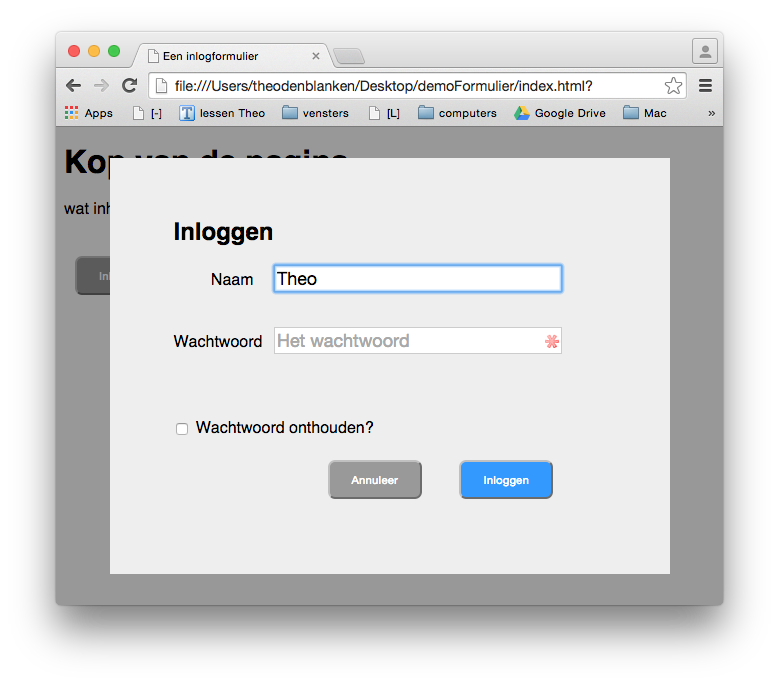
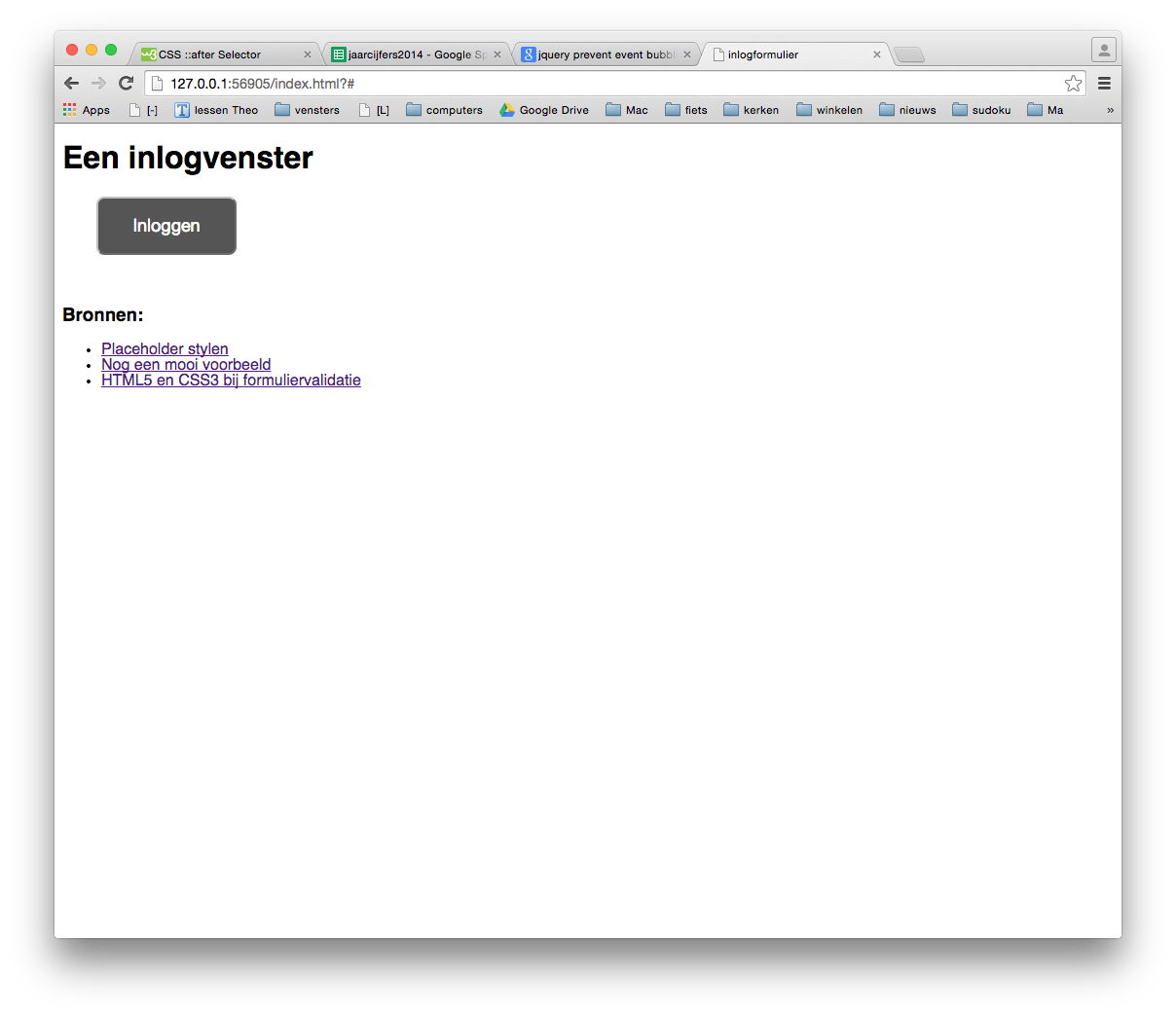
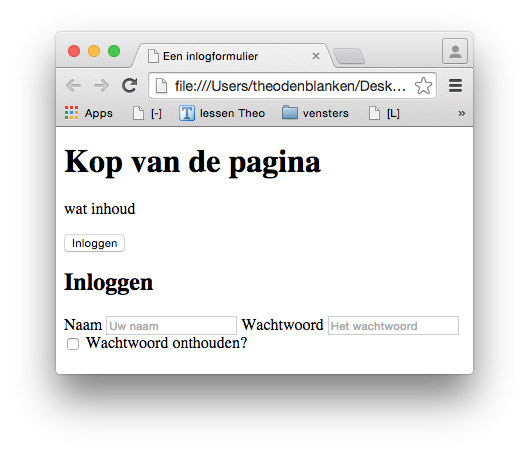
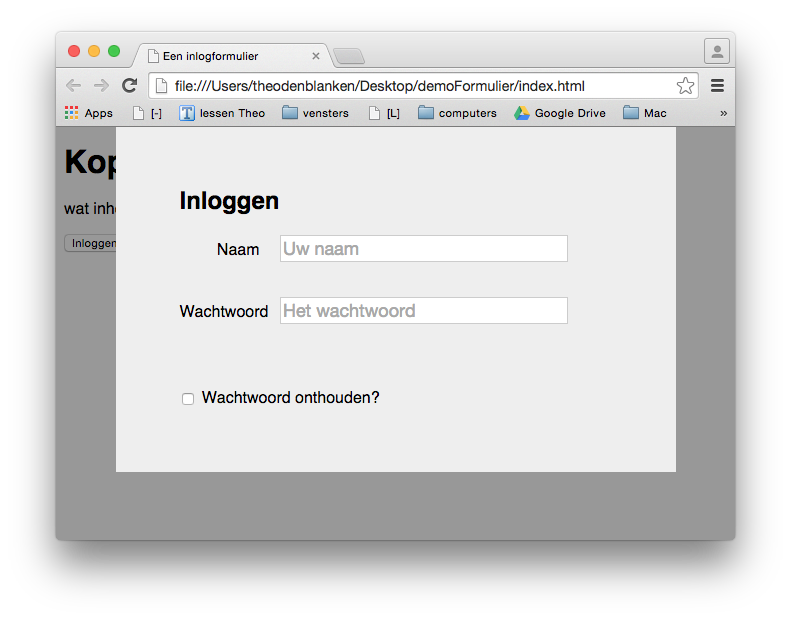
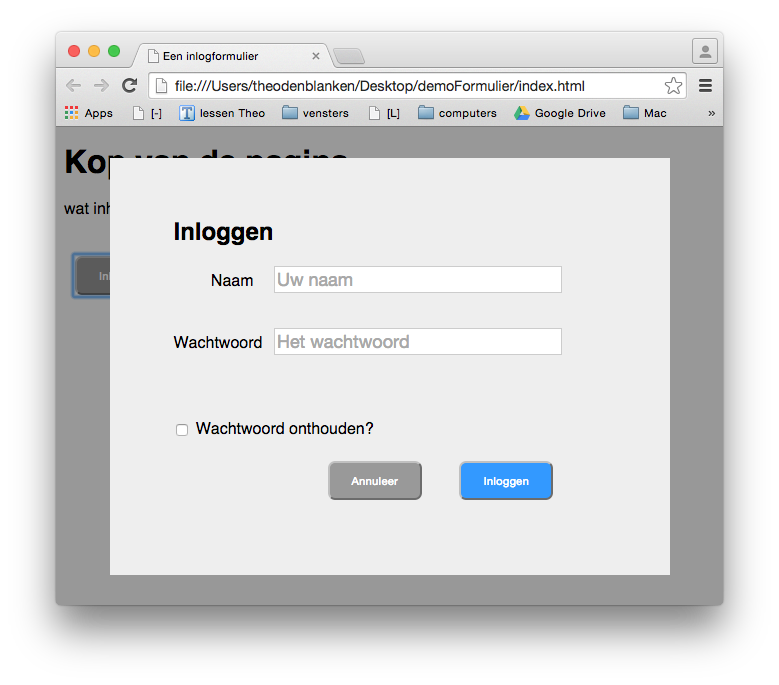
Je kunt deze tutorial doornemen. Gebruik