Formulieren
Formulieren maken websites interactiever. De gebruiker kan niet alleen navigeren door de site, maar ook zelf dingen invoeren.
Het is duidelijk dat formulieren voor de backend, bijvoorbeeld PHP onmisbaar zijn.
Leerdoelen
- formulier-element
- formulier-verwerking HTTP-protocol
- GET
- POST
- noodzakelijke attributen formulier-element
- action
- method
- submit
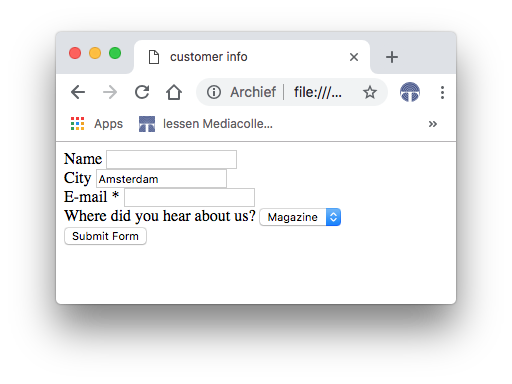
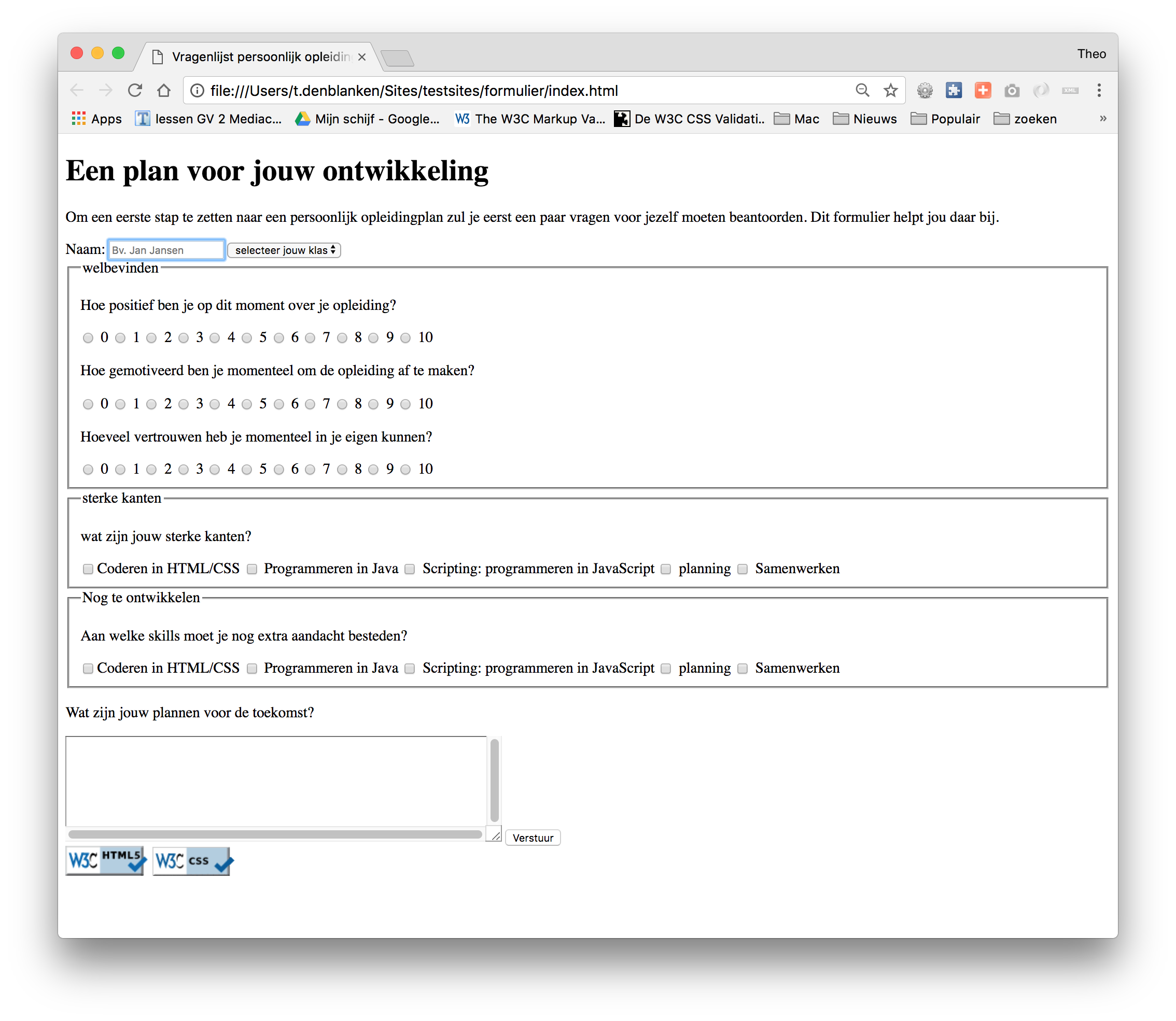
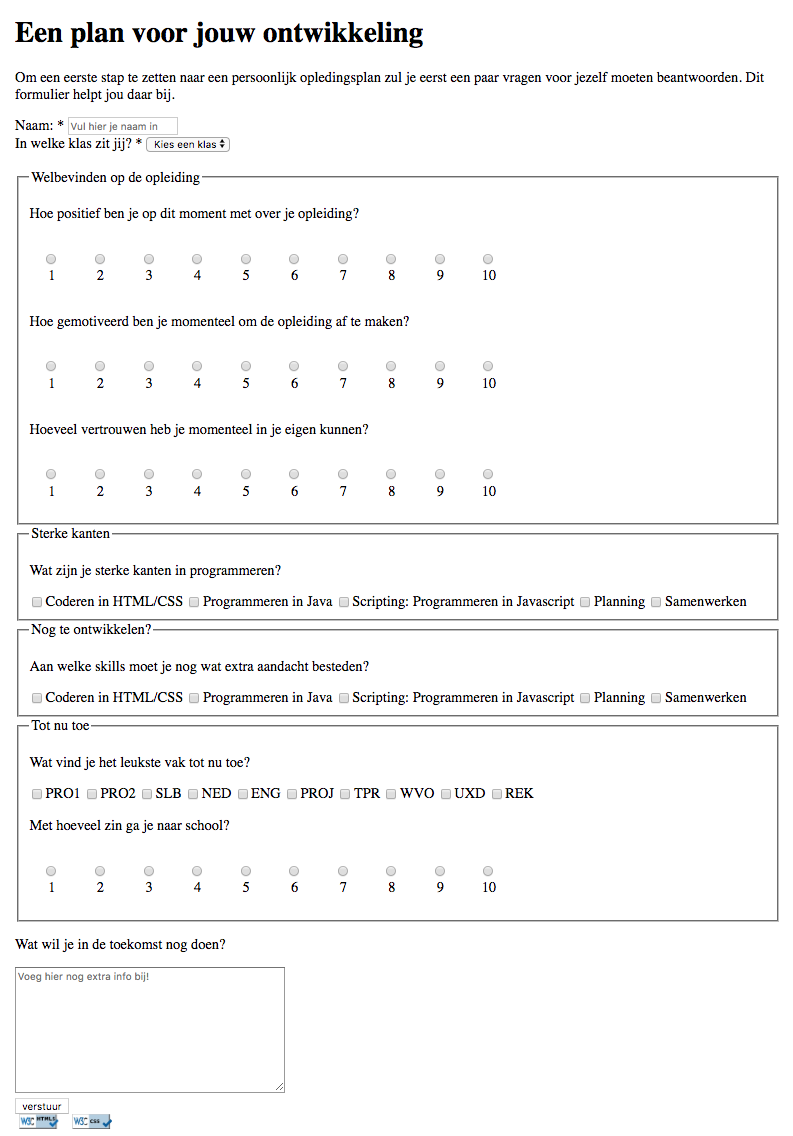
- gebruikelijke input-elementen
- input -> type text
- input -> type radio
- input -> type checkbox
- textarea
- select