
Leerdoelen
- Structuur van HTML begrijpen
- Enkele HTML-elementen
- Weten wat een HTML-element is
- Een eenvoudige pagina maken
- lijsten in HTML
- Installatie van Visual Studio Code
- Installatie van FileZilla (FTP) voor je hosts-ma-cloud.nl
basisstructuur HTML-document
De mark-up
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Welkom in het LAM</title>
</head>
<body>
<h1>Welkom in het LAM</h1>
<p>Een fantastisch museum voor iedereen</p>
<h3>Coronamaatregelen</h3>
<p>In deze tijd zijn bezoekersaantallen beperkt.<br>
Reserveer daarom voor u ons komt bezoeken.</p>
</body>
</html>
In een HTML-document worden tags gebruikt
-
<!DOCTYPE html>declareert het document-type -
<html>en</html>omvatten het document -
<head>en</head>omvatten informatie over het document -
<body>en</body>omvatten alle inhoud het document
basisstructuur HTML-document
De mark-up
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Welkom in het LAM</title>
</head>
<body>
<h1>Welkom in het LAM</h1>
<p>Een fantastisch museum voor iedereen</p>
<h3>Coronamaatregelen</h3>
<p>In deze tijd zijn bezoekersaantallen beperkt.<br>
Reserveer daarom voor u ons komt bezoeken.</p>
</body>
</html>
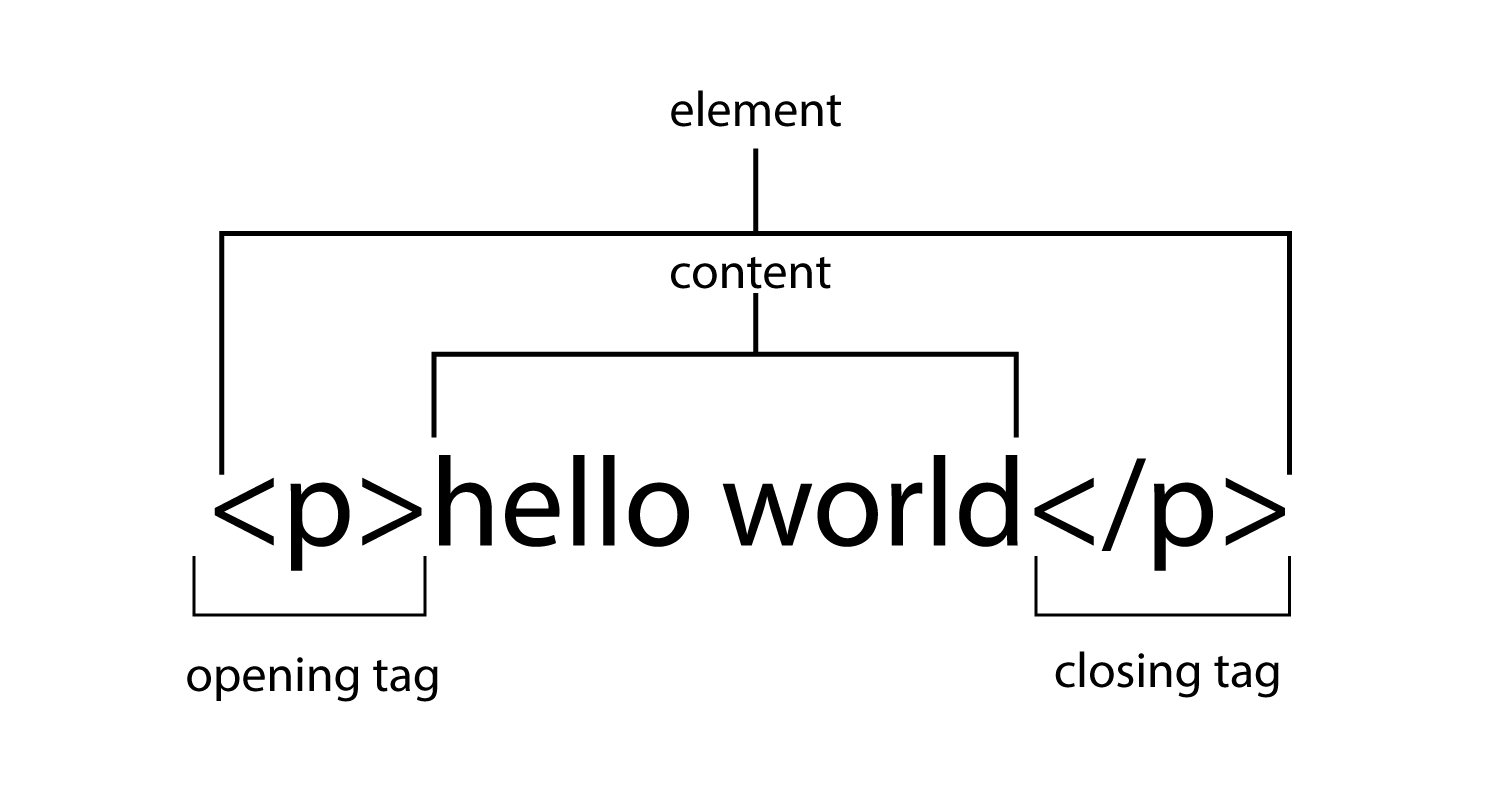
Element
Als voorbeeld een p-element

Alle elementen hebben familieverbanden
De mark-up
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Welkom in het LAM</title>
</head>
<body>
<h1>Welkom in het LAM</h1>
<p>Een fantastisch museum voor iedereen</p>
<h3>Coronamaatregelen</h3>
<p>In deze tijd zijn bezoekersaantallen beperkt.<br>
Reserveer daarom voor u ons komt bezoeken.</p>
</body>
</html>
Het html-element is de parent van
- het head-element
- het body-element
Het body-element is parent van
- het h1-element
- het h3-element
- beide p-elementen
Het h1-element is een child van het body element
Het h1-element, het h3-element en de beide p-elementen zijn:
- siblings van elkaar
- children van het body-element
- descedants van het body-element en het html-element
geordende lijst
De mark-up
...
<h2>Het LAM in het kort</h2>
<ol>
<li>Een nieuwe kunstbelevenis in 45 minuten</li>