wel zoveel mogelijk eigen namen voor de id's en classes die je toepast. Je ziet hier hoe een inlogvenster gemaakt wordt, maar je kunt net zo goed een registratieformulier of nog iets naders maken. We werken wel met tekst-invoer velden. Als je dat kunt (vinden) maak je ook gebruik van een fieldset met bijpassende legend.
Om onnodig gegevensverkeer tussen bezoeker en server te beperken en de bezoeker al wat feedback te geven op zijn invoer, kan je met HTML5 al het een en ander corrigeren.
Uiteindleijk zal de controle ook in de back-end met de gevens van de database moeten plaatsvinden. Front-end validatie is er dus ter verlichting van de back-end.
-
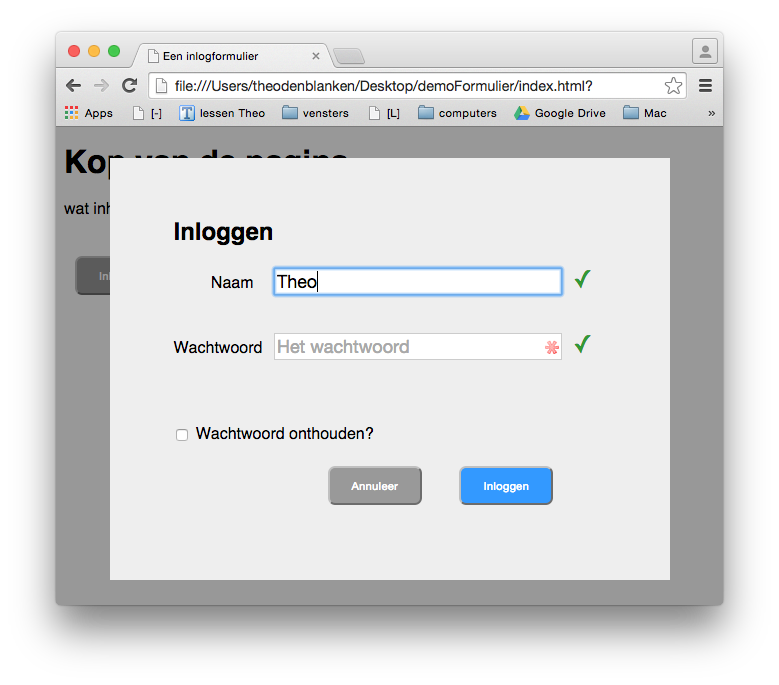
