Een liquid layout maken
In deze tutorial maken we een layout, die een hele pagina opvult. Wordt de pagina breder, dan worden hier alle elementen breder. Dit geeft een flexibele pagina, vandaar de term liquid, dat vloeibaar betekent.
Het nadeel van dit ontwerp is dat een achtergrondafbeelding niet passend kan zijn. Je kunt in een eigen ontwerp natuurlijk een element vast maken en de overige vloeibaar. Ben je meer gecharmeerd van een vaste layout, klik dan hier.
Dit ontwerpproces heeft als voordeel dat je niet hoeft te centreren, wat in de vorige tutorial nogal wat hoofdbrekens gaf, omdat verschillende div's in elkaar gepast moesten worden en van elkaar afhankelijk gemaakt moesten worden.
Bij dit ontwerp wordt de breedte van een pagina op 100% gesteld en over de 3 kolommen verdeeld. Alle afmetingen van de kolommen worden in procenten opgeven in plaats van met pixels. Daardoor passen de kolommen zich aan de breedte van pagina aan.
In elke kolom wordt er ook een percentage van de totale breedte voor de padding gereserveerd. Bedenk wel dat er dan minder breedte over blijft voor de tekst. Dit is de breedte die je dan opgeeft. (Zo zit immers het box-model in elkaar!)
De browser berekent bij de weergave van de pagina de breedte van elke kolom of padding maar moet uiteindelijk alles op hele pixels afronden. Dat maakt de zaak wat minder precies voorspelbaar...
menu via een ongeordende lijst
Het menu blijkt beter te bewerken als we daar een lijst van maken.
Neem een onbewerkte (zonder opmaak) pagina van je vorige trianing (de pagina die over jezelf ging), en wijzig het menu als volgt:
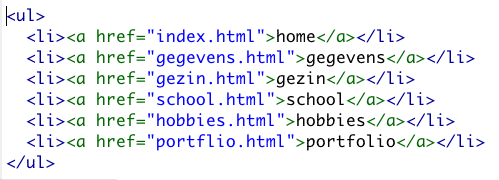
De linkjes staat in een ongeordende lijst. Je ziet er bolletjes voor, die de lijst-items weergeven.
De HTML-code ziet er als volgt uit:

Je kunt nu het menu vormgeven zonder er eerst een DIV van te maken! Je kunt het menu als geheel vormgeven door de <ul>-tag een id mee te geven (bijvoorbeeld menu) en daar een stijlbeschrijving op los te laten. Elke afzonderlijke link kun je dan vormgeven door menu a een contextuele selector te beschrijven.
- Maak een mapje aan met als naam: liquid_JeNaam.
- Maak daarin mappen voor de pagina's, de afbeeldingen en de stijlen
- Maak een nieuw document en sla dat naast deze mapjes op als index.html.
- Met Site >> Define Sites definieer je voor Dreamweaver je site op de bekende manier.
- Klik in het stijlmenu voor de eerste keer op het +icoon om een stijlbeschrijving toe te voegen. Het selector-type geef je in als #menu en omdat Dreamweaver als beste keuze een extern stylesheet voorstelt, gaan we daarin mee en slaan we dit stylesheet op in de map, die we voor de stijlen gemaakt hebben.
Geef de achtergrond van #menu een kleur, die van de body verschilt. - Je hebt nu een externe stylesheet, met daarin een beschrijving van #menu, die nog niet wordt gebruikt. In plaats van het maken van een DIV, gaan we de opmaak koppelen aan de lijst:
- klik op één van de linkjes
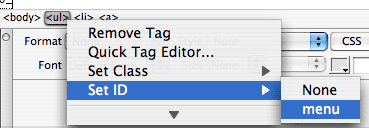
 onder in de status-balk van Dreamweaver zie je onder andere de <ul>-tag, waar je met je rechtermuisknop op klikt. In het uitklappende menu kies je Set ID en vervolgens menu.
onder in de status-balk van Dreamweaver zie je onder andere de <ul>-tag, waar je met je rechtermuisknop op klikt. In het uitklappende menu kies je Set ID en vervolgens menu.
Je ziet direct dat het menu nu de achtergrondkleur krijgt. In plaats van dat je een DIV vormgeeft, doe je dat nu met een UL.- Ga naar het CSS-menu en bewerk de selector #menu: (potloodje). Geef hem een breedte van 12%, een padding en marge beide op 0 en om die maffe rondjes kwijt te raken bij de categorie List de Type op None. (Je weet dat je telkens op Apply kunt klikken om het resultaat van je stijlbeschrijvingen te zien. Gebruik dat!)
- Preview ook in de echte browser om te zien wat het effect is, als je het venster in grootte wijzigt. Je moet nu het vloeibare effect al kunnen zien.
- Selecteer de overige tekst en maak daar een div van met de naam inhoud.
- Voeg nog wat tekst over jezelf toe: het leukste nieuws -of reclamespots- van de laatste tijd. Maak daar ook een DIV van en noem deze nieuws. Eventueel kun je wat nieuws overnemen van nu.nl.
Het is verstandig om de noodzakelijke div's aan te maken voordat je absoluut gaat positioneren. Bij het absoluut positioneren is het waarschijnlijk dat de verschillende inhouden elkaar gaan overlappen. Dan is selectie in de designweergave lastig. - Bewerk de stijl #menu met het potloodje en voeg bij Positioning het type Absolute toe en bij de waarde Left, 2% en bij Top 13px.