<li>Hét foodart museum</li>
<li>Internationale topcollectie</li>
<li>Voor álle leeftijden </li>
<li>VIP ontvangst & begeleiding voor alle bezoekers</li>
<li>Anders kijken – in het museum én thuis</li>
<li>Dé plek om jezelf te ontwikkelen</li>
<li>Bijzondere architectuur</li>
<li>Op Landgoed Keukenhof</li>
<li>Uitsluitend tickets met starttijd</li>
<li>Jij bepaalt wie er betaalt**</li>
</ol>
...
ongeordende lijst
De mark-up
...
<h2>Het LAM in het kort</h2>
<ul>
<li>Een nieuwe kunstbelevenis in 45 minuten</li>
<li>Hét foodart museum</li>
<li>Internationale topcollectie</li>
<li>Voor álle leeftijden </li>
<li>VIP ontvangst & begeleiding voor alle bezoekers</li>
<li>Anders kijken – in het museum én thuis</li>
<li>Dé plek om jezelf te ontwikkelen</li>
<li>Bijzondere architectuur</li>
<li>Op Landgoed Keukenhof</li>
<li>Uitsluitend tickets met starttijd</li>
<li>Jij bepaalt wie er betaalt**</li>
</ul>
...
spiekbrieven en naslag
- W3 Schools
- MDN Webbdocs (Mozilla)
- Een verzameling van HTML5 spiekbrieven Eentje uitzoeken om uit te printen?

De code-editor
In deze voorbeelden wordt met Visual Studio Code gewerkt
Opdracht
- Ga naar https://code.visualstudio.com/
- Download en installeer VS Code
- Maak een map met de naam
siteMa-cloud
Hierin komen alle sites, die online geplaatst worden. - Maak hierin een map
F1M2Ontwerp - Sleep deze map in Visual Studio Code.
Hierdoor zullen de gemaakte bestanden vanzelf in de map van de site geplaatst worden.
Visual Studio Code uitbreiden met Emmet
Start VS Code met Emmet (00:05:20)
- Breid VS Code uit met Emmet
- Voeg elementen toe met de element-naam en de TAB-toets
- Voeg tags aan een selectie toe met CTRL+SHIFT+P (⌘+Shift+P)
Terminalvenster (CLI) in VS Code
- Open een terminalvenster in VS Code
- Maak een Git repo aan
- Maak een eerste commit
- Plaats je repo op GitHub
FTP: zet je site online op hosts Ma-cloud
- Open Controlpanel https://panel.ma-cloud.nl/
- Installeer FileZilla Client https://filezilla-project.org/
- Stel FileZilla in en zet jouw HTML-document bij
- Werk je README.md op GitHub bij met de online link
- Lever je GitHub link in