Om te controleren of de velden wel zijn ingevuld, voeg je in de tags het attribuut
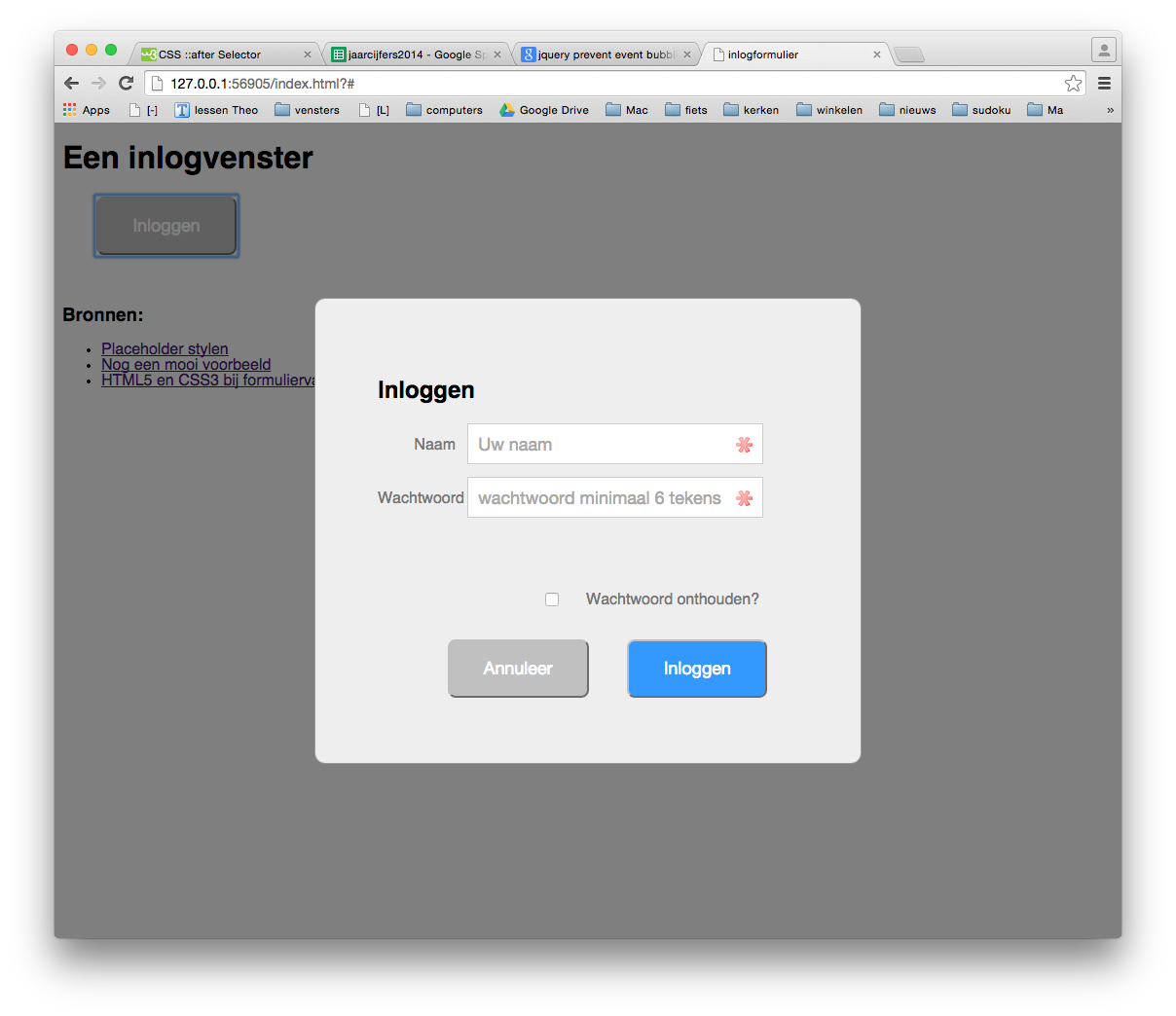
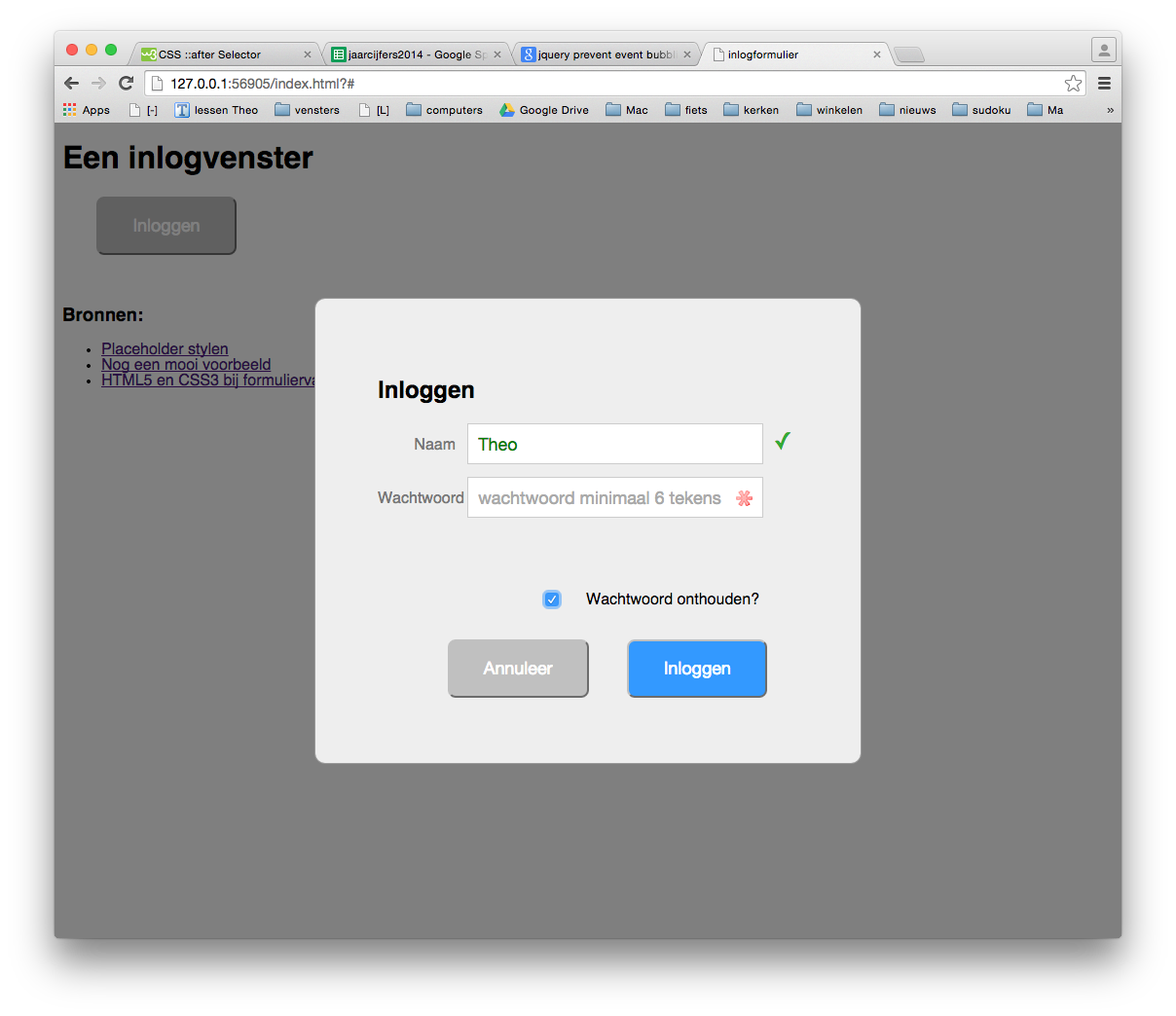
required toe. Bij testen blijkt al dat de bezoeker het formulier niet kan versturen, zonder dat het is ingevuld.
