieke elementen in tags op te nemen.
Met het javascript worden dan bijvoorbeeld extra classes toegevoegd, waar het stijlblad van jQuery dan weer vormgeving op kan loslaten...
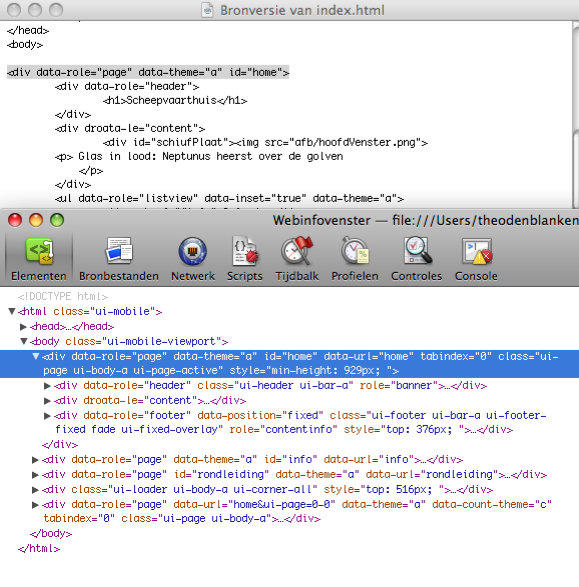
Kijk maar eens naar het volgende voorbeeld in de pagina van het Scheepvaarthuis hier rechts:
De broncode zie je bovenaan. Daar staat data-role="page". In de code-inspector blijken daar ineens allerlei classes te zijn toegevoegd.
Hierdoor wordt de vormgeving beïnvloed.
Voorbeelden van dat-attributen zijn:

Als het goed staat deze training al in de Public Map van de Dropbox (of op een andere online plek) en heb je de Public Link al gemaild naar t.denblanken@ma-web.nl.