Je kunt nu de achtergrondkleur van het menu weer verwijderen, deze komt op een andere manier tot stand. - Om beter te kunnen positioneren, voegen we ook de selector body toe (met +icoon en als selectortype Tag).
Voor de body zet je zowel de padding als de margin op 0. - Ga met de cursor in een link staan.
In de statusbalk van Dreamweaver klik je nu op de <li>, om deze te selecteren.
Als je nu in het CSS-menu op de +icoon klikt, wil Dreamweaver een nieuwe selector #menu li aanmaken. Geef #menu li een achtergrondkleur. - Voeg met het +icoon een selector toe in het CSS-menu. Geef het de naam #menu a (handig daarvoor is, om eerst in een link te staan voordat je op de +icoon klikt). Geef deze de volgende eigenschappen:
- padding-left: 8%, om wat afstand tot de zijkant te krijgen: 8% lijkt wat hoog, omdat je het percentage van de breedte van het menu kiest.
- display: block, om de link de hele breedte van het menu te geven. Je ziet nu dat ze niet zomaar uit elkaar gaan staan, zoals dat in de vorige training gebeurde, (weer een voordeel van het werken met menus als een ongeordende opsommingslijst.)
- text-decoration: none om de streep onder de linkjes kwijt te raken. (bij de categorie Type in te stellen).
- Als je nu weer via de browser previewt, moet je bij Safari niet vergeten de pagina te herladen!!
- bij #menu de breedte tot 100%,
- bij menu li toevoegen een breedte van 19% en een float met als waarde left. (bij de categorie Box.) Float:left betekent dat de inhoud, die na het element komt er rechts langs vloeit. Dit gaat net zolang er ruimte beschikbaar is.
- Voeg met het +icoon een weer selector toe. Geef het de naam #menu a:hover voor het roll-over-effect.
Geef deze de volgende eigenschappen: - een andere achtergrondkleur
- een ander tekstkleur (bij Type het vakje Color.)
- Om nu de andere elementen vorm te geven, bedenken we eerst hoe breed de andere kolommen worden. Hierbij moet je vooral letten op de paddings, die wegens het boxmodel bij de opgegeven breedte moet worden opgeteld, om de weergegeven breedte van de kolom te zien.
In schetsvorm geef ik dat zo weer: (alleen doorlezen, de uitvoering volgt hieronder)
linkerkolom: (#menu)
2 | 1 <-- 12 --> 1
We willen 16% breedte voor de kolom, maar daarbij moet inbegrepen worden een linkermarge van 2% en links zowel als rechts 1% padding.
<-------16------->
Als breedte wordt dus 12% opgegeven.
rechterkolom: (#nieuws)
1 <-- 20 --> 1 | 2
We willen 24% breedte voor de kolom, maar daarbij moet inbegrepen worden een rechtermarge van 2% en links zowel als rechts 1% padding.
<-------24------->
Als breedte wordt dus 20% opgegeven.
middelste kolom: (#inhoud)
2 <---- 56 ----> 2
We willen 24% breedte voor de kolom, maar daarbij moet inbegrepen worden links zowel als rechts 2% padding.
<-------60------->
Als breedte wordt dus 56% opgegeven.
Ga ergens in de div #inhoud staan. Voeg via de +icoon in het CSS-venster een stijlbeschrijving voor deze div toe. - De #inhoud moet een absolute positionering krijgen: left: 16% en top 13 px. Hierdoor komt hij rechts van het menu. De breedte moet dan 56% worden. Ook de padding moet je meegeven: boven en onder 0, links en recht 2%
- Zorg er zo ook voor dat er een div #nieuws komt, met een eigen achtergrondkleur en een absolute positionering waarbij top weer 13 px is en left 76% (16% + 60%). De padding is hier links en rechts 1% en boven en beneden weer 0.
- Download de beide volgende bestanden: een logo en een brede afbeelding. Of teken er zelf twee: ze zijn beide 120 pixels hoog. Het logo is ook 120 pixels breed, de brede afbeelding is meer dan 1200 pixels breed. Deze beide afbeeldingen worden gebruikt als illustratie op de webpagina.
- Ga naar de css-regel voor de body, door in het CSS-venster de body aan te wijzen en op het potloodje te klikken. Kies de brede afbeelding als achtergrond en zet hem niet herhalend rechtsboven neer.
- Omdat er ook ruimte voor de afbeeldingen moet komen, vergroot je de bovenmarge van elk van de 3 kolommen (#menu, #inhoud en #nieuws) van 13 pixels naar 130 pixels.
- Klik links boven in de body van de designweergave. Waarschijnlijk zie je de cursor niet. Voeg een div toe met de naam logo. (Er komt dan een div en Dreamweaver voegt daar al wat dymmytekst in.)Doe daar het logo in. Geef in de stylesheet de div #logo een padding van 2% aan de linkerzijde, zodat deze precies boven het menu komt.
- Het geheel graag weer op N@tschool inleveren.
het menu vormgeven
| Om nu tot een horizontaal menu te kunnen komen moet je de stylesheet als volgt aanpassen: (de tutorial gaat ervan uit dat je dit niet doet, omdat we hier 3 kolommen gaan maken) |
Samenvattend voor #menu komt in de stylesheet dus:
width: 12% position: absolute left: 2% top: 13px list-style-type: none padding: 0 margin: 0Voor #menu li :
background-color: #......Voor #menu a:
text-decoration: none color: #...... display: block padding: 0 8%Voor #menu a:hover
background-color: #...... color: #......