- Elementen die het element
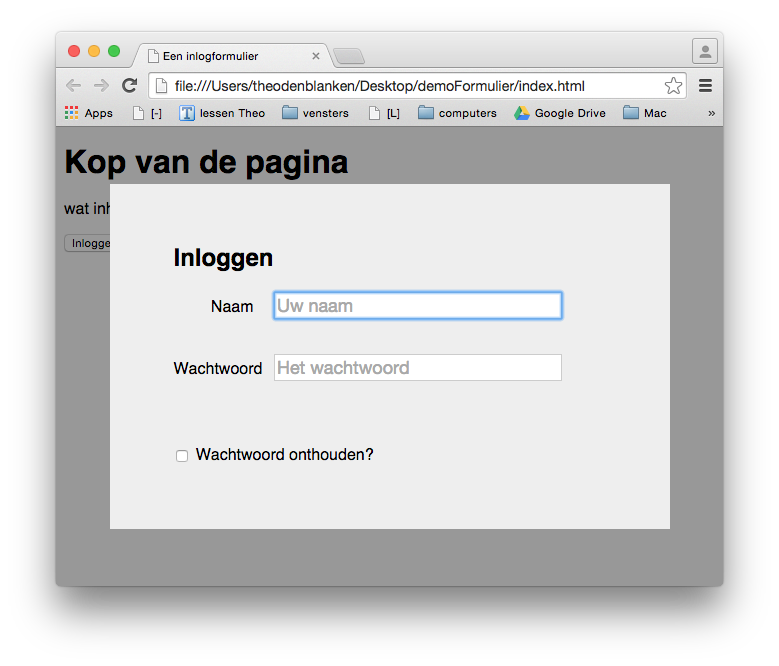
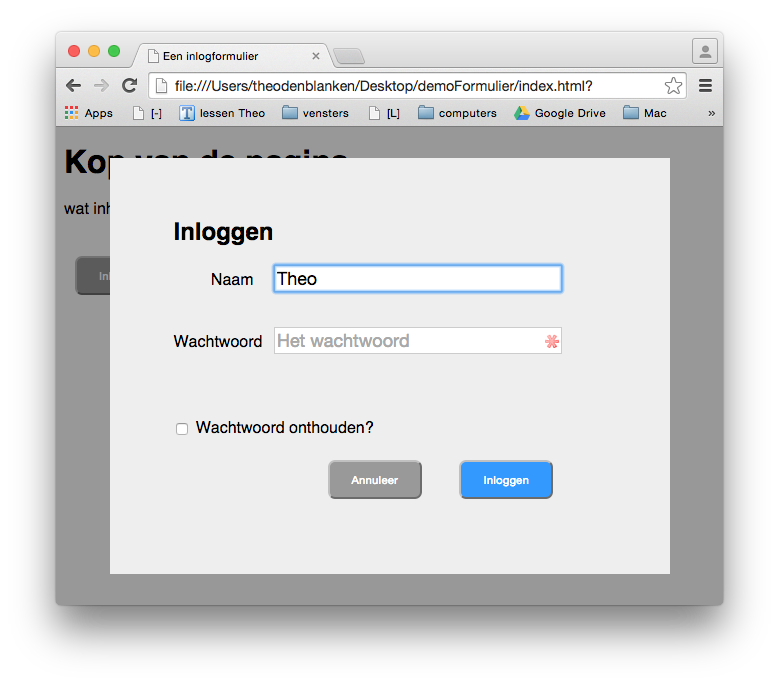
required hebben geef je ook een andere opmaak. In dit voorbeeld gaan we de placeholder opmaken.
- Zoek een kleine afbeelding, die je rechts in het invoerveld op de achtergrond zou kunnen plaatsen.
- Selecteer de placeholder in CSS met:
input::-webkit-input-placeholder { jouw opmaakregels}
input:-moz-placeholder { jouw opmaakregels}
input::-moz-placeholder { jouw opmaakregels}
input:-ms-input-placeholder { jouw opmaakregels}
Je ziet hier nog een flinke reeks met pre-fixes. Voor Mozilla zelfs 2!
Bron: CSS-tricks of ook hier.
De opmaakregels zijn:
- bron achtergrondafbeelding;
- geen herhaling in die afbeelding;
background-position: right center;- eventueel
background-size in em om iets te verkleinen.