
Leerdoelen
- Objecten
- Google Map API verkennen
- Mogelijkheden met API
Opdracht
- Volg de tutorials in de komende dia's
- of de documentatie op https://developers.google.com/maps/documentation/javascript/tutorial
- of op deze: https://www.youtube.com/watch?v=Zxf1mnP5zcw
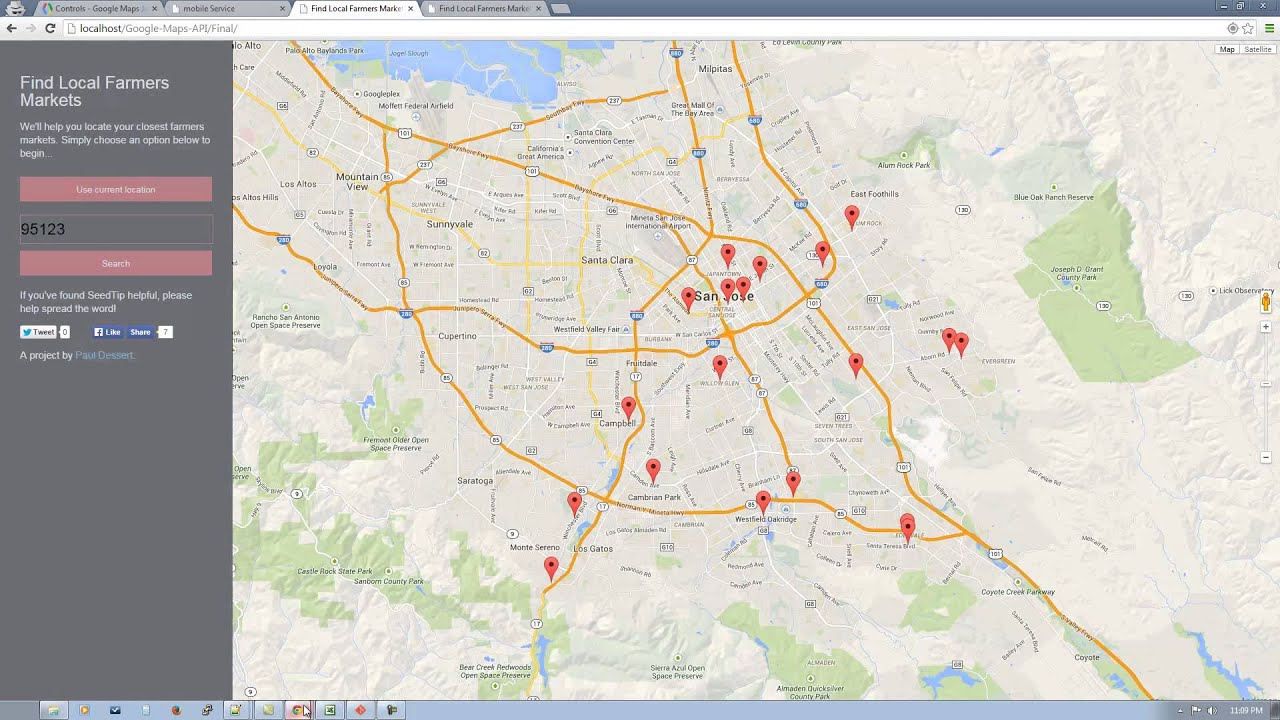
- en maak een kaart met verschillende markers die ook een info-venster geven.

1. Kaart maken en api-key
https://cloud.google.com/maps-platform/https://developers.google.com/maps/documentation/javascript/tutorial
2. API key beperken
Voorkom dat anderen jouw key in hun pagina gaan gebruiken
3. API betaling instellen
De key kan echt werken als er betaling wordt ingesteld. De eerste 300 euro per jaar zijn gratis. Views van jouw kaart leveren kosten op.Daarom is die beperking zo belangrijk.
Ook kun je de key bij mogelijk misbruik omzetten.
4. Kaart op juiste plaats
De kaart kan inzoomen en uitzoomen en het punt waarop gecentreerd wordt, kan worden opgezocht en ingesteld. Plek uitzoeken met: https://www.latlong.net/
5. Marker plaatsen
Een marker kun je zelf op de kaart plaatsen Plek uitzoeken met: https://www.latlong.net/
6. Marker vormgeven
Je kunt een andere afbeelding in plaats van de standaard marker plaatsen
7. Info-venster
Een marker kan worden uitgebreid met een info-venster.Deze verschijnt bij een klik op de marker.
https://developers.google.com/maps/documentation/javascript/infowindows
8. pushen op GitHub
Vóór de volgende stap eerst op GitHub. Dat kan eenvoudig met de Terminal.Zet hem private en deel met Theo-denBlanken.
Lever de link in. (Live versie in README.md)
9. Meerdere markers plaatsen
Voor meerdere markers eerst een functie maken, die objecten als parameter hebben.Dan kun je sneller de functie aanroepen, met verschillende objecten als argument.
Pas de functie met een if-conditional aan voor het geval de marker een andere afbeelding moet krijgen.
Alteratieve video instructie
Asl je tussentijds commits op GitHub plaatst mag je deze tutorial ook volgen
